前言
在上一篇博客中,我们直接在vue组件完成初始渲染并创建 DOM 节点后通过 const map = new Cesium.Viewer('cesiumContainer')构建了一个地球场景。
而本篇,我们将会专门把地球创建的方法写在一个js文件中,以便后续的调用。
同时,本篇会介绍new Cesium.Viewer (container, options )这个构造函数。
Viewer
Viewer - Cesium Documentation
Viewer 是一个场景,这个场景中包含了地球、天空盒、控件等等内容。
new Cesium.Viewer (container, options )
container:地球场景挂载的 DOM 元素或元素 ID
options :包含渲染Cesium场景的可选配置项
options
Cesium.Viewer.ConstructorOptions
const viewerOption = {
animation: false, // 是否创建动画小器件,左下角仪表
baseLayerPicker: false, // 是否显示图层选择器
fullscreenButton: false, // 是否显示全屏按钮
geocoder: false, // 是否显示geocoder小器件,右上角查询按钮
homeButton: false, // 是否显示Home按钮
infoBox: false, // 是否显示信息框
sceneMode: Cesium.SceneMode.SCENE3D, // 初始场景模式, SCENE2D | SCENE3D | COLUMBUS_VIEW
sceneModePicker: false, // 是否显示3D/2D选择器
scene3DOnly: true, // 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
selectionIndicator: false, // 是否显示选取指示器组件
vrButton: false, // vr模式
timeline: false, // 是否显示时间轴
navigationHelpButton: false, // 是否显示右上角的帮助按钮
baselLayerPicker: false, // 将图层选择的控件关掉,才能添加其他影像数据
shadows: false, // 是否显示背影
shouldAnimate: true,
clock: new Cesium.Clock(), // 用于控制当前时间的时钟对象
imageryProvider: undefined, // 不添加默认影像图层
selectedImageryProviderViewModel: undefined, // 当前图像图层的显示模型,仅baseLayerPicker设为true有意义
imageryProviderViewModels: Cesium.createDefaultImageryProviderViewModels(), // 可供BaseLayerPicker选择的图像图层ProviderViewModel数组
selectedTerrainProviderViewModel: undefined, // 当前地形图层的显示模型,仅baseLayerPicker设为true有意义
terrainProviderViewModels: Cesium.createDefaultTerrainProviderViewModels(), // 可供BaseLayerPicker选择的地形图层ProviderViewModel数组
terrainProvider: new Cesium.EllipsoidTerrainProvider(), // 地形图层提供者,仅baseLayerPicker设为false有意义
fullscreenElement: document.body, // 全屏时渲染的HTML元素,
useDefaultRenderLoop: true, // 如果需要控制渲染循环,则设为true
targetFrameRate: undefined, // 使用默认render loop时的帧率
showRenderLoopErrors: false, // 如果设为true,将在一个HTML面板中显示错误信息
automaticallyTrackDataSourceClocks: true, // 自动追踪最近添加的数据源的时钟设置
contextOptions: undefined, // 传递给Scene对象的上下文参数(scene.options)
mapProjection: new Cesium.WebMercatorProjection(), // 地图投影体系
dataSources: new Cesium.DataSourceCollection(), // 需要进行可视化的数据源的集合
creditContainer: document.createElement('div'), // 创建空div,可实现移除版权信息的效果
}
代码
参考代码提交: feat: 新增创建地球场景构造函数 · ReBeX/cesium-tyro-blog - Gitee.com
首先,我们在之前创建的utils文件夹里新建一个js文件 createCesium.js,结合之前写的【WebGIS设计模式】(1)创建地图单例这篇博客,来简单得写一下:
/*
* @Date: 2023-02-09 14:57:52
* @LastEditTime: 2023-05-31 17:04:01
* @FilePath: \cesium-tyro-blog\src\utils\createCesium.js
* @Description: 创建地图单例
*/
import * as Cesium from 'cesium'
let viewer = {} // 地图对象
const viewerOption = {
animation: false, // 是否创建动画小器件,左下角仪表
baseLayerPicker: false, // 是否显示图层选择器
fullscreenButton: false, // 是否显示全屏按钮
geocoder: false, // 是否显示geocoder小器件,右上角查询按钮
homeButton: false, // 是否显示Home按钮
infoBox: false, // 是否显示信息框
sceneMode: Cesium.SceneMode.SCENE3D, // 初始场景模式, SCENE2D | SCENE3D | COLUMBUS_VIEW
sceneModePicker: false, // 是否显示3D/2D选择器
scene3DOnly: true, // 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
selectionIndicator: false, // 是否显示选取指示器组件
vrButton: false, // vr模式
timeline: false, // 是否显示时间轴
navigationHelpButton: false, // 是否显示右上角的帮助按钮
baselLayerPicker: false, // 将图层选择的控件关掉,才能添加其他影像数据
shadows: false, // 是否显示背影
shouldAnimate: true,
clock: new Cesium.Clock(), // 用于控制当前时间的时钟对象
imageryProvider: undefined, // 不添加默认影像图层
selectedImageryProviderViewModel: undefined, // 当前图像图层的显示模型,仅baseLayerPicker设为true有意义
imageryProviderViewModels: Cesium.createDefaultImageryProviderViewModels(), // 可供BaseLayerPicker选择的图像图层ProviderViewModel数组
selectedTerrainProviderViewModel: undefined, // 当前地形图层的显示模型,仅baseLayerPicker设为true有意义
terrainProviderViewModels: Cesium.createDefaultTerrainProviderViewModels(), // 可供BaseLayerPicker选择的地形图层ProviderViewModel数组
terrainProvider: new Cesium.EllipsoidTerrainProvider(), // 地形图层提供者,仅baseLayerPicker设为false有意义
fullscreenElement: document.body, // 全屏时渲染的HTML元素,
useDefaultRenderLoop: true, // 如果需要控制渲染循环,则设为true
targetFrameRate: undefined, // 使用默认render loop时的帧率
showRenderLoopErrors: false, // 如果设为true,将在一个HTML面板中显示错误信息
automaticallyTrackDataSourceClocks: true, // 自动追踪最近添加的数据源的时钟设置
contextOptions: undefined, // 传递给Scene对象的上下文参数(scene.options)
mapProjection: new Cesium.WebMercatorProjection(), // 地图投影体系
dataSources: new Cesium.DataSourceCollection(), // 需要进行可视化的数据源的集合
creditContainer: document.createElement('div'), // 创建空div,可实现移除版权信息的效果
}
/**
* @description: 初始化地球
* @param {string} target - 地球挂载的div容器
* @return {*}
*/
class CesiumMap {
constructor (target, Option = viewerOption) {
// 首次使用构造器实例
if (!CesiumMap.instance) {
this.target = target // Type: Element | String
this.viewer = new Cesium.Viewer(target, Option)
this.viewer.imageryLayers.removeAll() // 移除所有图层,只显示蓝色地球
// 修改场景环境,关闭相关特效
this.viewer.scene.debugShowFramesPerSecond = true// 显示fps
this.viewer.scene.moon.show = false// 月亮
this.viewer.scene.fog.enabled = false// 雾
this.viewer.scene.sun.show = false// 太阳
this.viewer.scene.skyBox.show = true// 天空盒
this.viewer.scene.globe.enableLighting = false // 激活基于太阳位置的光照(场景光照
this.viewer.resolutionScale = 1.0// 画面细度,默认值为1.0
viewer = this.viewer
// 将this挂载到CesiumMap这个类的instance属性上
CesiumMap.instance = this
}
return CesiumMap.instance
}
}
export {CesiumMap, viewer}
好了,然后修改一下App.vue:
<script setup>
import { onMounted } from 'vue'
import { CesiumMap } from '@/utils/createCesium.js' // 引入新的类
onMounted(() => {
new CesiumMap('cesiumContainer') // 创建我们的地球示例
})
</script>
<template>
<div id="cesiumContainer"/>
</template>
<style scoped>
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
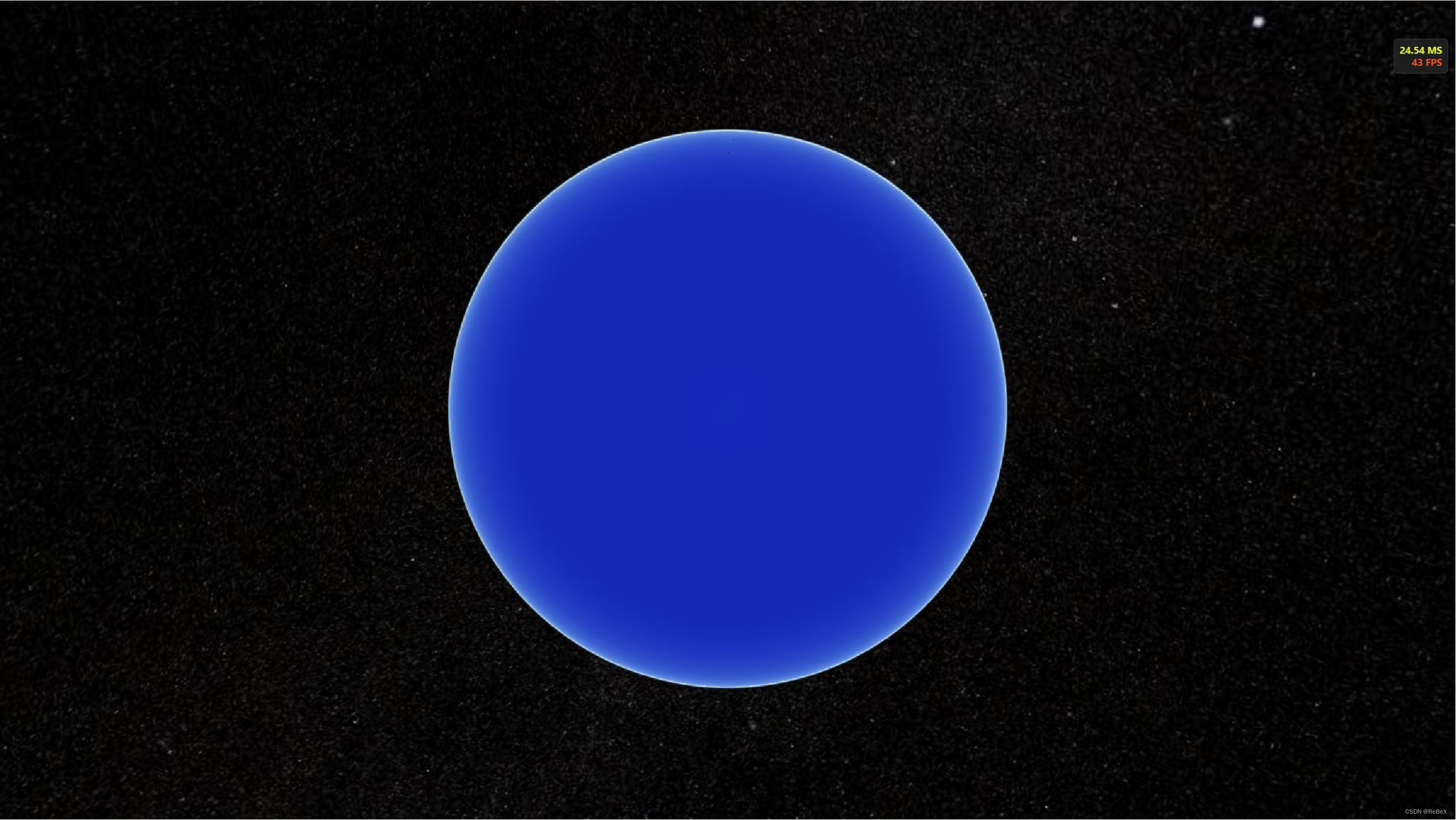
把项目跑起来,我们就会得到一个没有底图,没有控件的地球场景。后续,我们将在这个”纯净“的地球上继续学习CesiumJS的API。