首先配置用户名和邮箱:
git config --global user.name 自己的名字
git config --global user.email 自己的邮箱
配置完之后检查一下:
git config --global user.name
git config --global user.email
如果提示的是自己配置好的名字和邮箱就Ok
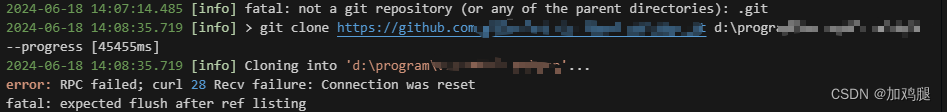
然后拉取github的项目显示以下报错:

需要配置SSH Key
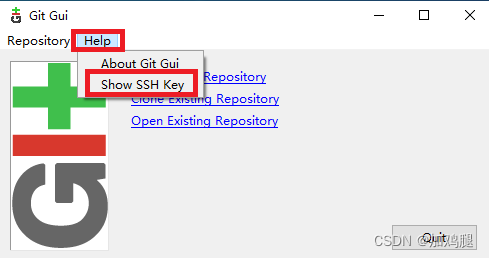
右键单击桌面空白处,选择Git Gui Here
进去之后,选择左上角的help选项,会出现一个Show SSH Key

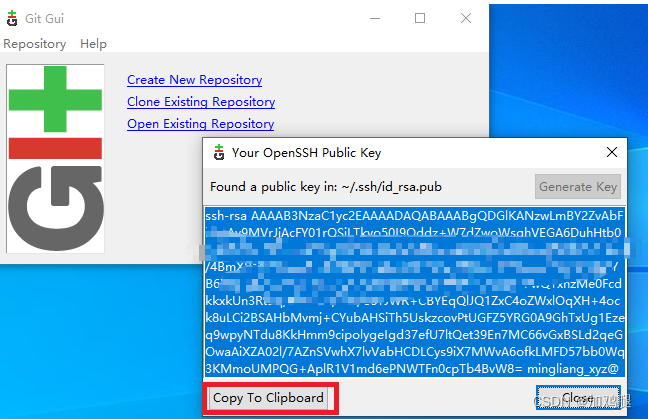
点击“Generate Key”得到秘钥,将其复制到剪切板

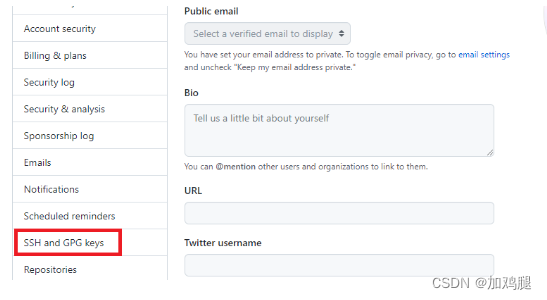
打开GitHub,登陆后,打开设置界面,点击头像,选择“Settings”
点击“SSH and GPG keys”按钮

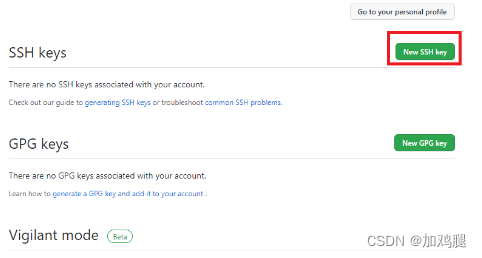
在弹出的对话框,选择“NEW SSH key”

然后复制上面生成的秘钥,粘贴贴到Key值框,点击“Add SSH Key”

添加成功在页面头部会有这个提示:

就可以顺利地克隆项目了