VS Code - Debugger for Chrome调试JavaScript的两种方式
最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrome相关的文章,没想到一直拖到了今天。VS Code 开源以后确实在社区得到了很多人的支持,当中很多优点想必不用我多说,今天讨论的主题是Debugger for Chrome这个插件的使用。在网上简单找了一下,没有找到这个主题讲的特别好的文章,于是笔者写了这篇文章。
说实话,看了如下这篇文章,对于如何上手可能很多人还是一知半解,觉得说的不够透彻,因为关于如何new instance和attach,这篇文章写得不够透彻,也不够详细。
https://code.visualstudio.com/blogs/2016/02/23/introducing-chrome-debugger-for-vs-code
下面我们来简单分析一下VS Code - Debugger for Chrome调试JavaScript的两种方式的要点
1. 首先是要有一个.vscode/launch.json文件,这个文件需要建在源码文件夹下,其中.vscode是个目录,launch.json是一个调试用的文件,调试器靠他来new instance和attach,示例如下,前半部分配置用于new instance方式的调试,后半部分的配置用于attach方式调试。
{"version": "0.2.0","configurations": [{"name": "Launch Chrome and new instance of Chrome","type": "chrome","request": "launch","url": "http://localhost:8080/Test/index.html","sourceMaps": true,"webRoot": "E:/apache-tomcat-8.0.21/webapps/Test"},{"name": "Attach to Chrome","type": "chrome","request": "attach","port": 9222,"sourceMaps": true,"webRoot": "${workspaceRoot}"}] }
2. 对于url方式的调试需要web server支持,否则会有网络连接问题,对于本机attach的方式Chrome的启动需要启动参数,比如:
”--remote-debugging-port=9222”
3. 不论attach 还是 new chrome instance都需要通过webroot参数指定源文件的路径,这一点从体验上完败给直接的浏览器调试,因为直接的浏览器调试不需要这个配置也能调试,打断点,如果调试者本身没有源代码更麻烦。
总结
本文对VS Code - Debugger for Chrome的两种调试方式和要点进行了详细的分析,希望对大家有所帮助。
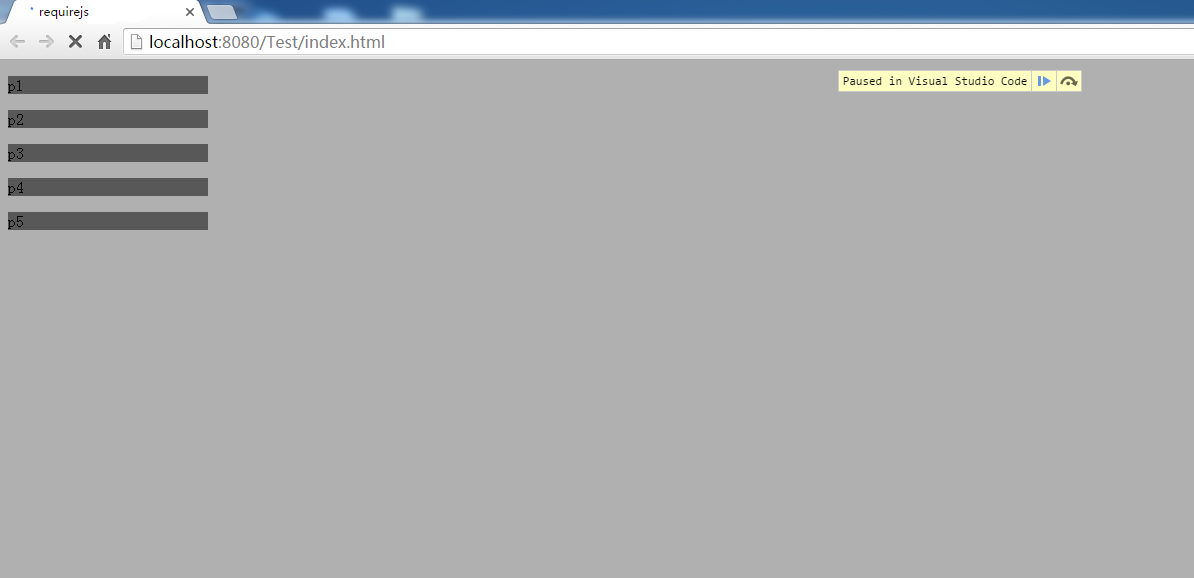
最后分享一下代码调试时的截图,有图有真相。