vue3 几种实现点击复制链接的方法
环境:vue3+ts+elment plus
目的:常用到的地方就是点击复制分享链接功能
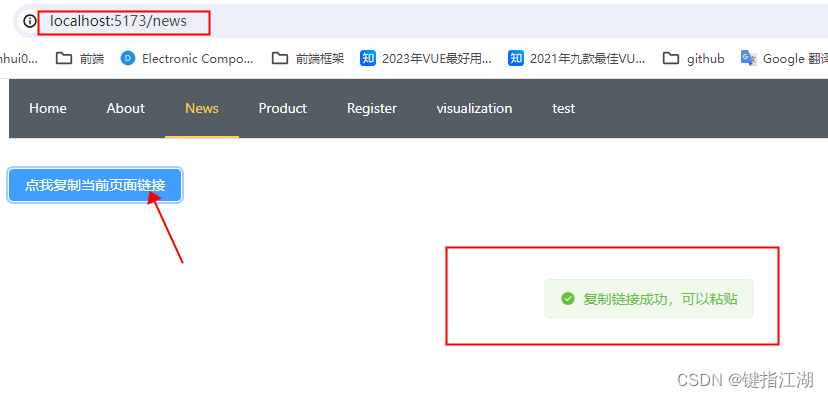
1.复制当前页面链接,
<template>
<div class="news" style="margin-top: 30px">
<el-button type="primary" @click="copyLink">点我复制当前页面链接</el-button>
</div>
</template>
<script setup lang="ts">
import { ElMessage } from 'element-plus'
const copyLink=()=>{
let url = window.location.href // 当前页面链接
navigator.clipboard.writeText(url)
ElMessage({
type:'success',
offset:200,
message:"复制链接成功,可以粘贴",
})
}
</script>
效果:

打开新的窗口粘贴,没问题

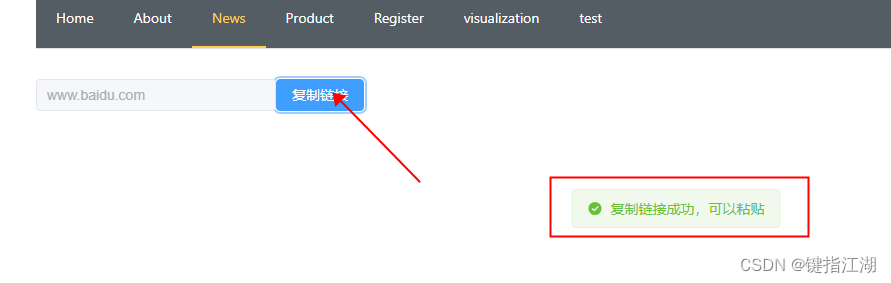
2.复制自定义链接
<template>
<div class="news" style="margin-top: 30px">
<el-input style="width: 240px" v-model="urlLink" disabled></el-input>
<el-button type="primary" @click="copyLink">复制链接</el-button>
</div>
</template>
<script setup lang="ts">
import { ElMessage } from 'element-plus'
import {ref} from "vue";
const urlLink=ref('')
urlLink.value='www.baidu.com' // 自定义页面链接
const copyLink=()=>{
navigator.clipboard.writeText(urlLink.value)
ElMessage({
type:'success',
offset:200,
message:"复制链接成功,可以粘贴",
})
}
</script>

打开新的窗口粘贴:

注意:以前用document.execCommand 这个方法已经废弃,使用的是新的方法 navigator.clipboard 更简洁
3.当然也可以使用插件实现
// vue-clipboard2
项目下运行 npm install vue-clipboard2
具体使用方法就不说了,网上很多,navigator.clipboard 这个方法足以实现想要的效果。