前言
继承是多态的基础,
如果对于继承的知识还不够了解,
可以去阅读上一篇文章
继承深度剖析
基本概念与定义
概念:
通俗来说,就是多种形态。具体点就是去完成某个行为,
当不同的对象去完成时会产生出不同的状态。
举个栗子:
比如买票这个行为,当普通人买票时,是全价买票;
学生买票时,是半价买票;
军人买票时是优先买票。
构成多态的两个必要条件:
1. 必须通过基类的指针或者引用调用虚函数
2. 被调用的函数必须是虚函数,且派生类必须对基类的虚函数进行重写
那么,什么是虚函数?什么是重写?
将virtual关键字加在成员函数前面,这个函数就是虚函数

虚函数的重写(覆盖)
派生类中有一个除函数内部跟基类完全相同的虚函数(即派生类虚函数与基类虚函数的返回值类型、函数名字、参数列表完全相同),称派生类的虚函数重写了基类的虚函数
class Person {
public:
virtual void BuyTicket() { cout << "买票-全价" << endl; }
};
class Student : public Person {
public:
virtual void BuyTicket() { cout << "买票-半价" << endl; }
};
实例
使用多态时,切记要注意构成多态的两个必要条件
实例
class Person
{
public:
virtual void Buy()
{
cout << "全价" << endl;
}
};
class student :public Person
{
public:
virtual void Buy()
{
cout << "半价" << endl;
}
};
int main()
{
Person p;
student s;
p.Buy();
s.Buy();
return 0;
}运行结果

p是基类Person的实例,s是派生类Student的实例。当
p调用Buy函数时,它调用的是Person类中的函数,因此输出 “全价”。而当
s调用Buy函数时,它调用的是
Student类中的重写函数,因此输出 “半价”。通过重写基类中的虚函数,派生类可以改变函数的行为,这就是多态性。
尽管
p和s都调用了Buy函数,但由于它们所属的类不同,输出的结果也不同。
构成多态的两个特例
1.派生类虚函数不写virtual关键字依旧构成多态

2.基类与派生类虚函数返回值类型不同
也可以构成多态(返回值必须满足某种条件)

基类的返回值要返回基类
派生类的返回值要返回派生类
注意
1.父类不写virtual,而子类的同名
函数写了virtual,这是不构成多态的!
class Person
{
public:
void Buy()
{}
};
class student :public Person
{
public:
virtual void Buy()
{}
};2.在继承体系中,父子类的同名
函数不构成重写就构成隐藏,不可能构成重载!
底层原理分析

大家先思考一下这套题目的答案,
如果你单纯的认为Base类只有一个
整型变量占用空间,答案是4的话,那你就上当啦!
事实上在32位机器下,这里的结果是8
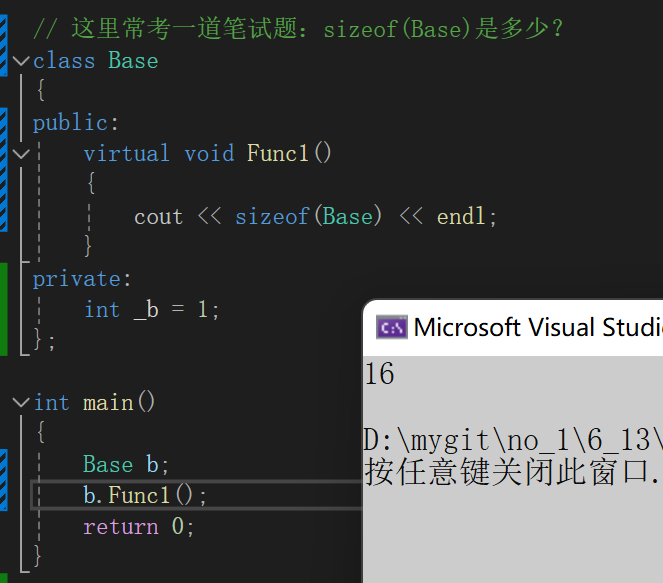
在64位机器下,这里的结果是16!
32

64

因为它除了有一个变量外,还有一个指针,此指针指向一个虚函数表
使用这一段代码观察
class A
{
public:
virtual void func1()
{
cout << "父类func1";
}
private:
int _a;
};
class B : public A
{
public:
virtual void func1()
{
cout << "子类func1";
}
private:
int _b;
};
int main()
{
A a;
B b;
return 0;
}

此指针叫虚表指针:vfptr,也就是virtual function ptr
这个指针并不是直接指向虚函数的地址
而是指向一个虚函数表,可以理解位一个
数组,此数组中存放着此对象中所有的虚
函数的地址,它们的关系可以用下图表示:

注:不管有没有继承体系或多态只要有虚函数就有虚表!
那么父类和子类的虚表指针和指向
的内容有什么不同或相同处吗?
形成多态现象的原理又是什么?
class A
{
public:
virtual void func1()
cout << "父类func1";
virtual void func2()
cout << "父类func2";
private:
int _a;
};
class B : public A
{
public:
virtual void func1()
cout << "子类func1";
private:
int _b;
};
int main()
{
A a;
B b;
return 0;
}

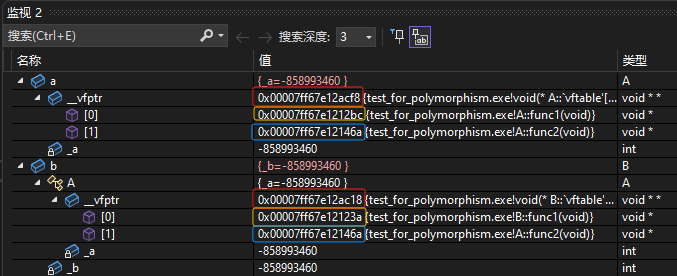
这证明:
父类和子类的虚表指针是不同的
证明父子类各有一张虚函数表!
函数func1在子类中被重写了,所以
父子类虚表中的func1函数地址是不同的
函数func2没有被子类重写,所以
父子类虚表中的func2函数地址是相同的
结论:同一个类的不同对象共用一个虚表
多态的原理深度剖析:
当一个函数A被重写时,它的父类虚表存放
父类函数A的地址,子类虚表存放的是子类
函数A的地址!
当父类的指针或引用指向子类空间时
调用虚函数时,会到指向对象的虚表中
中找到对应的虚函数地址,进行调用!
父子类都只有A函数或无函数时
-
若父类写了虚函数A,而子类
甚至没有写函数A,此时子类对象中
存储的虚函数地址与父类相同 -
若父类甚至没有写函数A,而子类
直接写了虚函数A,则父类对象中没有
虚表,而子类对象中有虚表(存放A)
多态中的两个关键字
final:修饰虚函数,表示该虚函数不能被重写

override:检查子类类虚函数是否重写了
基类虚函数如果没有被重写则编译报错

抽象类以及虚函数的几个结论
抽象类概念:
在虚函数的后面写上 =0 ,则这个函数为纯虚函数。包含纯虚函数的类叫做抽象类(也叫接口类),抽象类不能实例化出对象。派生类继承后也不能实例化出对象,只有重写纯虚函数,派生类才能实例化出对象。纯虚函数规范了派生类必须重写
抽象类的只需了解即可,实际中使用到的场景很少
其他结论
1.内联函数可以是虚函数吗?
可以,如果是普通调用,内联起作用,如果是多态调用,内联不起作用。
2.静态成员可以是虚函数吗?
不可以,编译会报错,静态成员函数没有this指针,可以指定类域调用,无法构成多态。
3.构造函数可以是虚函数吗?
不可以,编译会报错,对象中的虚表指针是构造函数阶段时才初始化的,虚函数多态调用,要到虚表中找,但是此时虚表指针还未初始化。
4.析构函数可以是虚函数吗?
最好是虚函数。
5.访问普通函数快还是访问虚函数快?
普通调用时是一样快的,多态调用时会慢一点,以为要去虚表中查找。
6.虚函数表在什么阶段形成,存在哪里?
虚函数表在编译阶段就形成了,虚函数表指针构造时才初始化给对象,存储在代码段中。
7.动态多态与静态多态
静态多态多指函数重载,运算符重载;
动态多态就是本章的内容了,
条件:1.父类的引用或指针调用虚函数。
2.虚函数完成重写指向谁,调用谁,实现多种形态