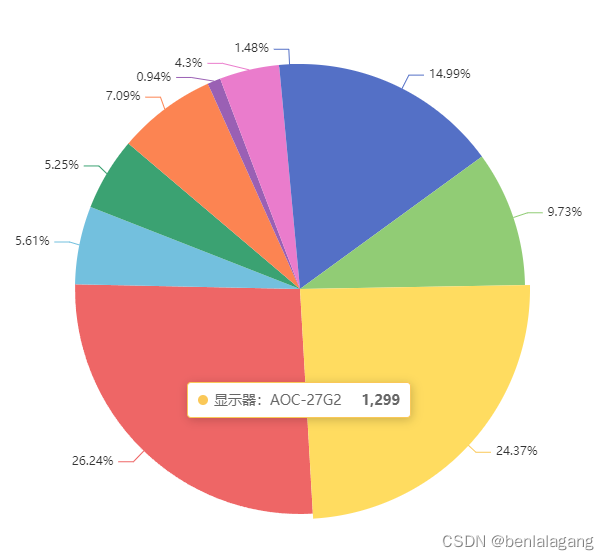
饼图的数据是由 name 和 value 组成的数组
饼图无须配置 xAxis 和 yAxis
let ddaa = [
{name:'CPU:i3-12100F',value:799},
{name:'主板:华硕B660M',value:519},
{name:'显示器:AOC-27G2',value:1299},
{name:'显卡:RX5500',value:1399},
{name:'固态硬盘:西数SN550 250G',value:299},
{name:'机械硬盘:西数蓝盘 1T',value:280},
{name:'内存:威刚2666 8G*2',value:378},
{name:'机箱:普普通通',value:50},
{name:'电源:450W',value:229},
{name:'散热:九州风神玄冰400',value:79},
]
let options1 = {
tooltip: {// 提示框组件。// trigger:'item' 默认的鼠标移动到色块上触发
trigger: 'item',
},
series:[
{
type:'pie', // 饼图
data:ddaa,
label:{ // 文字的说明
show:true,
// 决定文字的显示内容
formatter:function (arg) {
return arg.percent + '%'
},
tooltip: {
show: true
},
},
}
]
}
南丁格尔图
南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
roseType:'radius' // 直属 series

选中效果
selectedMode: 'multiple'
选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可 选 'single' , 'multiple' ,分别表示单选还是多选
selectedOffset: 30 //选中扇区的偏移距离

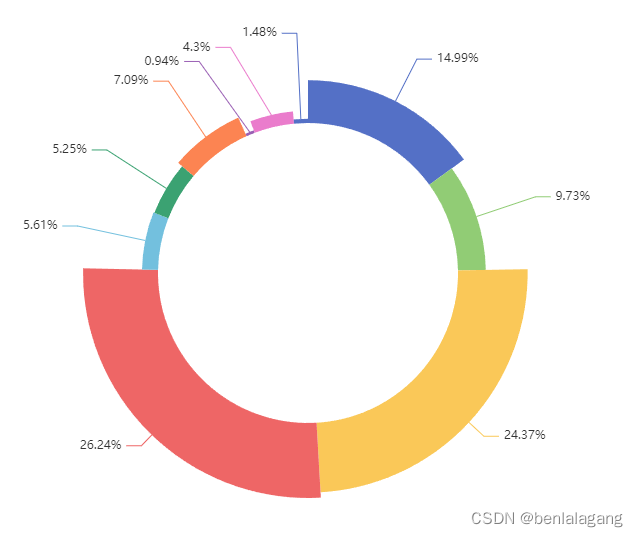
圆环 radius
饼图的半径。可以为如下类型:
number :直接指定外半径值。 string :例如, '20%' ,表示外半径为可视区尺寸(容器高宽中
较小一项)的 20% 长度。 Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以
将饼图设置为圆环图
radius:['50%','75%']

模拟用户事件
添加相应按钮
<button id="bt1">按钮触发行为</button>
<button id="bt2">按钮clear</button>
<button id="bt3">按钮option</button>
<button id="bt4">按钮dispose</button>
对应的操作事件
<script>
$('#bt1').click(function () {
// 模拟用户的行为
mCharts.dispatchAction({
type: 'highlight', // 发布事件类型 高亮
seriesIndex: 0, // 系列的索引
dataIndex: 4 // 数据的索引
})
mCharts.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: 4
})
})
$('#bt2').click(function () {
// 清空图表的实例
mCharts.clear()
})
$('#bt3').click(function () {
// 重新设置option
mCharts.setOption(options1)
})
$('#bt4').click(function () {
// 销毁mCharts
mCharts.dispose()
})
$('#main').click(function(){
mCharts.dispatchAction({
type: 'downplay', // 再次点击取消高亮
seriesIndex: 0, // 系列的索引
dataIndex: 4 // 数据的索引
})
})
</script>