数字化时代,各个行业都在通过线上转型实现新增长,纺织辅料厂商也一样,需要通过线上化实现与客户的面对面交流有利于打造品牌及构建私有化流量池,但无论入驻哪家电商平台及垂直行业平台,都有不少的佣金及入驻费。
可通过【雨科】平台搭建纺织辅料小程序商城,模板拖拽拉式操作,极简搭建、性价比高、功能强大、易运营,不用懂代码,会玩电脑即可。

厂商可打通多域渠道,赋能需求者随时上商城选购,多种发货方式及多商户入驻、品牌自营经营方式,多种经营模式及营销活动、分销体系等助力商家拉新促活、提升复购、引爆销量等,解决商家线上经营难题,不再受制于平台限制,轻松在线营销。

那么应该如何在线搭建纺织辅料商城小程序呢?
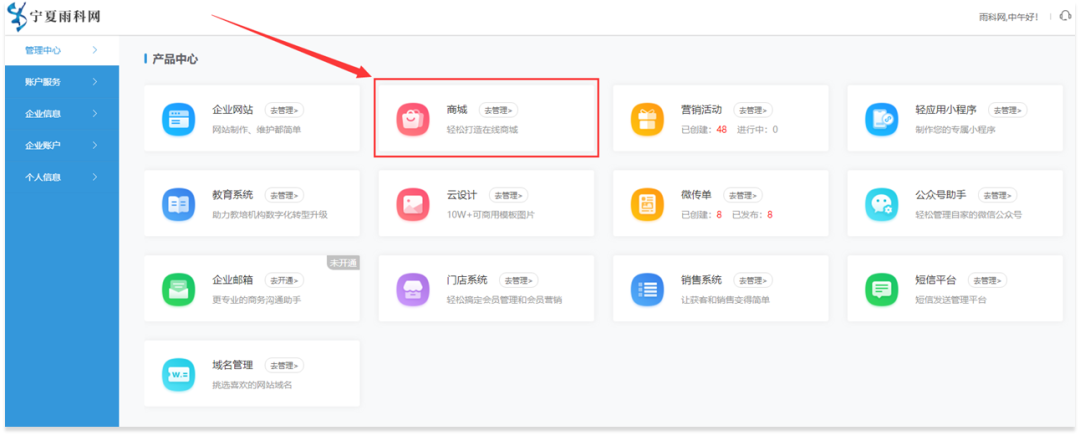
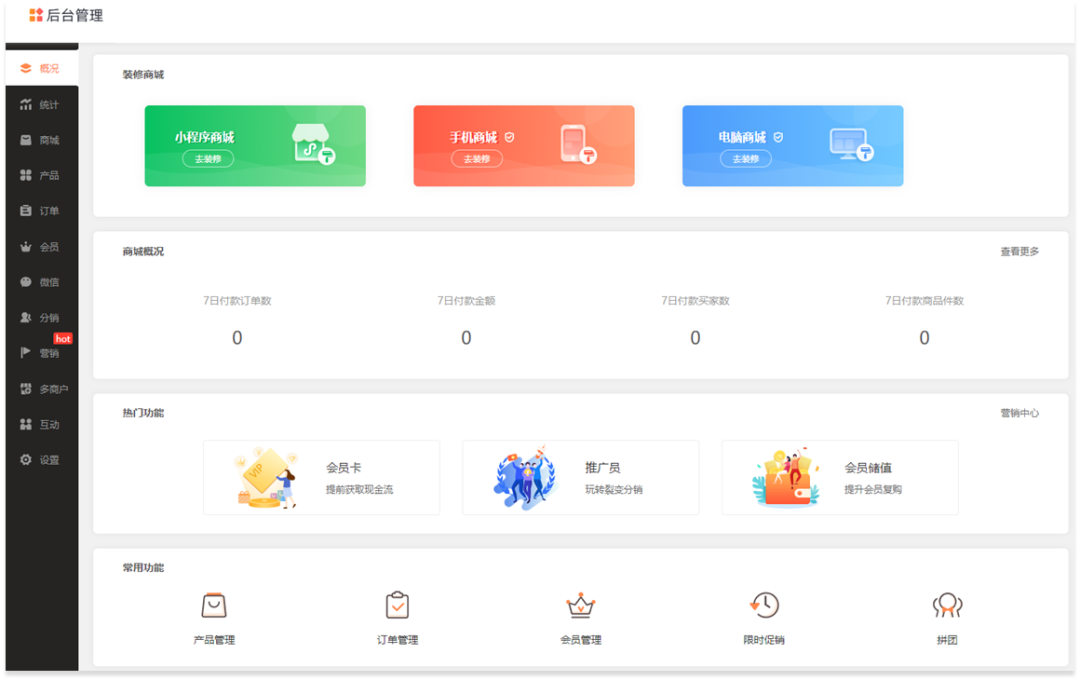
1、在【雨科】平台注册账号跳转到企业中心点击“商城”进入后台。

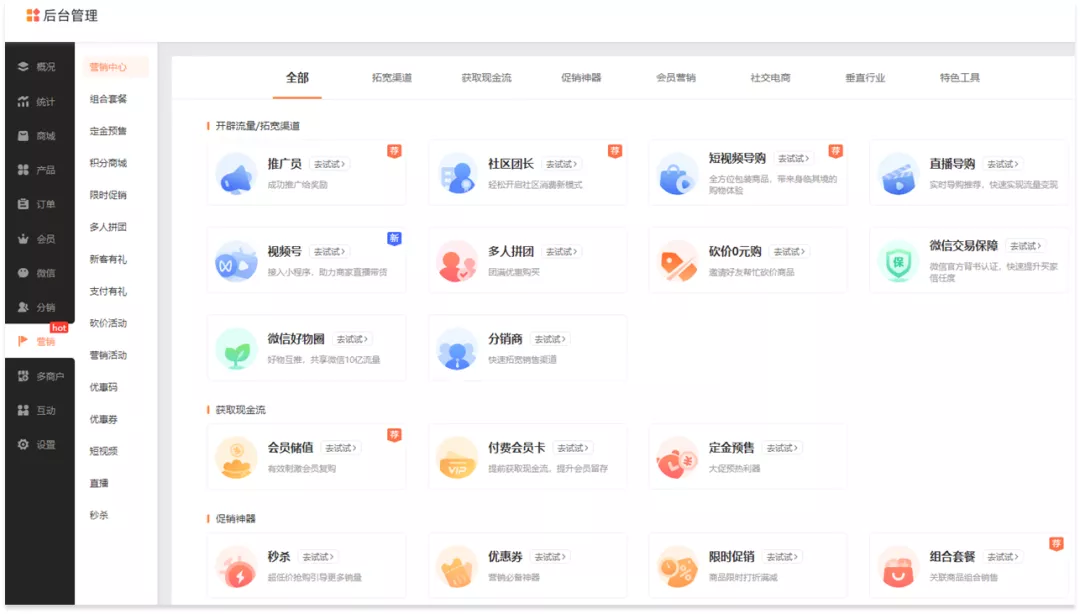
2、在后台可查看商城的各项功能。在“概况”里点击“电脑商城、手机商城、小程序商城”进入后台挑选模板设计。

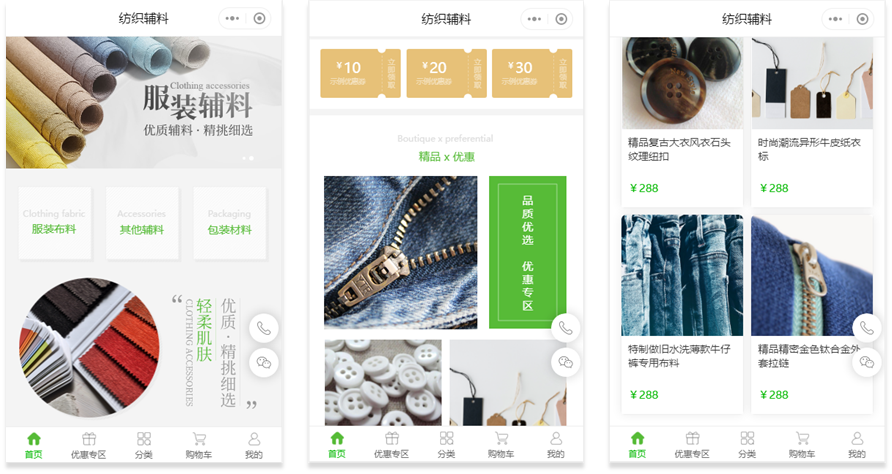
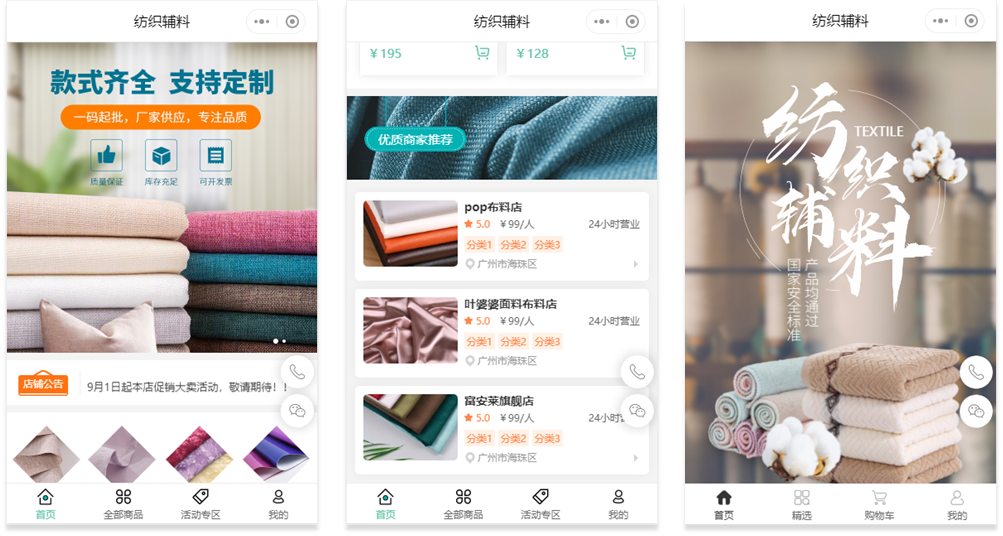
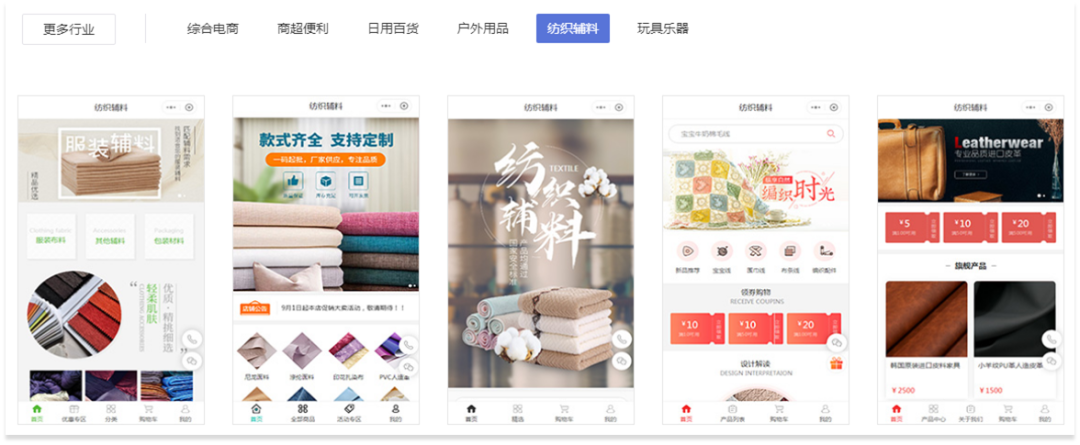
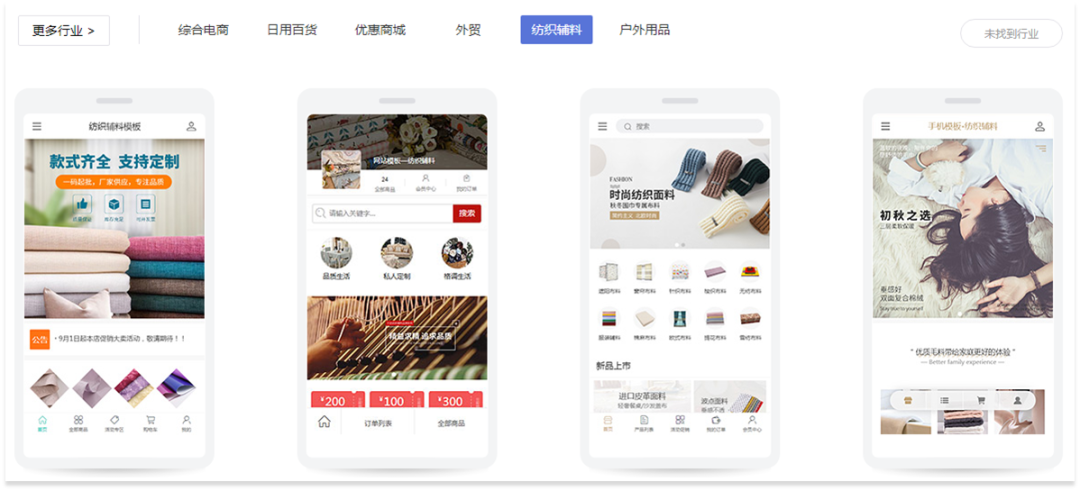
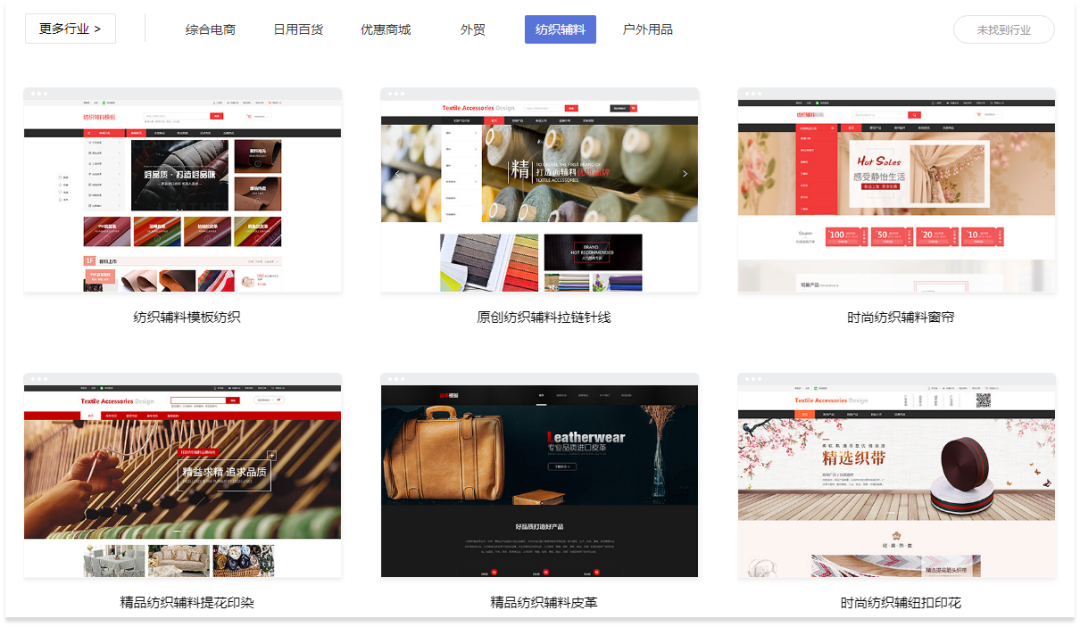
3、在模板页面找到并点击“纺织辅料”即会出现多个模板样式,预览选择自己喜欢的模板样式点击进入设计页面页面。



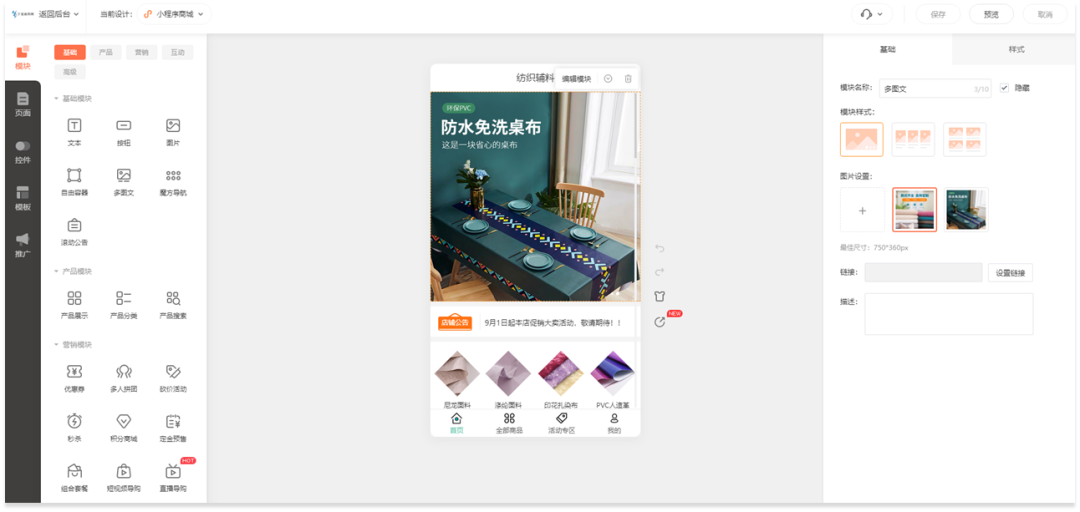
4、在模板商城设计页面,模板内的所有内容都可根据实际需求进行修改替换,功能一键使用/后台配置功能,设计页面直接添加模块即可,拖拽拉式操作轻松搭建高端好看的商城。

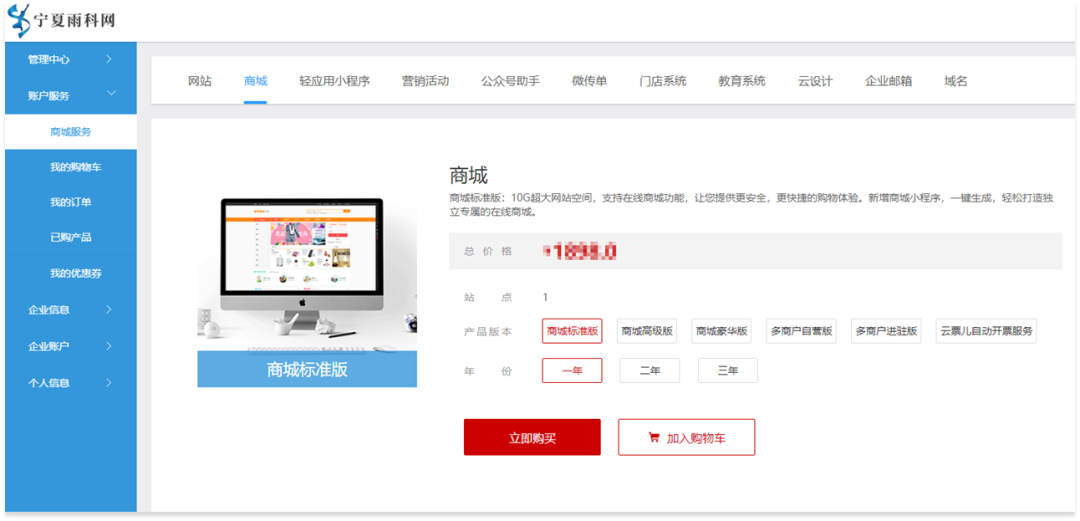
5、如确定在本平台搭建纺织辅料商城,可以前往“企业中心”进行商城版本付费,可根据自己的使用需求选择版本,高本版享受所有功能。

6、付费完成后,在商城后台“微信”里授权小程序/公众号绑定。

7、接下来就只需添加产品上线到商城,并设置支付、发货及其它功能,后台进行设计就可以啦。

↓↓↓点击“官网”直达


![命令行输入sns.countplot(data[‘marital‘])报错](https://img-blog.csdnimg.cn/3cf264ddc4f940f7a44b3a57b3847ee8.png)