博客照片很多?上传和管理图片太烦?想幻灯显示相册?在博客中任意插入动态图片效果?…… 你和我一样,需要NextGEN Gallery,最强WordPress相册插件!
其实网上可以搜到不少关于这个插件的介绍,不过我觉得都不够详细清楚,自己学习的时候也走了不少弯路,所以决定把使用心得记下来,方便朋友们选用NextGEN。好了,废话不说,直接入题。
第一步,当然是下载安装
WP官网下载地址:http://wordpress.org/extend/plugins/nextgen-gallery/
用FTP把NextGEN Gallery传到wp-content/plugins目 录,相信这个跟大部分的WP插件用法无二(如果要用汉化包,把汉化包传到NextGEN Gallery文件里的lang目录),把实现幻灯片的FLASH文件传到NextGEN Gallery的根目录。PS:我用的是英文版的WP和NextGen,以下图示都是本站截图,点击可以放大。
另外不能忘记:在FTP的wp-content目录里新建一个名为“gallery”的文件夹,并且把它的权限设置为777(右键》文件属性,就可以设置)这个gallery文件夹是NextGEN插件默认存放照片的目录,如果不喜欢,安装完毕后可以更改,这是后话。
这些做好后,激活NextGEN Gallery插件,这时,在SiteAdmin的菜单上会多了一个“Gallery”的选项,这个就是相册插件的控制面板。

第二步,如何创建Gallery并添加到Album
NextGEN的相册结构基本是由Gallery和Album组成,Gallery包含你要归类的一些图片,拿本站举例,我把77每个月的照片作为 一个Gallery,例如“16个月”和“12个月”等等。而Album则包含一些相关的Gallery,例如我把关于77的相册整理为一个Album, 取名“77”,然后把各个Gallery添加进来并排序。换句话说,我们可以根据需要新建数个Gallery,也可以建立几个Album,把图片分类好上 传到各个Gallery并加入到合适的Album。第三步则是新建页面,并对应于你指定的Album。我们先从新建Gallery说起:
NextGEN的妙处就体现在新建Gallery这里,他支持多种上传方式,强烈推荐第三种:import image folder 使用这个选项,可以事先在第一步里建立的wp-content/gallery目录下建立文件夹(这里取名WebPS_16mon),并上传需要的图片。 然后回到Gallery的控制面板,在Add Gallery这一项中选择“import image folder”,在下面的Import from Server path:中选择刚刚建立好并上传好图片的文件夹WebPS_16mon,随后点击Import floder目录即可。完成后进入Manage Gallery,就会发现工具已经创建了一个新的Gallery,并取名WebPS_16mon,和你用FTP在wp-content/gallery目 录下创建的文件夹同名,当然,如果点击WebPS_16mon这个Gallery的edit选项,就可以进入查看你的图片是否被成功加入,且生成对应的缩 略图。

特别需要提醒的是,在Title:一栏填写的名字将是最后显示在Album中的Gallery名称,而在这个edit页面下,还可以对这个Gallery选择对应的预览图(Preview image:)并进行常规的删除,重新生成缩略图等操作。注意 Scan Folder for new images这 个按键,非常有用!!!一旦生成好Gallery,若是想在其中增加新的图片,一样可以用FTP上传到对应的文件夹,然后回到Manage Gallery页面,选择对应的Gallery,电击这个Scan按键,工具会自动扫描新加入的图片,并加入这个Gallery,这一点非常便捷,值得表 扬!
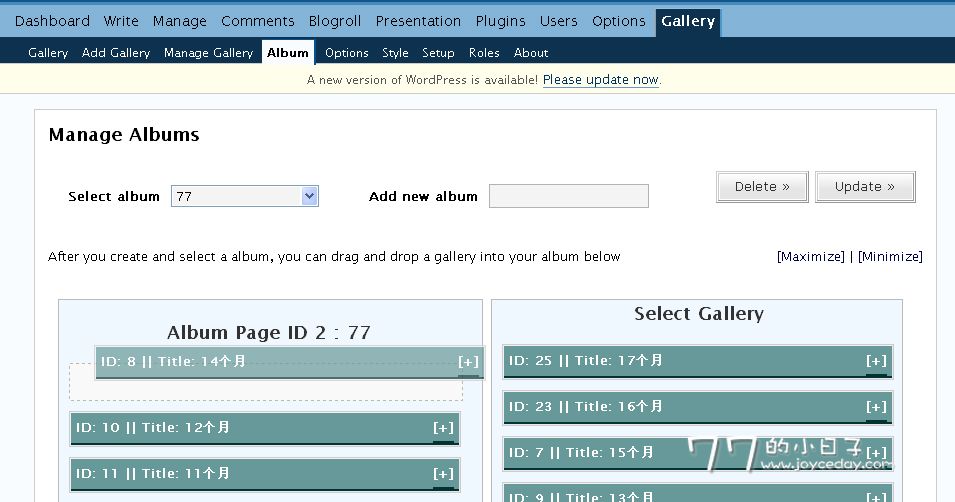
上传好图片并建立好Gallery,接下来就要按照需要新建Album,并且加入Gallery。如下图所示,使用类似Widgets,支持拖拽排序,非常方便。

第三步,如何创建页面并对应Album
这一步非常容易,新建page,把这句话贴进去就好 {album=id,extend} 其中“id”就表示你要在这个页面显示的Album,每个Album对应的ID在Album界面下可以看到。特别提醒:使用时请将{ } 替换成 [ ] 这是因为wordpress和NextGEN升级后不能很好的匹配,原本正确的写法总是被自动识别成相册效果,这里要特别注意! 2009/10/9 @22:37
好了,大功告成,强大好用的WP相册插件NextGEN Gallery已经安装设置完毕。当然,NextGEN的作用远不止这些。比如实现幻灯显示,并随意安放在你的blog中,还有在写文章的时候,方便的调 用相册中的图片,限定大小,并支持眩酷的显示方式等等。今天没空了,下次继续写。
特别更新:如何在侧栏或任意页面动态显示相册照片 2007/12/20 @16:59
首先要下载一个实现幻灯显示的插件并安装并在你的WP中激活插件 http://www.jeroenwijering.com/
接着,可以在widgets选项卡中发现 NextGEN Recent Image 、NextGEN Random Image以及NextGEN Slideshow 三个可用Widgets,可以随意选择合适的Widgets安放到Sidbar中去。
如果想要在任意页面中插入幻灯显示的相册照片,也可以按照如下格式,插入php代码:
<?phpif (function_exists(‘nggSlideshowWidget’))
{nggSlideshowWidget($galleryID,$Width,$Height);}
?>
参数说明:
$galleryID : 相册编号
$Width : 宽度
$Height : 高度
如果说想显示相册编号为 3,宽度为 320 px ,高度为 240 px,插入以下代码就可以了:
if (function_exists(‘nggSlideshowWidget’))
{nggSlideshowWidget(3,320,240);}
?>
摘自:http://www.joyceday.com/something/nextgen-gallery.html




