本期关键词:郑州智慧地铁、货运安全监控、激光炮、6C系统、越行站、ChatGPT原理
1 整理涉及公众号名单
1.1 行业类
- RT轨道交通
- 人民铁道
- 世界轨道交通资讯网
- 铁路信号技术交流
- 北京铁路
- 轨道交通网
- 上榜
- 铁路视点
- ITS World
- 轨道交通联盟VSTR
- 铁路与城市轨道交通RailMetro
- 轨道世界
- 铁路那些事
- 铁路技术创新
- 智慧交通
- RTAI智慧城轨网
- 轨道交通智能装备
- NE轨道交通
- 铁路供电
- 上海铁道
- 兰州铁路
- 中国地方铁路协会
- 铁路社评
- 轨道部落
- 现代轨道交通
- 1435工厂
- 城市地铁
1.2 人工智能类
- 江大白
- 糙科技
- 新智元
- AI科技评论
- 智东西
- 量子位
- 我爱计算机视觉
- 极视平台
- 人工智能学家
- AI前线
- 当交通遇上机器学习
- 计算机视觉life
- 新机器视觉
- 雷锋网
- 人工智能产业发展联盟AIIA
- 自动驾驶之心
- 笔记侠
- 夕小瑶科技说
- 水木人工智能学堂
2 数字轨道
(1)分享 | 郑州智慧地铁规划及建设汇报
导读:备受关注的“2023中国城市轨道交通高质量发展大会暨绿色智慧城轨大会”在郑州完美落幕。会议上,来自郑州地铁集团有限公司技术管理部徐淑鹏副部长发表《郑州智慧地铁规划及建设汇报》,从当前运维体系存在的问题和不足出发,以问题和需求为导向,介绍了郑州地铁智能运维系统的建设方案,并提出基于智能运维的运维管理体系的建议。

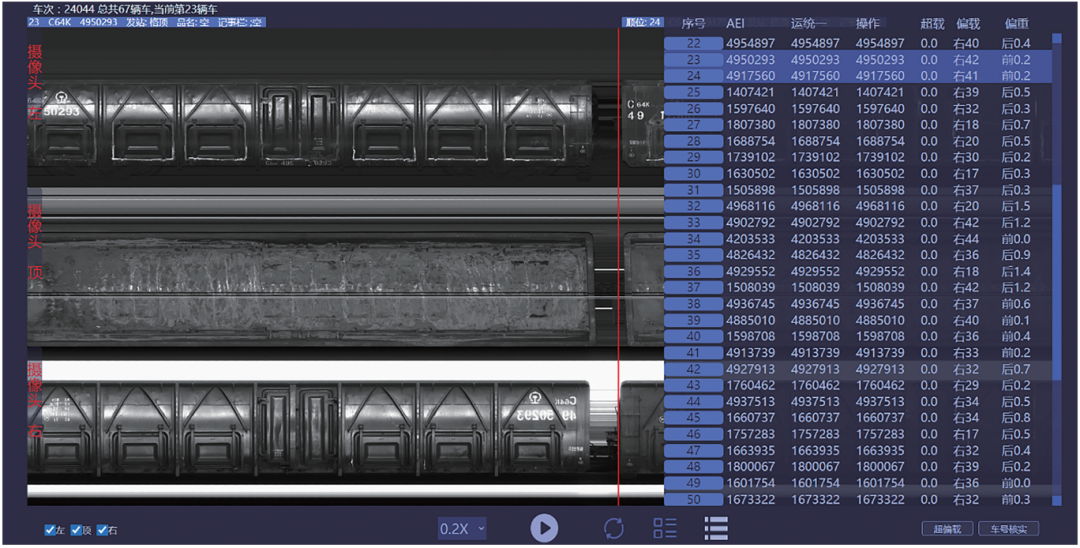
(2)面向铁路货运全过程的安全监控应用设计
导读:目前铁路货车超偏载检测装置、轨道衡等设备联网数量不断增长,货车装载状态标准图像采集及智能识别装置陆续投用,但既有信息系统应用场景单一、信息交互不畅、数据融合应用不足等问题日渐突出,与铁路货运安全精准化管控的要求存在较大差距。基于铁路货运生产作业与管控平台(以下简称“货运管控平台”),开展面向铁路货运全过程的安全监控应用研究,有利于建立货运设备物联感知体系,完善货运全过程数据要素,提升货物运输安全监测及预警水平。

(3)智能运维!正式启用
导读:5月28日,上海申通地铁集团在梅陇基地举办了庆祝上海地铁运营30周年系列活动,上海地铁车辆数字化运维管理中心正式启用。作为车辆转型发展的重要抓手之一,车辆数字化运维管理中心将实现五大功能的融合:状态监控中心、运维支持中心、生产调度中心、车场管理中心、应急指挥中心。以这五大职能作为依托,使车辆专业的管理水平、故障响应能力得到极大提升,全天候,全方位的支撑地铁列车运行安全、有序。

(4)杭州变电所巡检机器人上线
导读:杭州地铁516公里背后,有许多看不见的保障在默默工作。其中,16座主变电所和百余座车站级变电所承担着为地铁运营提供电力保障的重任。因此,变电所又被称为地铁运行的“能量站”。随着科技日新月异的发展,杭州地铁也在不断进行智慧化升级。这不,变电所迎来了一位智能“巡检员”,它将助力“能量站”的日常巡检工作。

3 轨道知识
(1)百发百中!轻飘物克星来了!
导读:近期大风天气频繁,塑料袋、大棚膜、地膜、编织袋等轻飘物,容易被吹到铁路接触网上,给铁路行车带来安全隐患,现在铁路部门引进了高科技产品--激光异物清除仪,有了它的助力,随时随地、轻轻松松就可以对轻飘物进行清除。这东西这么神奇?让我们一起见识一下!

(2)火车迷 | 铁路接触网也要“拍片”体检?
导读:小伙伴们知道吗,铁路接触网也要拍片体检,还专门配备了影像医生,那么,铁路接触网设备绵延千里,这种体检“片子”怎么拍呢。那就要说说6C系统,也就是铁路供电安全检测监测系统,6个系统各司其职,为接触网设备拍摄,360°全方位的体检影像。

(3)火车上有方向盘吗?网友:我见过!
导读:众所周知,火车是沿着线路拐弯的,但最近有网友留言说,见过火车驾驶室的“方向盘”,这到底是怎么回事?

(4)没旅客、不发货,这样的神秘小站有什么作用?
导读:有这样一种铁路车站,它既不办理客运业务,也不办理货运业务,但却是铁路运输不可或缺的重要组成部分,它就是越行站。什么是越行?如何实现越行?为什么要越行?越行站有铁路工作人员吗?一文带您看明白~

(5)会“潜水”的电液转辙机,你见过吗?
导读:说起电液转辙机,相信大家都有所耳闻,列车实现变道、转弯,就得依靠安装在道岔上的它,在列车要变换轨道时,它会通过液压传动的方式推动道岔转换,实现列车路径的切换。但是当遇到暴雨、暴雪天气,时间久了,潮气、结霜就有可能会让电液转辙机内部的零件锈蚀,为了保证行车安全,电液转辙机的升级之路,就这样开启了!

(6)普铁与高铁信号系统有什么差别
导读:信号系统是列车运行控制的重要组成部分,那么,高速和普铁的信号系统有哪些区别?什么是计算机联锁系统?什么是列车运行控制系统?什么是调度集中系统?

4 AI产业
(1)AIGC最新应用与场景研究(附下载,95页)
导读:AIGC多样化的内容生成能力使其覆盖各类内容形式,各类应用场景正随技术进步逐渐落地。AIGC不仅可覆盖文本、音频、图像、视频等基本内容模态,还可综合图像、视频、文本进行跨模态生成,并应用于各类细分行业成为具体的生产力要素,例如游戏行业中的Ai、NPC、虚拟人的视频制作与生成等。

(2)2023年全球生成式AI产业研究报告+产业图谱(附下载)
导读:由中国互联网协会、中国软件行业协会指导,天津市人工智能学会、至顶科技、至顶智库联合发布了《2023年全球生成式AI产业研究报告》,该报告从全球视角出发,对生成式AI的产业概况、 基础设施、算法模型、场景应用、机遇挑战等方面进行梳理,全面展现生成式AI的产业发展情况,为政府部门、行业从业者、教育工作者以及社会公众更好了解生成式AI提供参考。

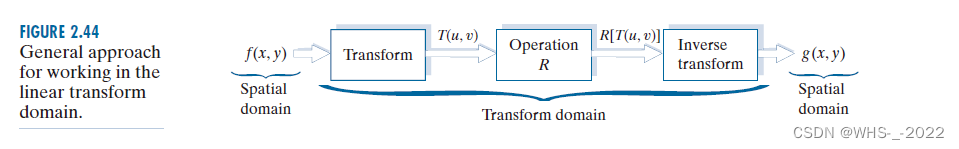
(3)ChatGPT的工作原理(附下载,107页)
导读:ChatGPT能够自动生成一些读起来表面上甚至像人写的文字的东西,这非常了不起,而且出乎意料。但它是如何做到的? 为什么它能发挥作用? 我在这里的目的是大致介绍一下ChatGPT内部的情况,然后探讨一下为什么它能很好地生成我们认为是有意义的文本。

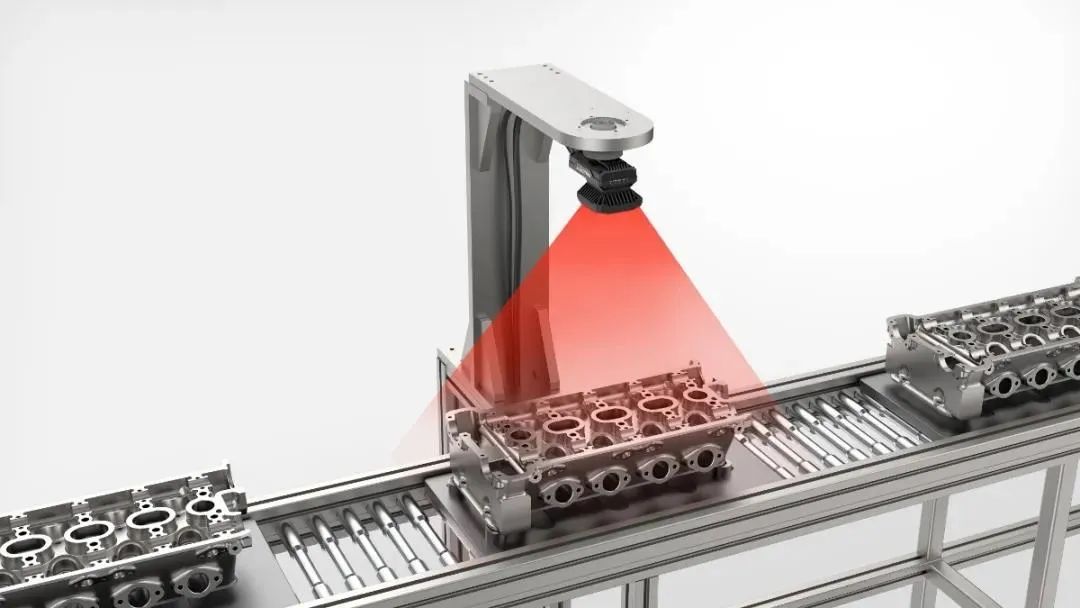
(4)综述|解析机器视觉在工业检测中应用瓶颈
导读:计算机视觉在智能制造工业检测中发挥着检测识别和定位分析的重要作用,为提高工业检测的检测速率和准确率以及智能自动化程度做出了巨大的贡献。然而计算机视觉在应用过程中一直存在技术应用难点,其中3大瓶颈问题是:计算机视觉应用易受光照影响;样本数据难以支持深度学习;先验知识难以加入演化算法。那么,该如何解决这些问题呢?