脚本步骤
在流程测试用例界面,进入用例管理,点击 添加脚本[Javascript] 按钮:

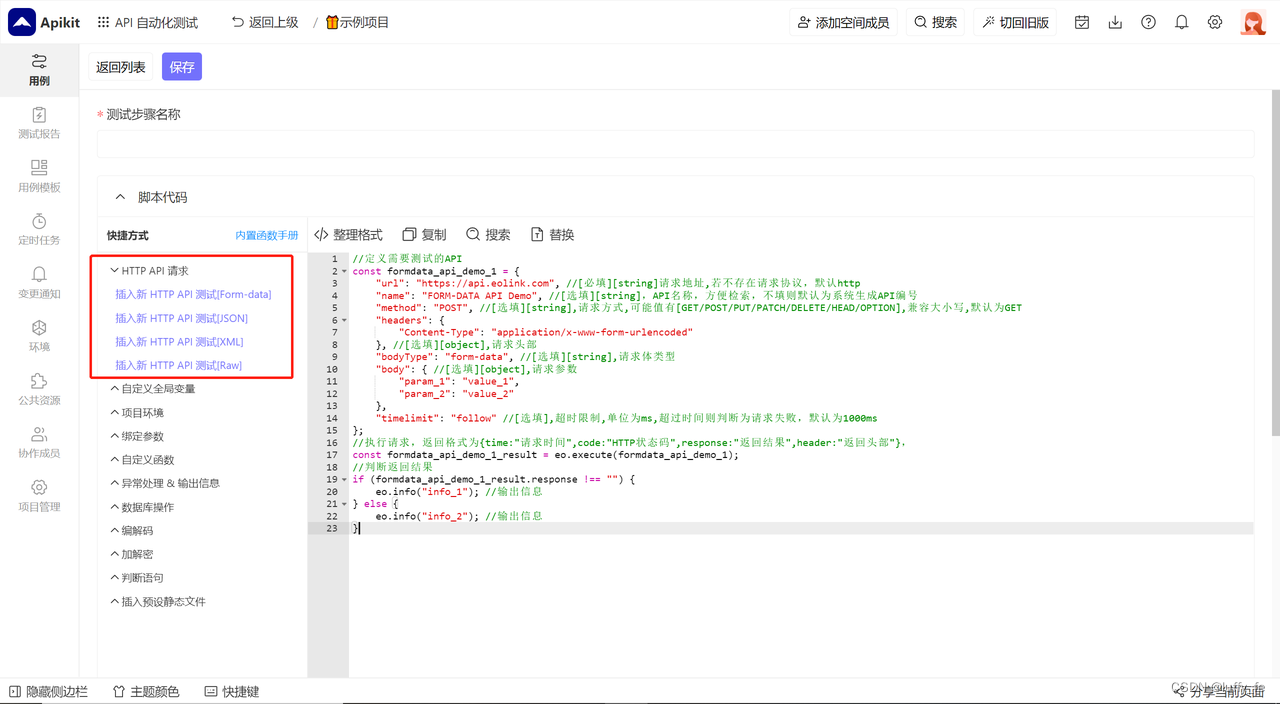
进入编辑用例页面,点击 新API测试 新建一个 API 请求。

API 自动化测试平台为代码模式的测试用例设计了一套简单的API信息模板,因此只需要极少的代码即可完整地描述API信息,模板中各个字段含义如下:
| 字段名 | 描述 |
| name | API名称,用户在测试报告中标注API |
| url | API地址 |
| method | 请求方式,支持post、get、delete、patch…等主流HTTP请求方式 |
| headers | 请求头部,字段值为对象类型 |
| bodyType | 请求参数的类型,支持form-data、json、xml、binary(二进制或文件类型) |
| body | 请求参数,会根据bodyType自动进行自动处理,比如当bodyType为json或者xml时,如果body是对象,会自动将对象转换为json或者xml的字符串 |
| timelimit | 超时时间,默认300ms |
| redirect | 是否允许重定向,true表示允许,false表示不允许 |
如下图所示即为一个完整的API请求信息,表示:
请求url:https://www.eolinker.com/
请求方式:POST
请求头部:空
请求参数:form-data类型(默认),name=hello,password=world
超时限制:300毫秒

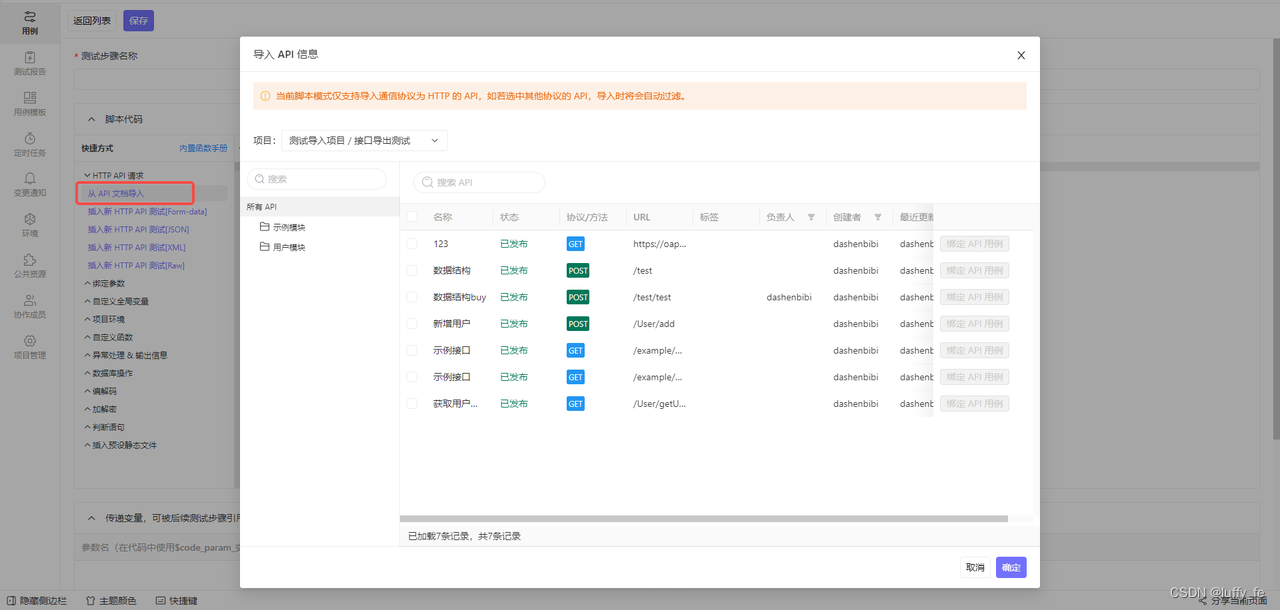
从API文档中引用API作为测试步骤(API)
进入编辑用例页面,点击 从API文档导入 ,在新的页面中,选择项目、分组以及需要导入的API文档,然后点击保存即可。API 自动化测试平台 通过这种方式将API文档管理与自动化测试关联起来,能够帮助测试人员节省大量的测试时间:

设置测试步骤(API)的请求参数
代码模式中的请求参数在一般情况下需要结合请求头部的Content-Type字段来设置请求参数的类型。
在默认不设置请求头部的Content-Type参数的情况下,请求参数的类型为Form-data,此时的请求参数字段params的值为对象类型,表示Form-data里的键值对,比如以下代码中,请求参数为user_name和password:
var api_1={
"url":"/user/register",
"name":"用户注册",
"method":"POST",
"headers":{},
"params":{
"user_name":"jackliu",
"password":eo.md5("123456")
},
"timelimit":300
};
//发送测试并将返回结果赋值给result_api_1
//eo.execute(api_name)是固定的方法,用于执行一次测试
var result_api_1=eo.execute(api_1);如果需要发送Json、XML、Raw等类型的数据,需要设置请求头部的Content-Type字段,以下是发送Json的代码,其他参数类型的代码类似:
var json_params = "{'user_name':'jackliu','password':'"+eo.md5("123456")+"'}"
//设置请求信息
var api_1={
"url":"/user/register",
"name":"用户注册",
"method":"POST",
"headers":{
"Contet-Type":"application/json" //设置Json的请求头部
},
"params":json_params,
"timelimit":300
};
//发送测试并将返回结果赋值给result_api_1
//eo.execute(api_name)是固定的方法,用于执行一次测试
var result_api_1=eo.execute(api_1);设置测试步骤(API)之间的数据关联
代码模式中使用变量来传递参数值,以下是使用变量vf_code传递参数的代码,您可以在其中额外添加对vf_code的处理代码:
var api_1={
"url":"/user/login",
"name":"用户登录",
"method":"POST",
"headers":{},
"params":{
"user_name":"jackliu",
"password":eo.md5("123456")
},
"timelimit":300
};
var result_api_1=eo.execute(api_1);
//获取用户登录的返回结果(Json格式),并且赋值给vf_code变量
var vf_code = JSON.parse(result_api_1.response)['verify_code'];
//编写代码对vf_code的变量值进行处理
...
var api_2={
"url":"/user/check_login",
"name":"校验登录状态",
"method":"POST",
"headers":{
},
"params":{
"verify_code":verify_code //将vf_code变量的值传递给verify_code
},
"timelimit":300
};
var result_api_2=eo.execute(api_2);设置测试步骤(API)的返回头部(Response Header)校验规则
返回结果中,使用.header表示返回头部。以下是获取返回头部并且判断Content-Type是否等于”text/html; charset=UTF-8”的代码:
var api_1={
"url":"api.eolinker.com",
"name":"用户登录",
"method":"POST",
"headers":{},
"params":{
"user_name":"jackliu",
"password":eo.md5("123456")
},
"timelimit":300
};
var result_api_1=eo.execute(api_1);
//判断请求头部的content-type
if(result_api_1.header['content-type']=="text/html; charset=UTF-8")
{
eo.info("OK!");
}设置测试步骤(API)的返回内容(Response Body)校验规则
返回结果中,使用.response表示返回内容。返回内容默认是字符串类型,如果返回的数据是Json等格式,需要编写代码进行解析。以下是获取返回内容并且判断是否等于”helloworld”的代码:
//返回内容为字符串
var api_1={
"url":"api.eolinker.com",
"name":"用户登录",
"method":"POST",
"headers":{},
"params":{},
"timelimit":300
};
var result_api_1=eo.execute(api_1);
//返回内容为字符串:helloworld
if(result_api_1.response=="helloworld")
{
eo.info("OK!");
}
//返回内容为Json
var api_2={
"url":"api.eolinker.com",
"name":"用户登录",
"method":"POST",
"headers":{},
"params":{
"user_name":"jackliu",
"password":eo.md5("123456")
},
"timelimit":300
};
var result_api_2=eo.execute(api_1);
//返回内容为Json:{"content":"helloworld"}
if(JSON.parse(result_api_2.response)['content']=="helloworld")
{
eo.info("OK!");
}代码模式的测试结果中包含的字段
除了上面提到的.header和.response,返回结果中还包含了以下的内容:
| 字段 | 描述 |
| header | 返回头部 |
| response | 返回内容 |
| time | 测试时间 |
| code | HTTP状态码 |
以下是判断测试时间和HTTP状态码的代码:
var api_1={
"url":"api.eolinker.com",
"name":"用户登录",
"method":"POST",
"headers":{},
"params":{
"user_name":"jackliu",
"password":eo.md5("123456")
},
"timelimit":300
};
var result_api_1=eo.execute(api_1);
//判断请求的时间是否大于100ms
if(result_api_1.time>100)
{
eo.info("error!");
}
//判断请求的状态码是否不等于200
if(result_api_1.code!=200)
{
eo.info("error!");
}