1.示例

2.核心代码
# 修改横轴的刻度
# 生成刻度的位置和标签
total_steps = 1000000 # 总共100万步
num_segments = 10 # 分成10段
segment_length = total_steps // num_segments # 每段的步数
# 生成刻度的位置
custom_ticks = np.arange(0, total_steps + 1, segment_length)
# 生成刻度的标签
custom_labels = [f'{i // 10000}' for i in custom_ticks]
# 设置横轴刻度
plt.xticks(ticks=custom_ticks, labels=custom_labels)
# 标签
# plt.xlabel('Step(\u00D710000)') # Step(x10000)
# plt.xlabel('Step'+'$\mathit{/10}^{4}$') # Step/10^4
# plt.xlabel('Step'+'$\mathit{\u00D710}^{4}$') # Stepx10^4
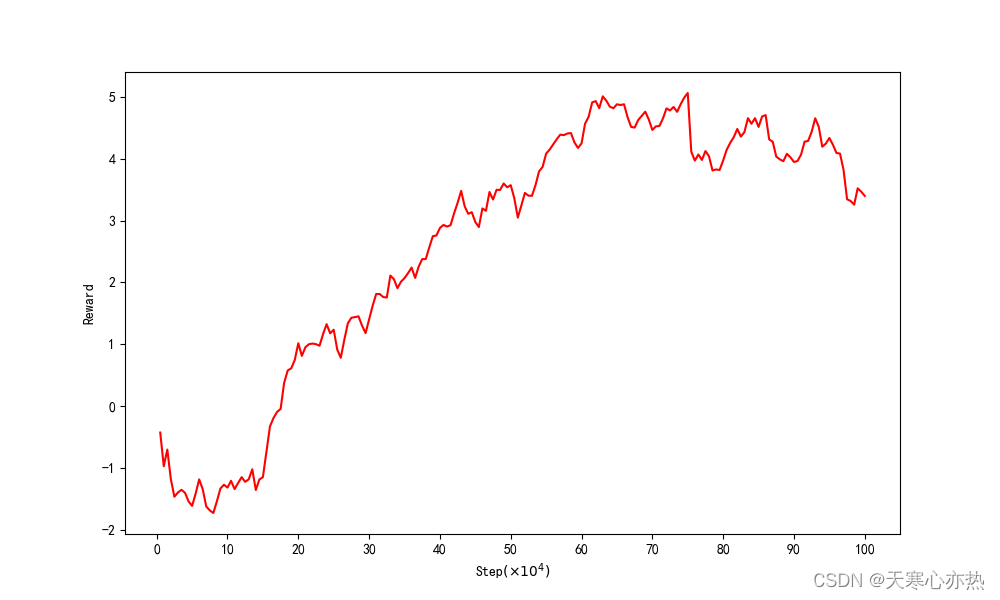
plt.xlabel('Step'+'$\mathit{(\u00D710}^{4})$') # Step(x10^4)
plt.ylabel('Reward')
# 显示图形
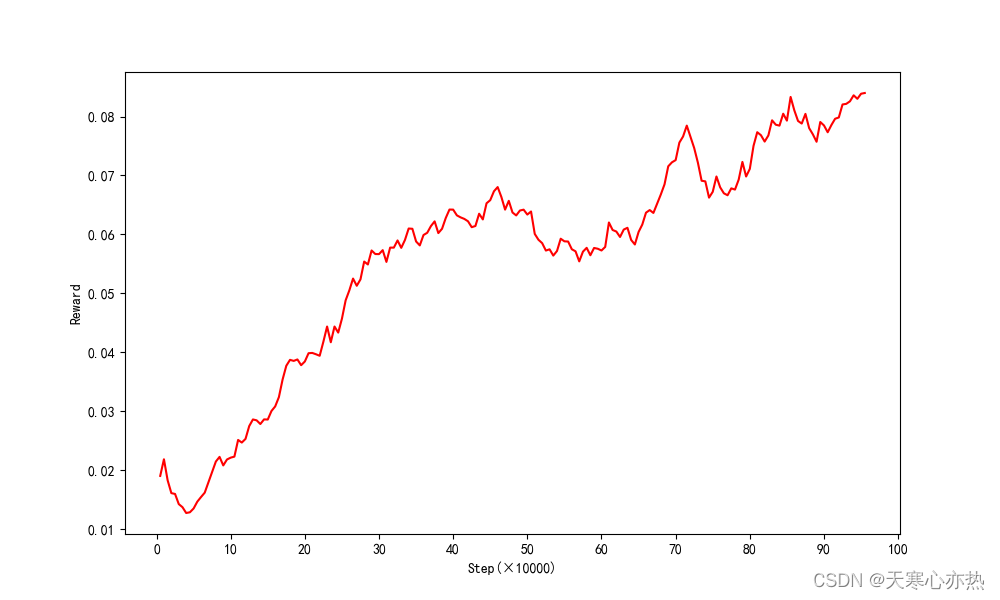
plt.show()2.1 plt.xlabel('Step(\u00D710000)')
\u00D7 表示乘号(x)

2.2 plt.xlabel('Step'+'$\mathit{/10}^{4}$')
有了指数形式

2.3 plt.xlabel('Step'+'$\mathit{\u00D710}^{4}$')
有了乘号和指数形式

2.4 plt.xlabel('Step'+'$\mathit{(\u00D710}^{4})$')
有乘号和指数形式,也有了括号

参考博客: https://blog.csdn.net/qq_41721951/article/details/107394178