在Jenkins构建执行完毕后,需要及时通知相关人员。因此在jenkins中是可以通过邮件通知的。
一、Jenkins自带的邮件通知功能
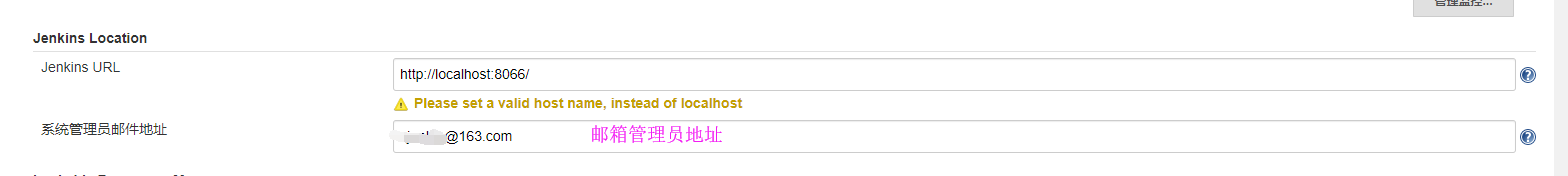
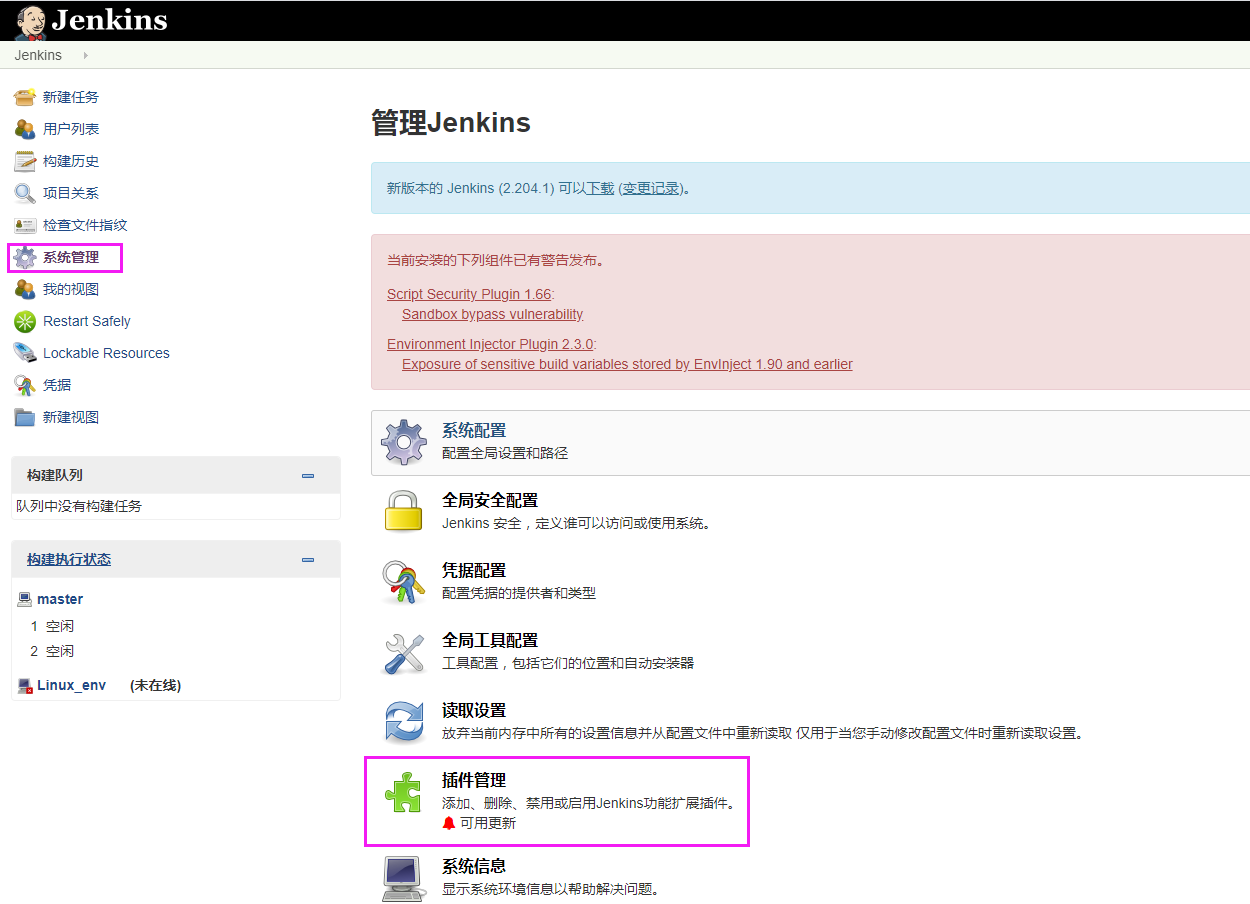
- 找到manage Jenkins->Configure System,进行邮件配置:

2. 配置Jenkins自带的邮箱信息

完成上面的配置后,点击应用,保存即可。

二、使用邮箱插件来扩展邮箱通知的功能
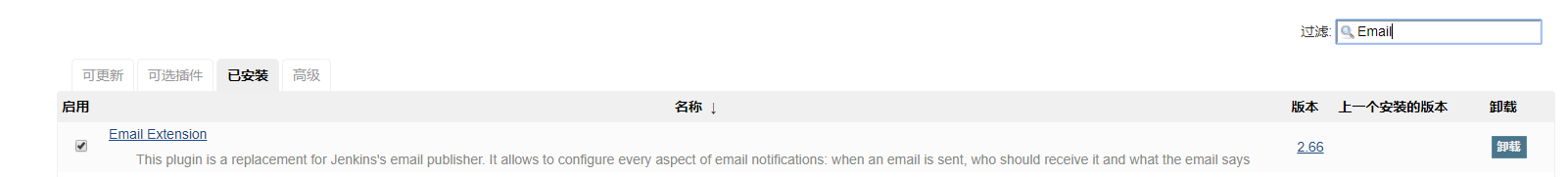
- 找到manage Jenkins->Manage Plugins->可选插件,选择Email Extension插件进行安装:

由于此处我的Jenkins已经安装了此插件,所以在“已安装”中可以查到此插件,没有安装的在“可选插件”中搜索安装即可。

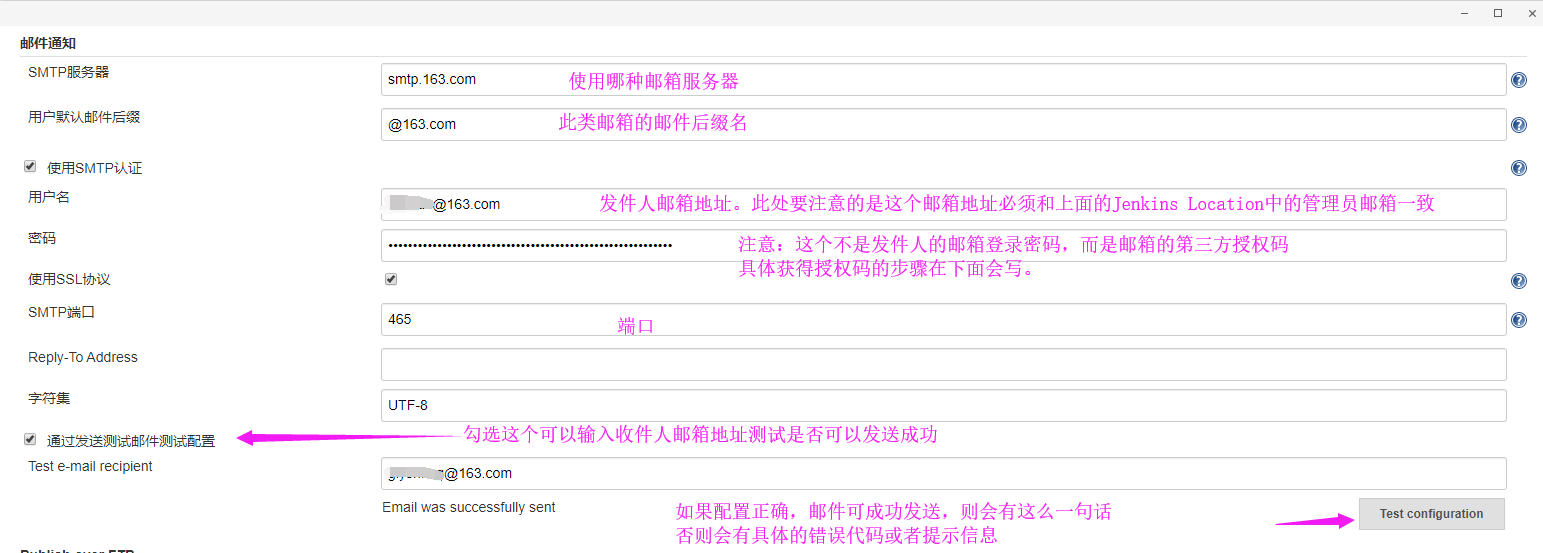
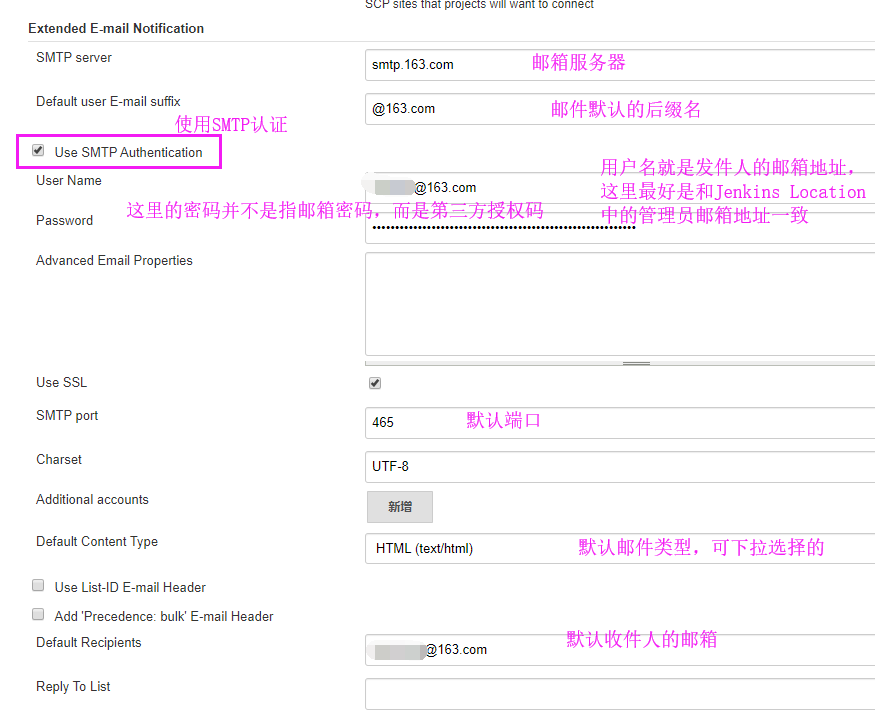
- 设置发件人等信息,manage Jenkins->Configure System->Extended E-mail Notification
PS:这里的发件人邮箱地址切记要和系统管理员邮件地址保持一致(当然,也可以设置专门的发件人邮箱,不过不影响使用,根据具体情况设置即可)

上图的默认收件人邮箱可以添加多人,中间用英文半角逗号隔开即可。
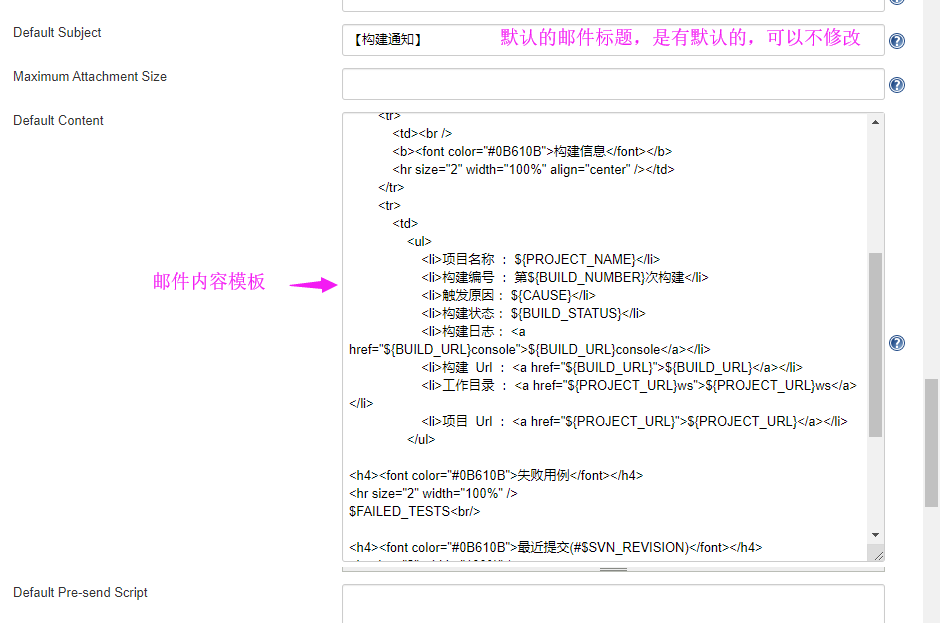
3. 继续上图,配置邮件的内容模板

附件:邮箱内容模板(Default Content),这个模板被用了n多次了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
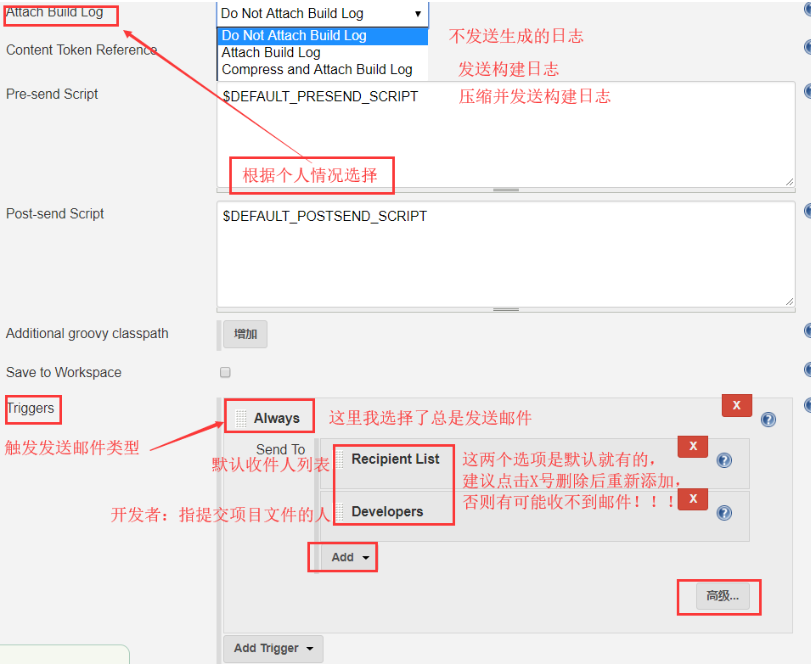
- 设置邮件触发的机制

点击应用,保存即可。
三. 项目配置
- 进入项目选择配置->构建后操作


2. 配置内容默认即可,邮件内容类型可以根据自己的配置选择,收件人列表可以从前面的系统设置中默认收件人选项配置。
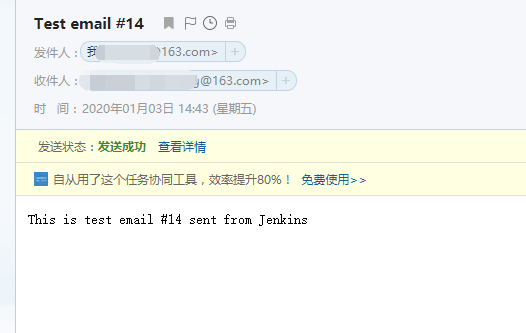
四. 邮件测试
构建项目后就可以收到邮件了。

问题:如何设置邮箱的授权码?
以163邮箱为例:设置->POP3/SMTP/IMAP
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!