新增区块链相关包后,项目在部署的时候报错,报错内容如下:
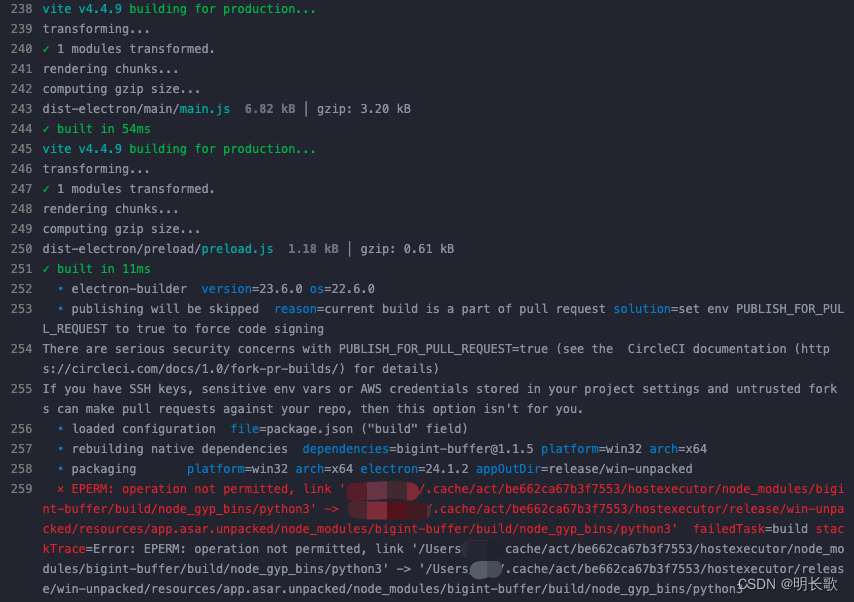
报错信息:
⨯ EPERM: operation not permitted, link
'/Users/XXX/.cache/act/be662ca67b3f7553/hostexecutor/node_modules/bigint-buffer/build/node_gyp_bins/python3'
->
'/Users/XXX/.cache/act/be662ca67b3f7553/hostexecutor/release/win-unpacked/resources/app.asar.unpacked/node_modules/bigint-
buffer/build/node_gyp_bins/python3' failedTask=build stackTrace=Error: ...报错截图:

修复:
构建版本中增加
USE_HARD_LINKS: false部署文件内容如下,注意空格
name: 持续构建
on: [pull_request]
jobs:
持续构建:
runs-on: macOS
steps:
- name: 检出代码
uses: actions/checkout@v3
- name: 计算哈希
uses: seepine/hash-files@v1
id: get-hash
with:
patterns: |-
package.json
package-lock.json
- name: 保存缓存
id: cache
uses: actions/cache@v3
with:
path: node_modules
key: ChainTradeClient-${{ steps.get-hash.outputs.hash }}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: npm i --registry=http://registry.npmmirror.com
- name: 单元测试
run: npm run test
- name: 构建版本
env:
# no hardlinks so dependencies are copied
USE_HARD_LINKS: false
run: npm run build-win参考:
https://github.com/TypeStrong/ts-node/issues/422