- AJAX 是什么?它的全称是什么?
答案:AJAX 是 Asynchronous JavaScript and XML(异步 JavaScript 和 XML)的缩写。它是一种用于在后台与服务器进行数据交换的技术,实现异步加载数据而无需刷新整个页面。 - AJAX 的工作原理是什么?
答案:AJAX 使用 JavaScript 和 XMLHTTPRequest 对象来进行与服务器的异步通信。它通过向服务器发送请求并在后台接收响应,实现无需刷新页面即可更新部分页面内容。 - XMLHTTPRequest 对象有哪些常用的方法和属性?
答案:XMLHTTPRequest 对象有常用的方法如 .open()、.send() 和 .abort(),属性如 readyState、status 和 responseText。 - AJAX 与传统的同步请求有什么区别?
答案:AJAX 是异步的,不会阻塞页面的加载和其他操作,可以提升用户体验。而传统的同步请求会导致页面的阻塞,用户需要等待响应完成后再进行其他操作。 - 如何处理 AJAX 请求的异步回调?
答案:可以使用回调函数或 Promise 对象来处理 AJAX 请求的异步回调。回调函数可以在请求成功或失败后执行特定的逻辑,而 Promise 对象可以使用 .then() 和 .catch() 方法进行链式调用。 - 如何处理跨域请求?
答案:可以通过在服务器的响应头中添加 CORS(跨域资源共享)相关的标记,或者使用 JSONP(JSON with Padding)来进行跨域请求。 - AJAX 是如何处理 JSON 数据的?
答案:AJAX 可以通过将服务器返回的 JSON 数据作为响应的 responseText,然后使用 JSON.parse() 来解析 JSON 数据并转换为 JavaScript 对象。 - AJAX 是否支持文件上传和下载?
答案:是的,AJAX 可以通过 FormData 对象实现文件上传,并通过设置 Content-Disposition 头来实现文件下载。 - AJAX 的优缺点是什么?
答案:AJAX 的优点包括提升用户体验、数据异步加载、局部更新等。缺点包括对 SEO 不友好、跨域请求限制、对 JavaScript 依赖等。 - 如何处理 AJAX 请求的错误?
答案:可以使用 AJAX 的 onerror 事件来处理请求的错误,或者在 Promise 对象的 .catch() 方法中捕获错误。 - AJAX 可以同时发送多个请求吗?
答案:是的,AJAX 可以通过创建多个 XMLHTTPRequest 对象并发送不同的请求,或者使用第三方库中提供的并发请求功能。 - 如何取消 AJAX 请求?
答案:可以通过调用 XMLHTTPRequest 对象的 .abort() 方法来取消 AJAX 请求。 - AJAX 中的同步请求和异步请求有什么区别?
答案:同步请求会阻塞页面的加载和执行,而异步请求不会阻塞,可以在后台进行数据交换。 - AJAX 如何处理带有认证的请求?
答案:可以在发送 AJAX 请求的请求头中添加认证信息,如使用 Token、Cookie 或基本身份验证(HTTP Authorization)。 - 如何在 AJAX 请求中处理文件下载?
答案:可以通过服务端返回文件下载链接,在客户端使用 JavaScript 创建 标签,并设置其 download 属性为文件名,然后模拟点击 标签进行下载。 - AJAX 如何处理表单的提交?
答案:可以使用 AJAX 将表单数据序列化为 JSON 或 FormData,并使用 XMLHTTPRequest 对象将其发送到服务器。 - AJAX 如何处理服务器端的验证错误?
答案:可以在服务器端返回 JSON 数据,其中包含验证错误的详细信息,然后在 AJAX 的回调函数中根据这些信息进行处理。 - 如何处理 AJAX 中断或超时?
答案:可以使用 XMLHTTPRequest 对象的超时属性 .timeout 设置超时时间,并在超时事件中处理异常。 - AJAX 如何处理多个连续的请求?
答案:可以使用 Promise 对象的 .then() 方法或 async/await 等方式处理多个 AJAX 请求的连续调用,确保顺序执行。 - 如何在 AJAX 请求中传递数据?
答案:可以使用 GET 方法将数据作为查询字符串参数附加在 URL 中,或者使用 POST 方法将数据作为请求体发送到服务器。 - AJAX 中的 GET 方法和 POST 方法有什么区别?
答案:GET 方法将数据通过 URL 附加在查询字符串中,而 POST 方法将数据作为请求体发送到服务器。GET 方法有长度限制,POST 方法没有。 - 如何处理 AJAX 请求的并发限制?
答案:可以使用连接池或队列来控制 AJAX 请求的并发数量,或者使用第三方库提供的限制并发请求的功能。 - AJAX 如何处理并显示进度条?
答案:可以使用 AJAX 请求的 .onprogress 事件监听数据加载进度,并更新进度条的显示。 - 如何在 AJAX 请求中使用 FormData 对象?
答案:可以创建 FormData 对象,然后使用其 .append() 方法向其中添加表单数据,最后将其作为参数传递给 XMLHTTPRequest 对象的 .send() 方法。 - 如何在 AJAX 请求中处理服务器端返回的错误信息?
答案:可以在服务器端返回一个 JSON 对象,其中包含错误信息的详细描述,并在 AJAX 的回调函数中解析该对象,并根据错误信息进行处理。 - AJAX 中的缓存机制是什么?如何控制缓存?
答案:默认情况下,AJAX 请求会缓存响应。可以在 AJAX 请求的请求头中添加 cache-control: no-cache 或 cache-control: no-store 来禁用缓存。 - 如何处理 AJAX 请求的跨站点请求伪造(CSRF)攻击?
答案:可以在服务器端设置防御机制,如使用 CSRF Token 或者在请求头中添加自定义标记,并在 AJAX 请求中携带这些信息。 - AJAX 是否支持服务器端推送(Server Push)?
答案:AJAX 本身不直接支持服务器端推送,但可以结合其他技术,如 WebSocket 或 SSE(Server-Sent Events)实现服务器端推送。 - 如何使用第三方库(如 jQuery)简化 AJAX 的操作?
答案:使用第三方库可以简化 AJAX 的操作,提供了更高级和易用的 API,并对不同浏览器的兼容性进行了处理。 - AJAX 跨域请求中的 JSONP 是如何工作的?
答案:JSONP(JSON with Padding)是一种通过动态创建
Java八股文面试全套真题【含答案】- AJAX Axios篇
news/2024/7/7 22:19:24
相关文章
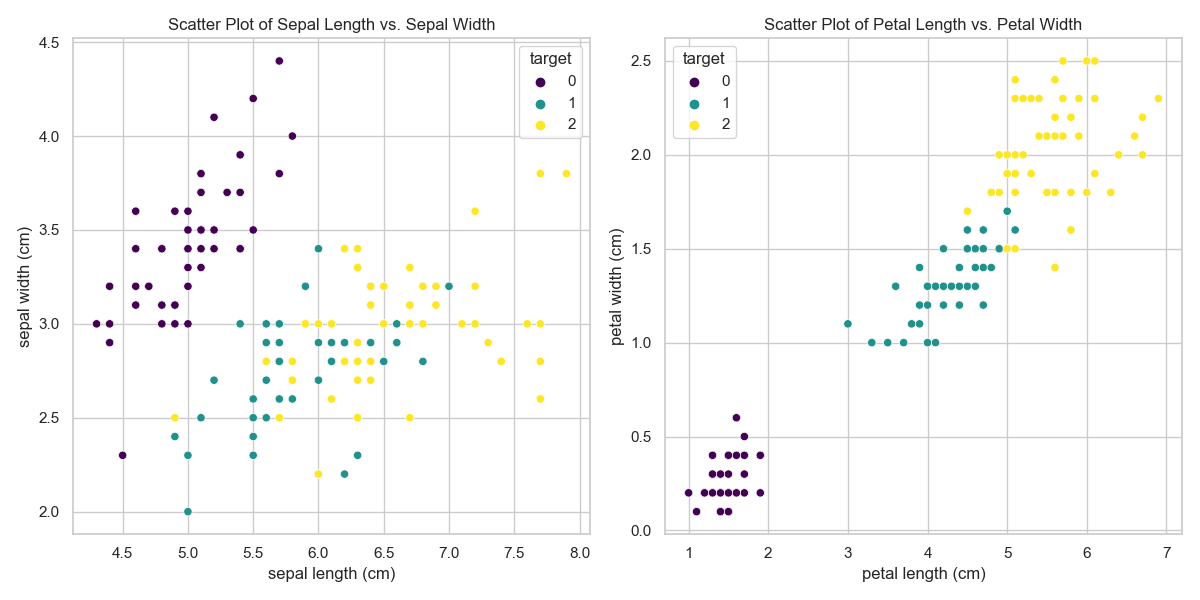
【100天精通Python】Day75:Python机器学习-第一个机器学习小项目_鸾尾花分类项目(上)
目录
1 机器学习中的Helloworld _鸾尾花分类项目
2 导入项目所需类库和鸾尾花数据集
2.1 导入类库
2.2 scikit-learn 库介绍
(1)主要特点:
(2)常见的子模块:
3 导入鸾尾花数据集
3.1 概述数据
3.…
记录 | linux下互换键盘的Ctrl和CapsLock键
互换ctrl和CapsLK
setxkbmap -option "ctrl:swapcaps"打开设置文件:
sudo vim /etc/default/keyboard将其中的XKBOPTIONS中添加ctrl:swapcaps即可,如下所示:
# KEYBOARD CONFIGURATION FILE# Consult the keyboard(5) manual pa…
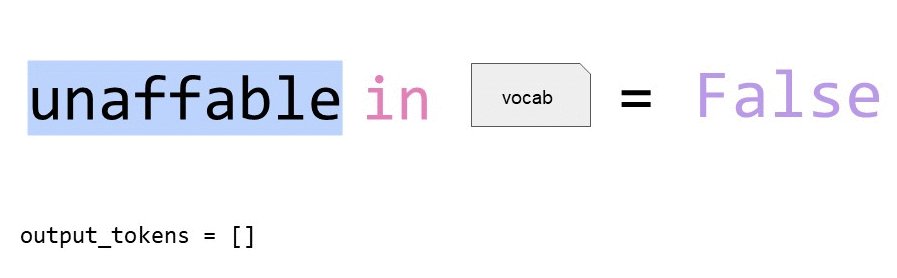
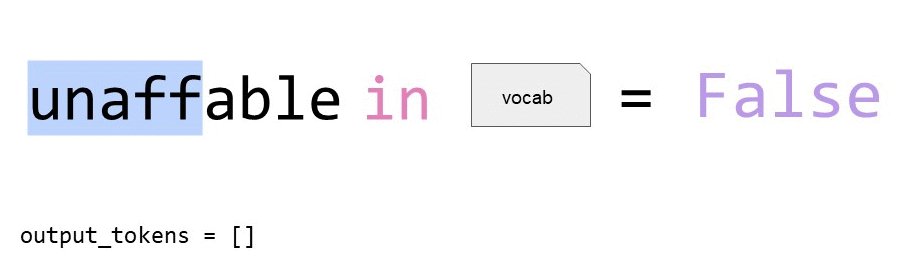
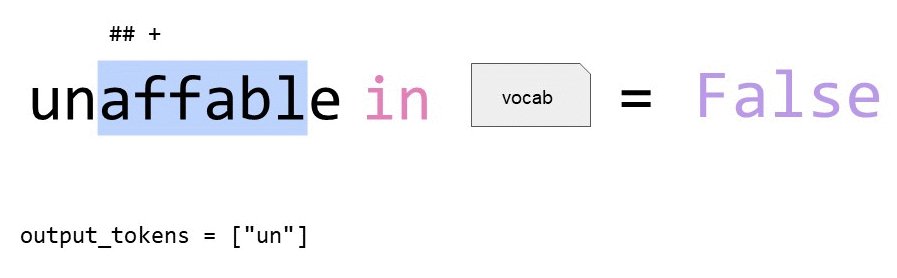
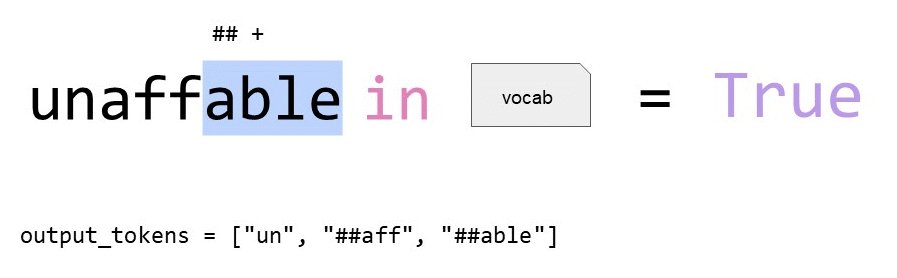
WordPiece词表的创建
文章目录 一、简单介绍二、步骤流程2.1 预处理2.2 计数2.3 分割2.4 添加subword 三、代码实现 本篇内容主要介绍如何根据提供的文本内容创建 WordPiece vocabulary,代码来自谷歌;
一、简单介绍
wordpiece的目的是:通过考虑单词内部构造&…
Hadoop学习笔记(HDP)-Part.18 安装Flink
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …
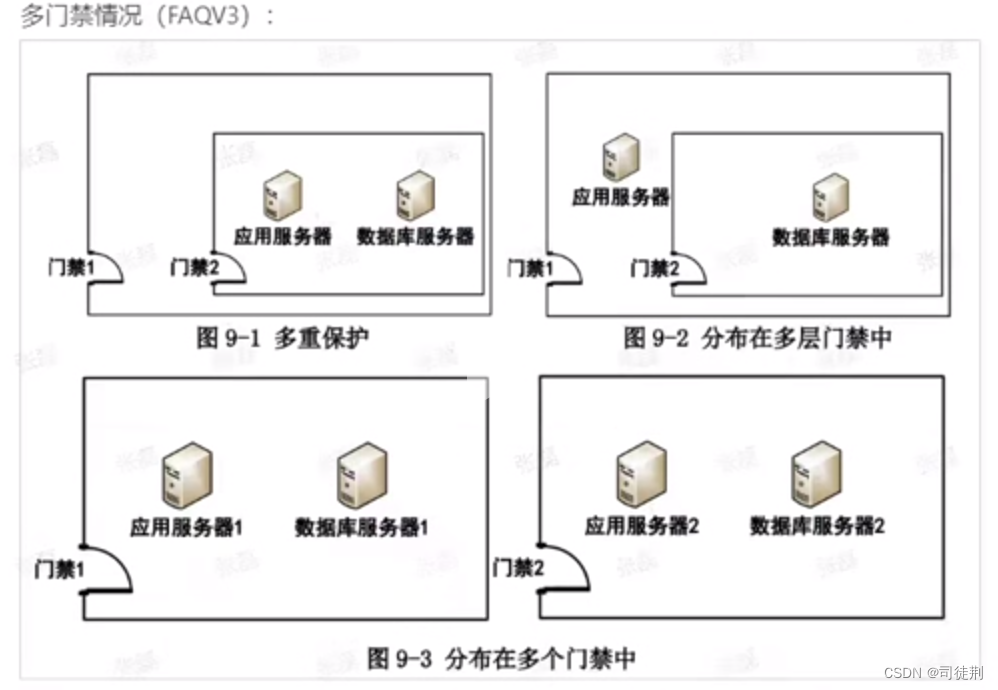
【3】密评-物理和环境安全测评
0x01 依据 GB/T 39786 -2021《信息安全技术 信息系统密码应用基本要求》针对等保三级系统要求: 物理和环境层面: a)宜采用密码技术进行物理访问身份鉴别,保证重要区域进入人员身份的真实性; b)宜采用密码技术保证电子门…
智能优化算法应用:基于学生心理学算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于学生心理学算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于学生心理学算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.学生心理学算法4.实验参数设定5.算法结果…
WebDriver运行原理的深入剖析
在现代软件开发中,自动化测试已经成为了不可或缺的一部分。它可以帮助开发者快速、准确地完成软件的功能测试,提高开发效率。而WebDriver就是实现这一目标的重要工具之一。那么,WebDriver是如何工作的呢?本文将通过生活案例&#…
软著项目推荐 深度学习的智能中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…