博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌

文章目录
- 第一章
- 第二章.主要技术
- 第三章
- 第四章 系统设计
- 4.1功能结构
- 4.2 数据库设计
- 4.2.1 数据库E/R图
- 4.2.2 数据库表
- 第五章 系统功能实现
- 5.1系统登录注册
- 5.2管理员功能模块
- 6 源码咨询
第一章
在线考试的需求和管理上的不断提升,在线考试管理的潜力将无限扩大,在线考试系统在业界被广泛关注,本系统及对此进行总体分析,将在线考试信息管理的发展提供参考。在线考试系统对在线考试有着明显的带动效应,对管理帮助更大。
本系统主要包括管理员和用户两个角色组成;主要包括首页、个人中心、用户管理、教师管理、课程信息管理、班级信息管理、试题管理、在线试题管理、考试管理等功能的管理系统。

第二章.主要技术
| 技术名 | 作用 |
|---|---|
| Springboot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
第三章
考虑到实际生活中在在线考试管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(1)管理员功能需求
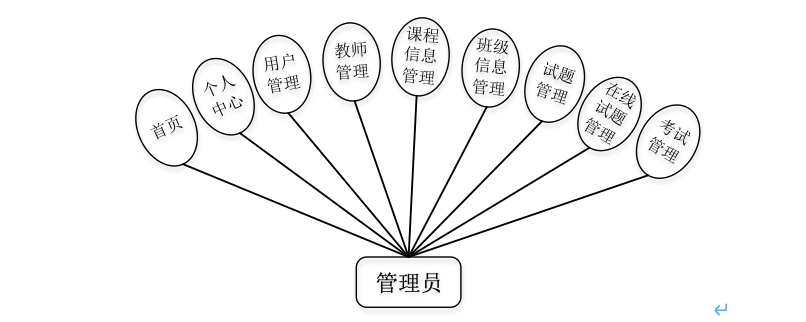
管理员登陆后,主要模块包括首页、个人中心、用户管理、教师管理、课程信息管理、班级信息管理、试题管理、在线试题管理、考试管理等功能。管理员用例图如图3-1所示。

(2)用户功能需求
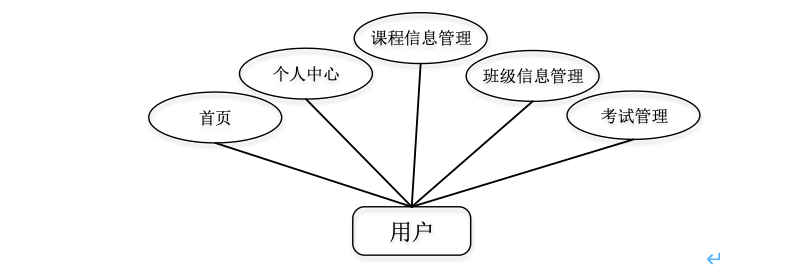
用户登陆后,主要模块包括首页、个人中心、课程信息管理、班级信息管理、考试管理等功能。用户用例图如图3-2所示。

第四章 系统设计
4.1功能结构
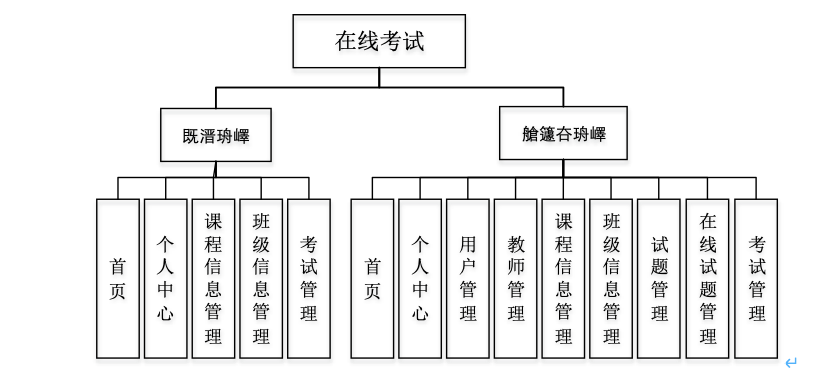
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该在线考试系统的功能结构图如下所示:

4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
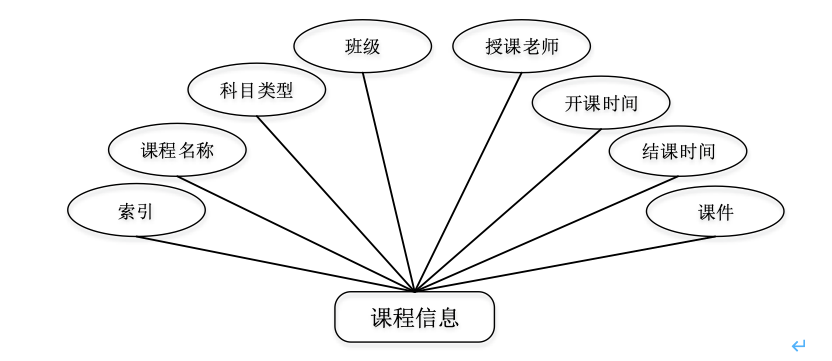
(1) 课程信息E/R图如下所示:

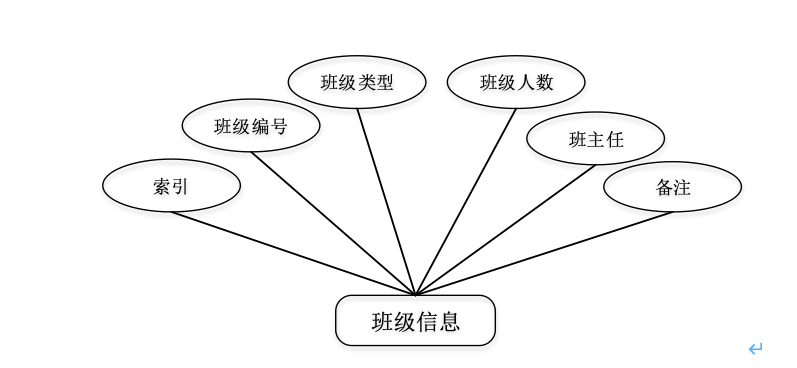
(2) 班级信息E/R图如下所示:

4.2.2 数据库表
数据库表的设计,如下表:
表4-1:课程信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengbianhao | varchar | 200 | 课程编号 | ||
| kechengmingcheng | varchar | 200 | 课程名称 | ||
| kechengfenlei | varchar | 200 | 课程分类 | ||
| tupian | varchar | 200 | 图片 | ||
| kechengneirong | longtext | 4294967295 | 课程内容 | ||
| jiaoshigonghao | varchar | 200 | 教师工号 | ||
| jiaoshixingming | varchar | 200 | 教师姓名 | ||
| xueshengzhanghao | varchar | 200 | 学生账号 | ||
| xingming | varchar | 200 | 姓名 |
表4-2:课程分类
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengfenlei | varchar | 200 | 课程分类 |
第五章 系统功能实现
5.1系统登录注册
系统登录,管理员和用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行系统操作,如图5-1所示。

用户注册,在用户注册页面通过填写学号、密码、确认密码、姓名、院系、专业、手机等内容进行注册操作,如图5-2所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PwIgSF54-1682088151105)(/Users/junxu/Library/Application Support/typora-user-images/image-20230421224110114.png)]
5.2管理员功能模块
管理员登录系统后,可以对首页、个人中心、用户管理、教师管理、课程信息管理、班级信息管理、试题管理、在线试题管理、考试管理等功能进行相应的操作管理,如图5-3所示。

用户管理,在用户管理页面可以对索引、学号、姓名、性别、院系、专业、班级、手机等内容进行详情,修改或删除操作,如图5-4所示。

教师管理,在教师管理页面可以对索引、教师工号、教师姓名、性别、籍贯、出生日期、所教科目、职务、联系方式等信息进行详情,修改或删除操作,如图5-5所示。

课程信息管理,在课程信息管理页面可以对索引、课程名称、科目类型、班级、授课老师、开课时间、结课时间、课件等内容进行详情,修改或删除操作,如图5-6所示。