1,插件市场问题反馈页面
插件市场链接
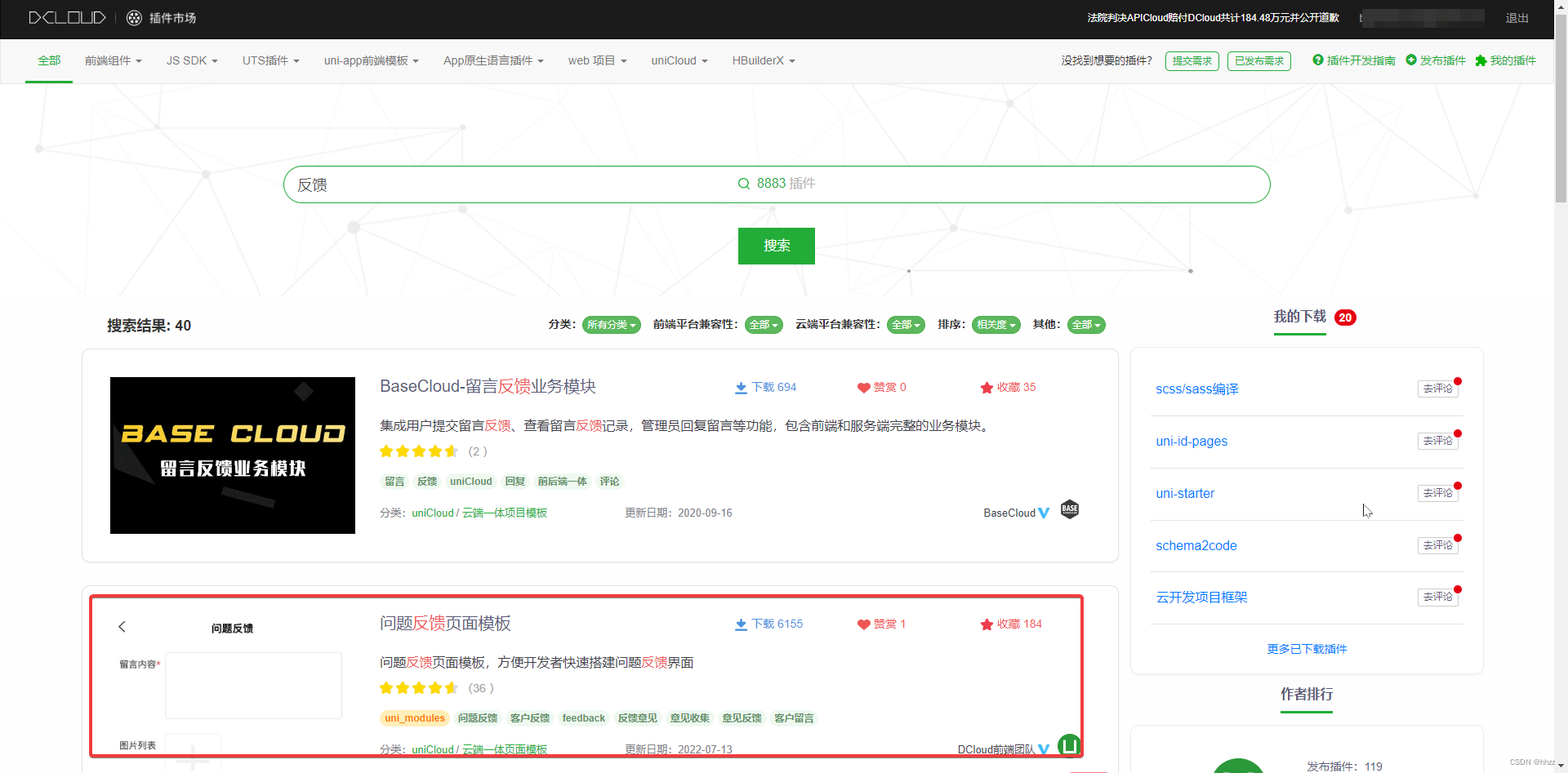
dloud插件插件市场中找到问题反馈插件:
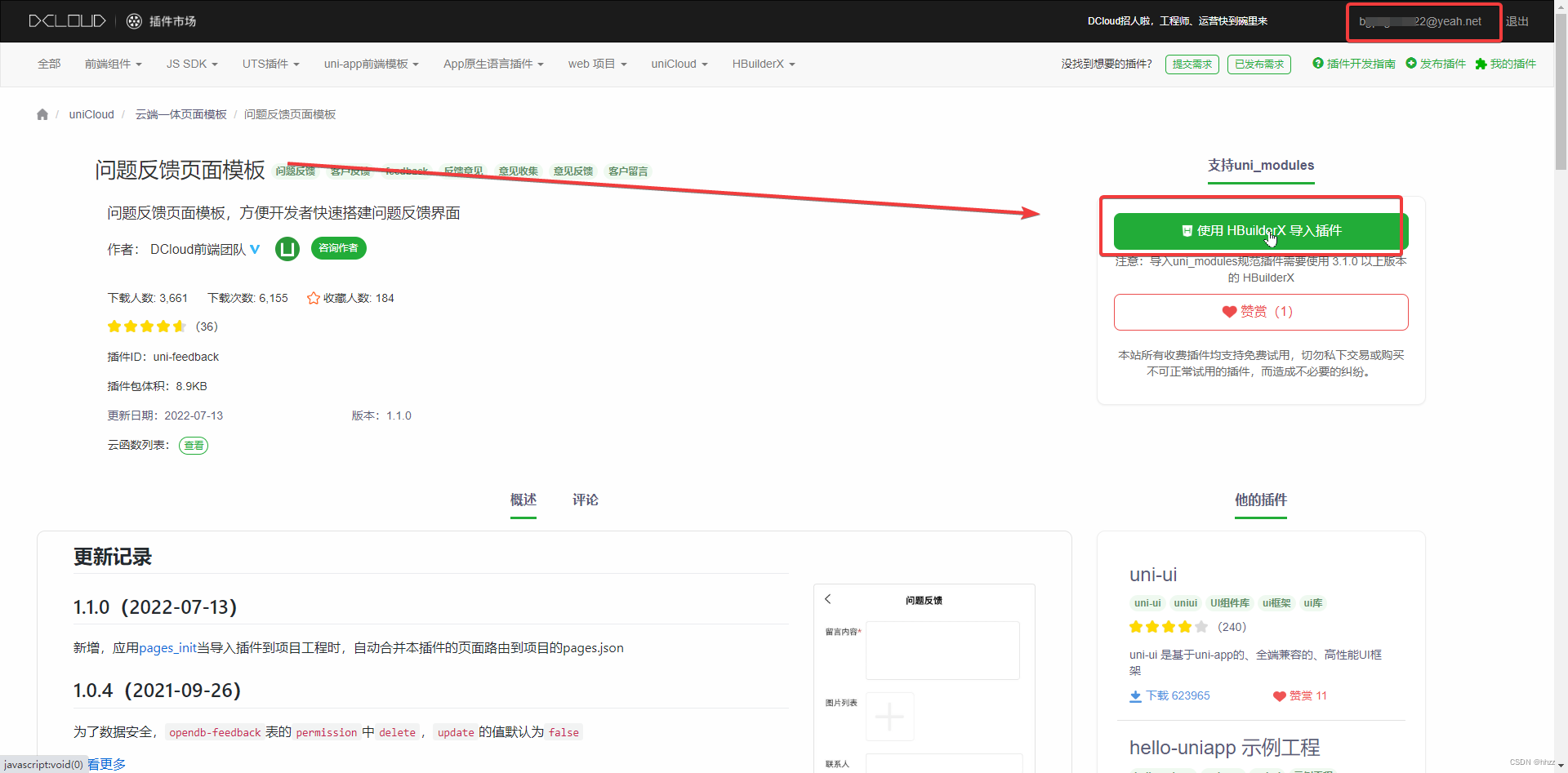
 首先确保登录了dcloud账号。
首先确保登录了dcloud账号。

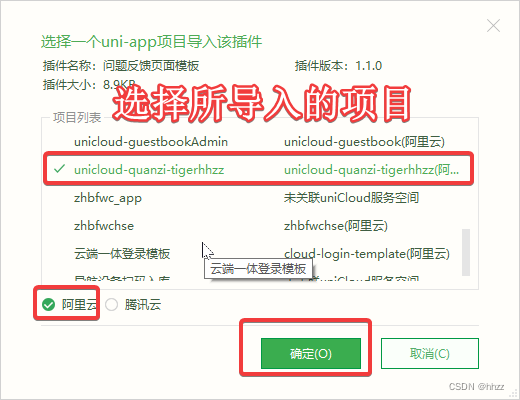
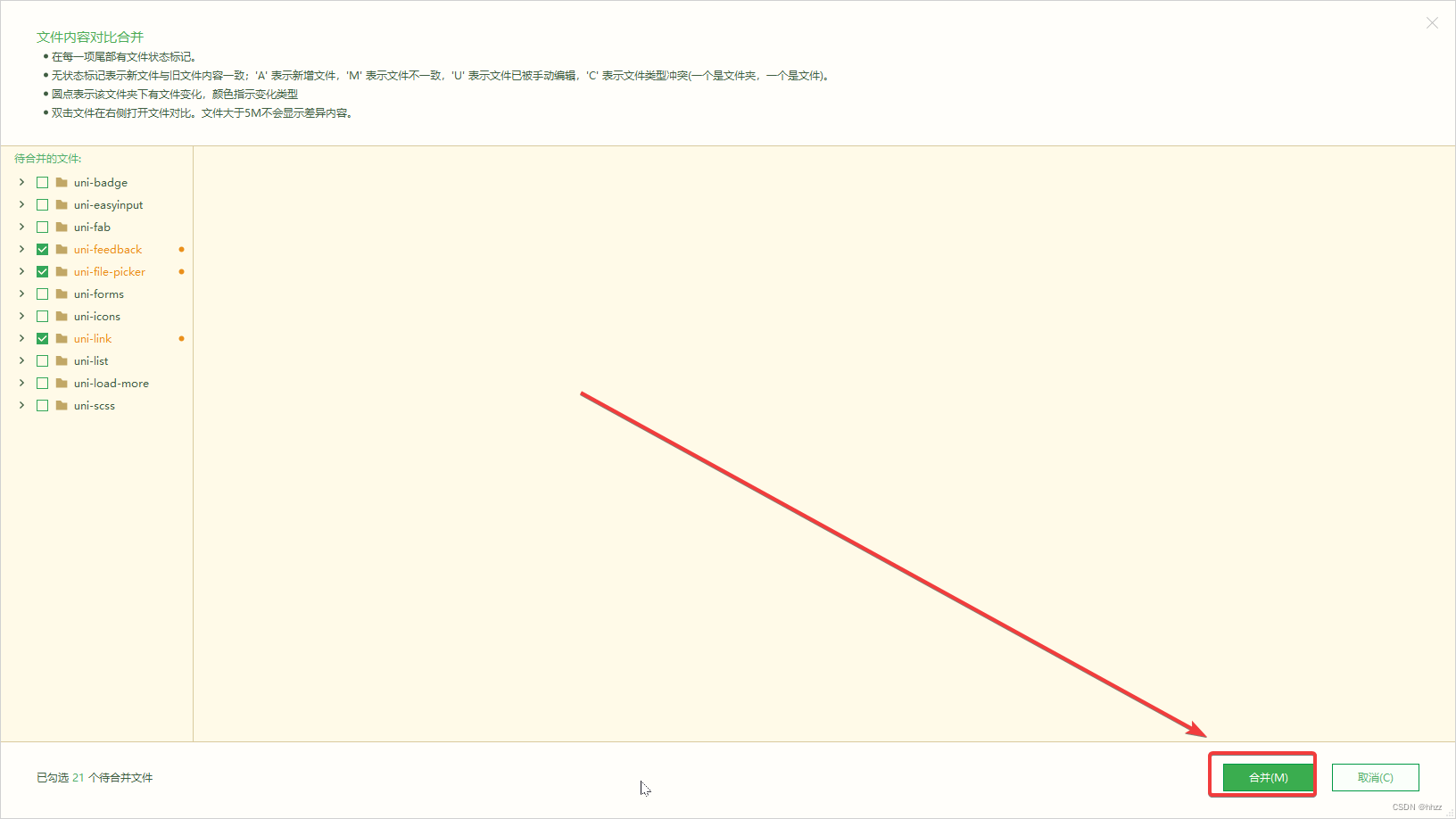
使用hbuilderX导入插件到自己项目中。

选择合并导入。

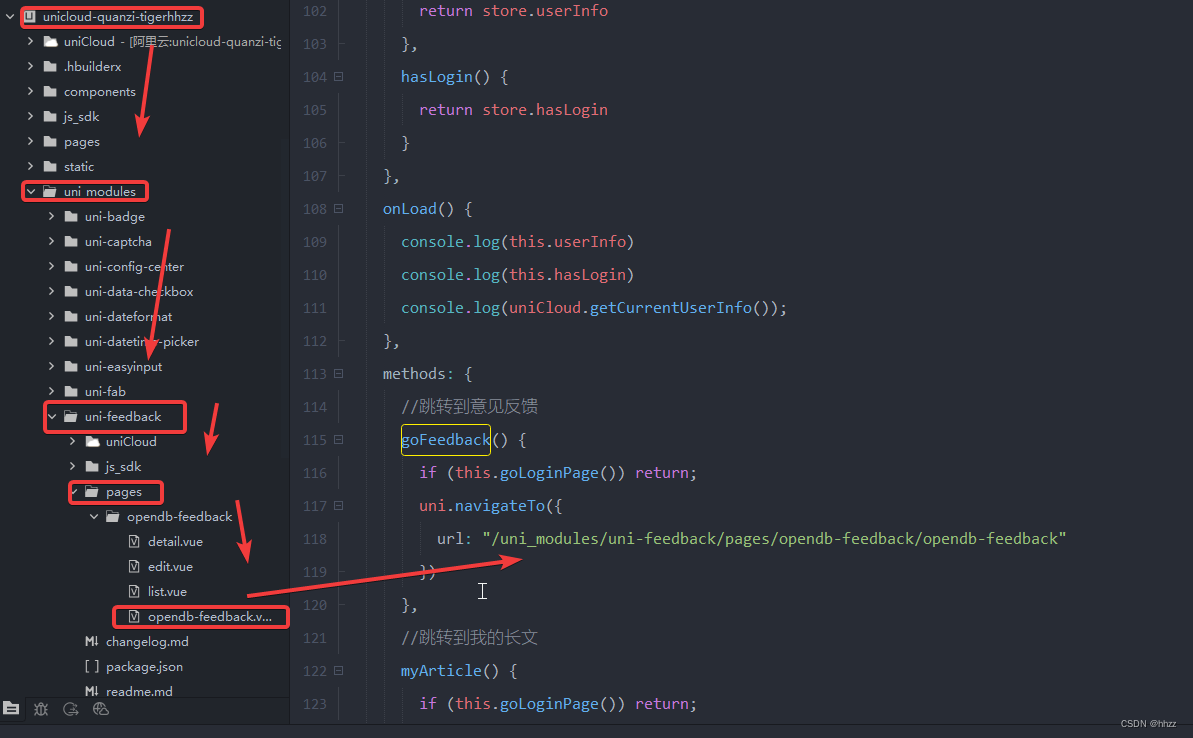
从插件市场导入意见反馈页面的路径地址如下:

2,点击跳转到意见反馈list页面方法:
/uni_modules/uni-feedback/pages/opendb-feedback/目录下opendb-feedback页面修改:
<view class="item" @click="goFeedback">
<view class="left"><text class="iconfont icon-a-5-xinxi"></text><text class="text">意见反馈</text></view>
<view class="right"><text class="iconfont icon-a-10-you"></text></view>
</view>
添加点击跳转goFeedback方法:
//跳转到意见反馈
goFeedback(){
if(this.goLoginPage()) return;
uni.navigateTo({
url:"/uni_modules/uni-feedback/pages/opendb-feedback/opendb-feedback"
})
},
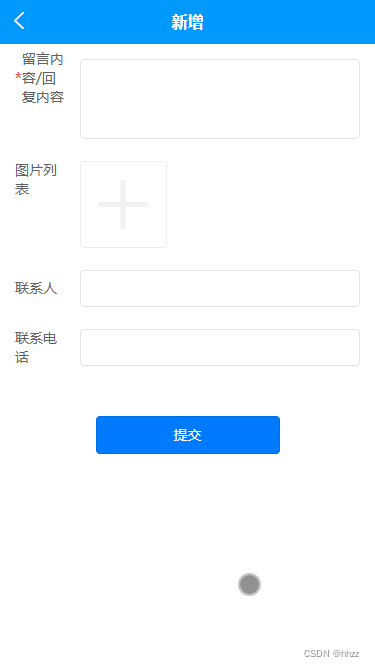
意见反馈页面:

3,测试效果
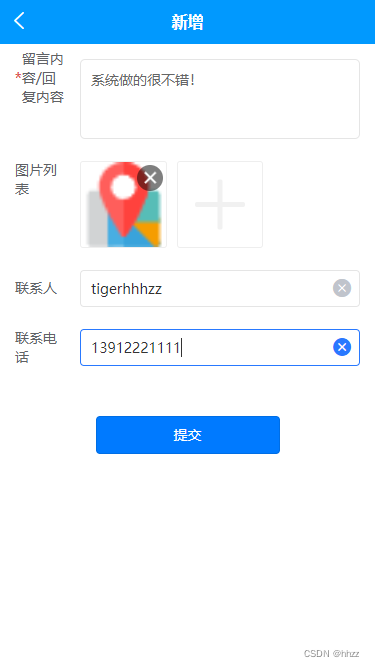
新建一条反馈信息:

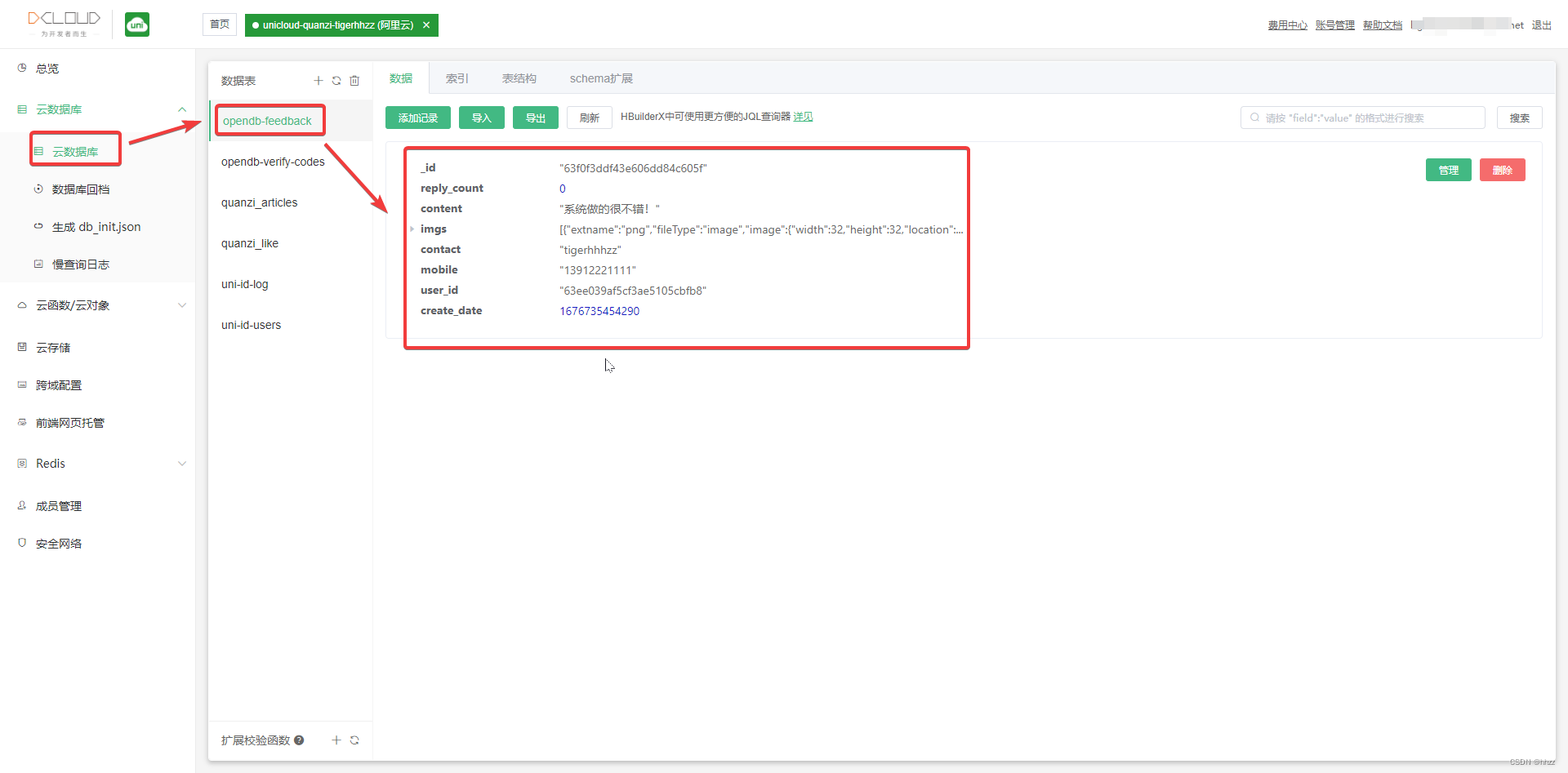
查看数据库:

4,在意见反馈页面添加uni-fab悬浮按钮
<view v-if="uniIDHasRole('webmaster') || uniIDHasRole('admin')">
<uni-fab ref="fab" horizontal="right" vertical="bottom" :pop-menu="false" @fabClick="fabClick" />
</view>
添加点击事件:(跳转到反馈联表页面/uni_modules/uni-feedback/pages/opendb-feedback/list)
//点击跳转到反馈列表页面
fabClick(){
uni.navigateTo({
url:"/uni_modules/uni-feedback/pages/opendb-feedback/list"
})
},
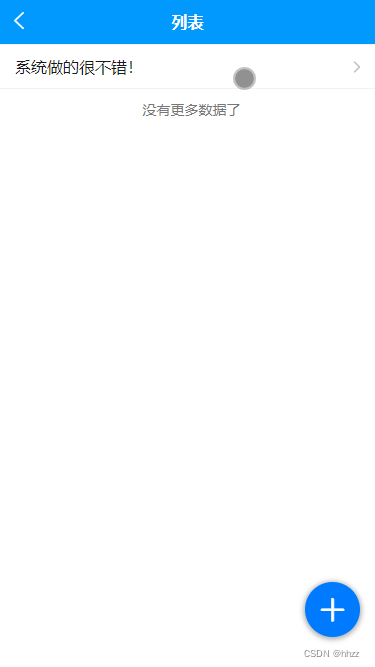
问题反馈list页面:

5,改造list页面(联表查询用户表)
list页面完整代码:
<template>
<view class="container">
<unicloud-db ref="udb" v-slot:default="{data, pagination, loading, hasMore, error}" :collection="collectionList"
field="content,imgs,contact,mobile,user_id">
<view v-if="error">{{error.message}}</view>
<view v-else-if="data">
<uni-list v-for="(item, index) in data" :key="index" showArrow :clickable="true"
@click="handleItemClick(item._id)">
<uni-list-item showArrow :title="item.content" :rightText="giveName(item)" />
</uni-list>
</view>
<uni-load-more :status="loading?'loading':(hasMore ? 'more' : 'noMore')"></uni-load-more>
</unicloud-db>
<uni-fab ref="fab" horizontal="right" vertical="bottom" :pop-menu="false" @fabClick="fabClick" />
</view>
</template>
<script>
const db = uniCloud.database()
import {
giveName
} from '../../../../utils/tools.js'
export default {
data() {
return {
collectionList: [
db.collection("opendb-feedback").getTemp(),
db.collection("uni-id-users").field("_id,username,nickname").getTemp()
],
loadMore: {
contentdown: '',
contentrefresh: '',
contentnomore: ''
}
}
},
onPullDownRefresh() {
this.$refs.udb.loadData({
clear: true
}, () => {
uni.stopPullDownRefresh()
})
},
onReachBottom() {
this.$refs.udb.loadMore()
},
methods: {
giveName,
handleItemClick(id) {
uni.navigateTo({
url: './detail?id=' + id
})
},
fabClick() {
// 打开新增页面
uni.navigateTo({
url: './opendb-feedback',
events: {
// 监听新增数据成功后, 刷新当前页面数据
refreshData: () => {
this.$refs.udb.loadData({
clear: true
})
}
}
})
}
}
}
</script>
<style>
</style>