2023年8月22日14时24分,天津消防救援总队指挥中心接到报警:天津市南开区万兴街道南京路新天地大厦外墙起火。接警后,总队立即调派23个消防站及南开、和平支队全勤指挥部,共计284名消防救援人员、62辆消防车赶赴现场。总队全勤指挥部赶赴现场指挥作战。

▲图片来源于网络

▲图片来源于网络
14时27分,辖区消防救援站及支队全勤指挥部相继到场,经了解,现场起火建筑为新天地大厦,该建筑为写字楼,地上27层、地下2层,目前楼房外部保温层明火已扑灭。在灭火中,消火栓作用功不可没,给消防员在灭火过程中充足的水压和水量,如果出现问题的话,后果不堪设想。
传统消防栓存在问题
就我国目前现状而言,消防栓人为破坏与设备老化等问题日益突出。很少有人会注意到消防栓正常与否,到用时方恨难找,找到了也未必有水 。导致火灾救援时,延误救火时机,此种事件屡见不鲜。

▲图片来源于网络
铭控消防栓安全监测案例
在重庆市渝北区加州花园里有铭控MD-S952无线智慧消火栓终端的一席之地。
智慧消火栓终端可以全天对消防栓水压、撞倒、漏损进行监控,能够实现现场无人实时监控,节约人力成本,解决了需要投入大量人力巡查和发生火灾消火栓不能使用的问题。


智慧消火栓监测终端
No. 1 >>
MD-S952无线智慧消火栓终端是一款专门针对消防栓内水压安全监测而研发的智慧产品。该款产品具有高低压报警、波动压报警、防倾斜、GPS定位、低电量报警等多种功能,确保消火栓在关键时候“有水可用、水压足够”。
- 超低功耗设计,锂电池供电,续航时间长达5年
- 内置无线传输模块,4G/LoRa/NB-iot多种传输方式可选
- 外壳采用耐受200kg强外力冲击设计
- IP68防水等级认证、抗低温测试
- 抗冻结设计,保证-25C以下的严苛室外环境依然正常工作
- 多种安装方式,配备了多种附件,保证现场安装的便携性
- 低压报警/波动压报警/低电量报警/倾斜报警/撞击报警
- 支持平台远程配置及蓝牙调试功能

No. 2 >>
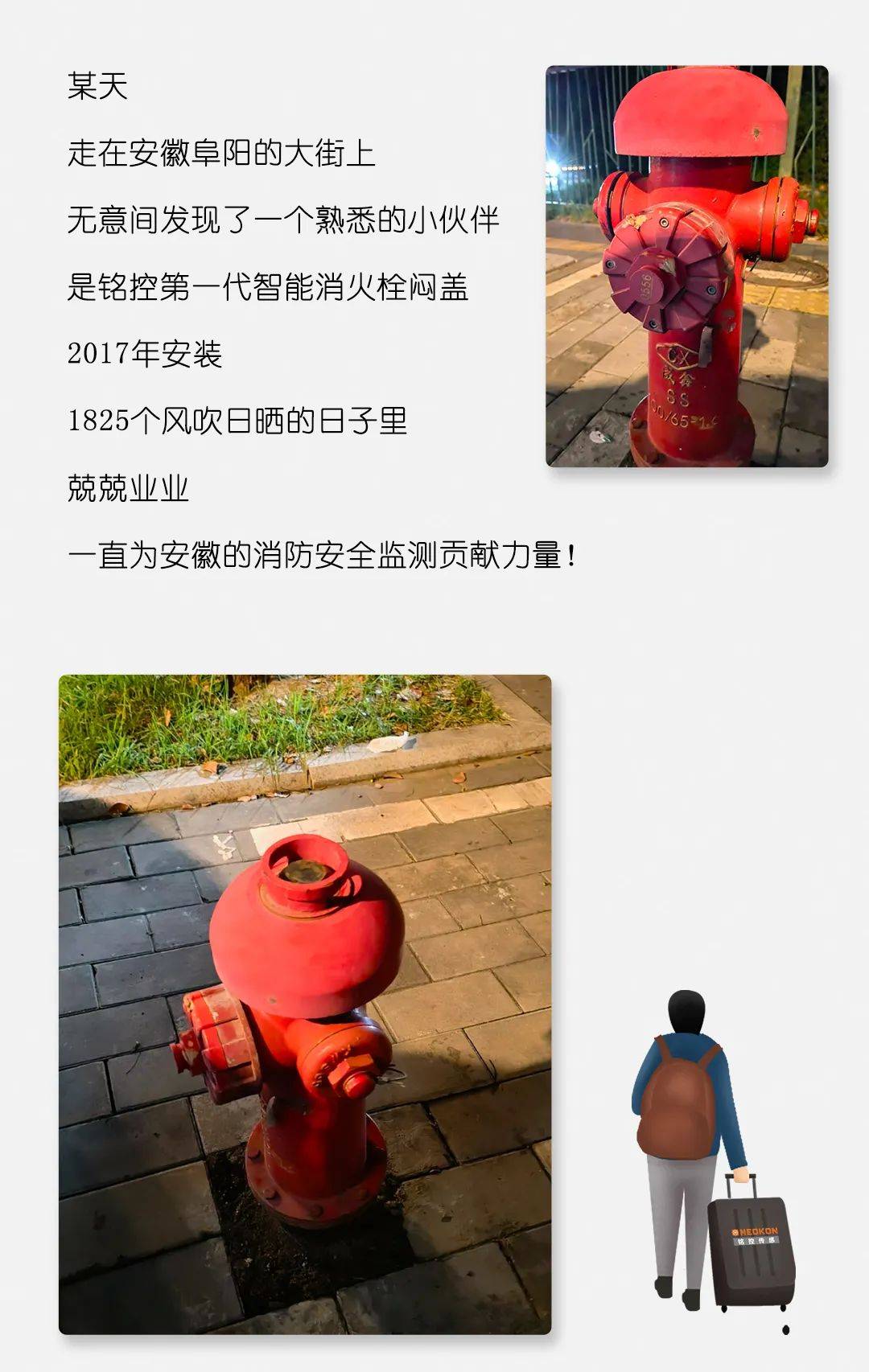
MD-S951智能消火栓闷盖是一款实时监测消防栓状态而研发的无线智能终端。实时监测状态如偷盗水事件、倾倒、撞击等行为迅速反应,及时报警。内置无线传输模块,可选配蓝牙定位或GNSS定位。出水报警、开盖报警、撞击报警信息通过无线传输模块远传给集控中心,实现了消火栓漏水盗水的远程监管。
- 超低功耗设计,锂电池供电,续航时间长达5年
- 4G/LoRa/NB-iot多种传输方式可选
- 放水报警/倾斜报警/开盖报警/撞击报警
- 安装口径为100mm,无需改变消火栓结构,快速替换原消防栓
- 设计美观,坚固耐用,耐冲击,施工便捷

铭控传感
铭控传感在智慧消防领域中拥有多项智能感知硬件及数据采集终端经验案例,在消防水泵房、消防末端、防排烟机房等场景进行压力,温度,温湿度,液位,振动,水浸,空气质量等在线监测。