
<template>
<div class="left">
<!-- default-expanded-keys 默认展开 -->
<!-- expand-on-click-node 只有点击箭头才会展开树 -->
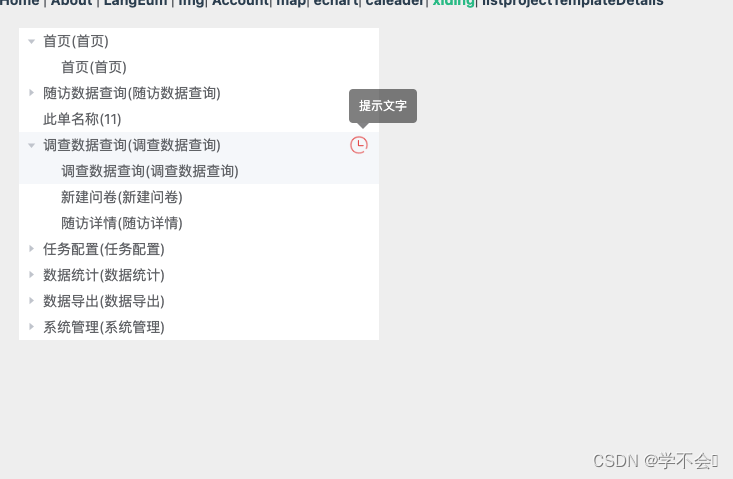
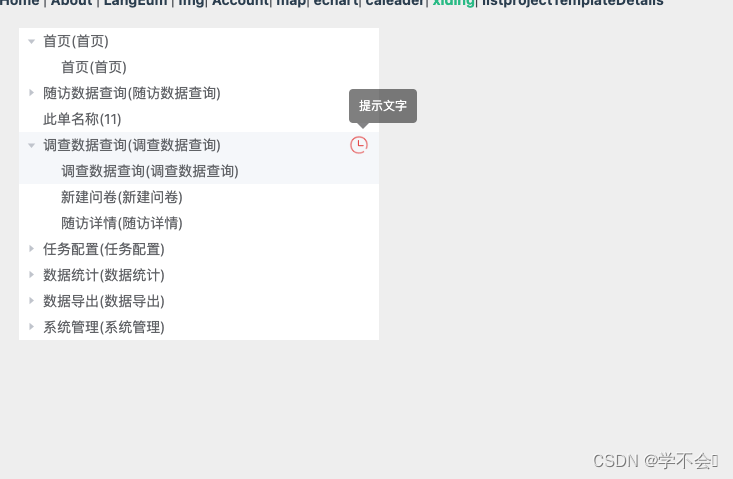
<el-tree :data="list" :props="defaultProps" @node-click="handleNodeClick" :default-expanded-keys="[1]" :expand-on-click-node='false' node-key='menuId'>
<span class="custom-tree-node box" slot-scope="{ node, data }">
<span style="flex:1">{{ node.label }}</span>
<!-- 此处判断,是否展示图标 -->
<span style="padding-right:10px" v-if="data.menuId === 6">
<el-tooltip class="item" effect="dark" content="提示文字" placement="top-start">
<img src="../assets/icon-time.png" style="width: 20px;">
</el-tooltip>
</span>
</span>
</el-tree>
</div>
</template>
<script>
export default {
data () {
return {
defaultProps: {
children: 'children',
label: 'menuName'
},
// 数据源
list: [
{
"menuId": 1,
"menuName": "首页(首页)",
"menuCode": "首页",
"parentId": 0,
"orderNum": 0,
"path": "/page",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shouye",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 2,
"menuName": "首页(首页)",
"menuCode": "首页",
"parentId": 1,
"orderNum": 1,
"path": "/welcome",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 3,
"menuName": "随访数据查询(随访数据查询)",
"menuCode": "随访数据查询",
"parentId": 0,
"orderNum": 1,
"path": "/followUpDataQuery",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shengwuxuejiance",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 4,
"menuName": "随访数据查询(随访数据查询)",
"menuCode": "随访数据查询",
"parentId": 3,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 5,
"menuName": "随访详情(随访详情)",
"menuCode": "随访详情",
"parentId": 3,
"orderNum": 2,
"path": "detail",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 21,
"menuName": "此单名称(11)",
"menuCode": "11",
"parentId": 0,
"orderNum": 1,
"path": "请问请问饿```",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "321",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": null
},
{
"menuId": 6,
"menuName": "调查数据查询(调查数据查询)",
"menuCode": "调查数据查询",
"parentId": 0,
"orderNum": 2,
"path": "/surveyDataQuery",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shaichaxinxichaxun",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 7,
"menuName": "调查数据查询(调查数据查询)",
"menuCode": "调查数据查询",
"parentId": 6,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 8,
"menuName": "新建问卷(新建问卷)",
"menuCode": "新建问卷",
"parentId": 6,
"orderNum": 2,
"path": "evaluationreport",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 9,
"menuName": "随访详情(随访详情)",
"menuCode": "随访详情",
"parentId": 6,
"orderNum": 3,
"path": "evaluationlook",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 10,
"menuName": "任务配置(任务配置)",
"menuCode": "任务配置",
"parentId": 0,
"orderNum": 3,
"path": "/taskSet",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-renwuguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 11,
"menuName": "任务配置(任务配置)",
"menuCode": "任务配置",
"parentId": 10,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 12,
"menuName": "数据统计(数据统计)",
"menuCode": "数据统计",
"parentId": 0,
"orderNum": 4,
"path": "/dataStatistics",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-shujutongji",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 13,
"menuName": "数据统计(数据统计)",
"menuCode": "数据统计",
"parentId": 12,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 14,
"menuName": "数据导出(数据导出)",
"menuCode": "数据导出",
"parentId": 0,
"orderNum": 5,
"path": "/dataExport",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-suifangrenwuguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 15,
"menuName": "数据导出(数据导出)",
"menuCode": "数据导出",
"parentId": 14,
"orderNum": 1,
"path": "index",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
},
{
"menuId": 16,
"menuName": "系统管理(系统管理)",
"menuCode": "系统管理",
"parentId": 0,
"orderNum": 6,
"path": "/systemManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 0,
"visible": 1,
"perms": null,
"icon": "iconfont icon-xitongguanli",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 1,
"children": [
{
"menuId": 17,
"menuName": "用户管理(用户管理)",
"menuCode": "用户管理",
"parentId": 16,
"orderNum": 1,
"path": "usersManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 18,
"menuName": "角色管理(角色管理)",
"menuCode": "角色管理",
"parentId": 16,
"orderNum": 2,
"path": "roleManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 19,
"menuName": "权限配置(权限配置)",
"menuCode": "权限配置",
"parentId": 16,
"orderNum": 3,
"path": "permissionSetting",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
},
{
"menuId": 20,
"menuName": "菜单管理(菜单管理)",
"menuCode": "菜单管理",
"parentId": 16,
"orderNum": 4,
"path": "menuManage",
"component": null,
"query": null,
"isFrame": 0,
"isCache": 0,
"menuType": 1,
"visible": 1,
"perms": null,
"icon": "",
"status": 1,
"remark": null,
"roleId": null,
"selected": true,
"level": 2,
"children": null
}
]
}
],
defaultExpandedKeys: []
}
},
methods: {
// 点击树
handleNodeClick (val) {
console.log(val);
}
}
}
</script>
<style lang="less" scoped>
.left {
width: 360px;
margin: 20px;
}
.box {
display: flex;
flex: 1;
}
</style>







![[HNOI2003]激光炸弹---二维前缀和](/images/no-images.jpg)