在原有音乐播放器上请求方式优化和增加加载本地音乐功能。
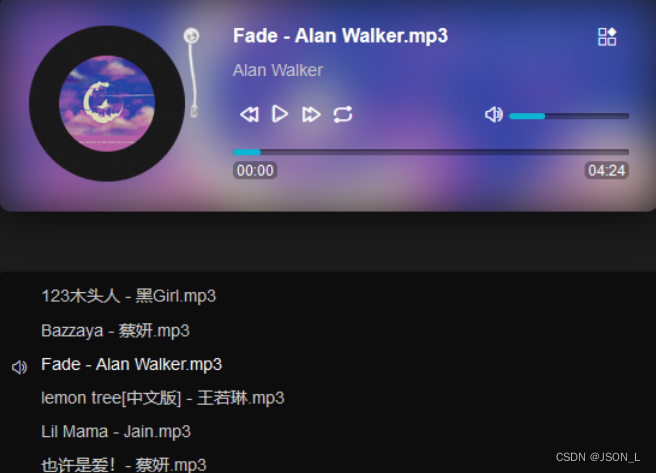
效果:

目录
播放列表优化
设置csrf_token
前端改为post请求
视图端增加post验证
加载歌曲
视图
设置路由
模板
加载layui css
加载layui js
增加功能列表
功能列表脚本实现
最终效果
总结
播放列表优化
原有get请求改为post请求。
设置csrf_token
在body标签中设置csrf_token标签
{% csrf_token %}前端改为post请求
在原来player.js歌曲类基础上把歌曲列表变量改为ajax通过后端接口获取,在歌曲类构造函数中调用设置歌曲信息列表。
注意:因为使用post请求,需要加载django csrf token,否则会出现403响应。
// 获取歌曲列表
getSongs(){
let mp3list = [];
let csrf = $('input[name="csrfmiddlewaretoken"]').val();
$.ajax({
type: 'POST',
url: "/media_list",
data: {id: 1, csrfmiddlewaretoken: csrf},
dataType: 'json',
success: function (data) {
mp3list = data.list;
// 将mp3list赋值给this.songs
this.songs = mp3list;
// 调用渲染歌曲列表的方法
this.renderSongList();
}.bind(this),
error: function (e) {
console.log("ERROR : ", e);
}
});
}视图端增加post验证
from django.views.decorators.http import require_http_methods
@require_http_methods(['POST'])
def media_list(request):
""" MP3音乐列表 """
mediaList = Single.objects.all()
arr = []
for item in mediaList:
arr.append({
'id': item.id,
'title': item.title,
'singer': item.singer,
'songUrl': item.songUrl,
'imageUrl': item.imageUrl,
})
return JsonResponse({'list': arr})加载歌曲
在原有基础上增加加载歌曲功能,原来需要手动把歌曲信息添加数据库,修改后可以把歌曲放入static/media目录后,点击播放器的加载歌曲功能即可添加相应歌曲到数据库中。
视图
查找资源目录下所有歌曲信息,加载导入不重复的歌曲信息。
def load_music(request):
""" 加载本地的歌曲 """
# 项目路径
app_path = os.path.abspath(os.path.dirname(__file__))
# 获取媒体资源目录下所有歌曲文件
path = app_path + '/../static/media/'
files = os.listdir(path)
for file in files:
print(insert_music(file))
return HttpResponse('加载本地音乐成功!')
def insert_music(name):
""" 把歌曲信息插入数据表 """
# 查询歌曲是否存在
info = Single.objects.filter(title=name).first()
if info:
return True
ext = 'mp3'
# 判断文件后缀
fileInfo = name.split('.')
if len(fileInfo) != 2:
return False
if fileInfo[1] != ext:
return False
single = Single()
single.title = name
signers = name.split('-')
single_1 = signers[1].strip('') if len(signers) > 1 else ''
single.singer = single_1.strip('.mp3')
single.songUrl = '/static/media/' + name
# 随机1-10专辑封面图片
sui_num = random.randint(1, 10)
single.imageUrl = '/static/images/' + str(sui_num) + '.png'
return single.save()设置路由
path(r'load_music', views.load_music, name='load_music'),模板
加载layui css
<link rel="stylesheet" type="text/css" media="screen"
href="{% static 'css/layui.css' %}">加载layui js
<script src="{% static 'js/layui.js' %}"></script>增加功能列表
在播放器主体中模糊背景下增加功能列表
<!-- 模糊背景 -->
<div class="music-player__blur" style="background-image: url("/static/images/c.jpg");"></div>
<!-- 导入本地歌曲 -->
<div class="music-find_list layui-btn-container">
<span id="btn_list" class="layui-icon layui-icon-app demo1"></span>
</div>功能列表脚本实现
<script>
layui.use(['dropdown', 'util', 'layer', 'table'], function(){
var dropdown = layui.dropdown
,util = layui.util
,layer = layui.layer
,$ = layui.jquery;
//初演示
dropdown.render({
elem: '.demo1'
,data: [{
title: '加载歌曲'
,id: 100
}]
,click: function(obj){
loadMusic()
//layer.tips('点击了:'+ obj.title, this.elem, {tips: [1, '#5FB878']})
}
});
// 请求接口 导入歌曲到数据库
function loadMusic() {
$.ajax({
type: 'GET',
url: "/load_music",
data: {id:1},
success: function (data) {
layer.alert(data, {icon: 1})
}.bind(this),
error: function (e) {
console.log("ERROR : ", e);
}
});
}
})
</script>效果

最终效果
启动服务器后通过浏览器访问,歌曲可播放并可切换相应歌曲;
还可以通过功能列表加载本地歌曲。

项目源码:
链接:https://pan.baidu.com/s/1OgqJRMObzZWY4MOwVYdScg
提取码:v53n
总结
本来打算做一个较为复杂的web 音乐播放网站,因为最近工作比较忙,于是先做一个简单的播放器练练手。主要实现一个简单的音乐播放器功能,因为时间关系,所以直接找现成的音乐播放器模板通过django改活,这样效果也比较好看一点。音乐播放器的基本功能都已实现。

![[NISACTF 2022]babyserialize(pop链构造与脚本编写详细教学)](https://img-blog.csdnimg.cn/7e6dd74221c64fc8bc4ee615897ba358.png)