【写在前面】对于我前端开发出身的写接口并测试的话,我还是更喜欢用swagger,主要它那种界面用起来比较的舒服,当然很多人还是习惯性的用post进行测试,接下来我就来和大家说说怎么将swagger引入到你的项目中去。及swagger该如何使用。
涉及知识点:java集成swagger,swagger测试接口,swagger的使用,前后端分离测试接口,如何引入swagger。No operations defined in spec! 解决方法
目录
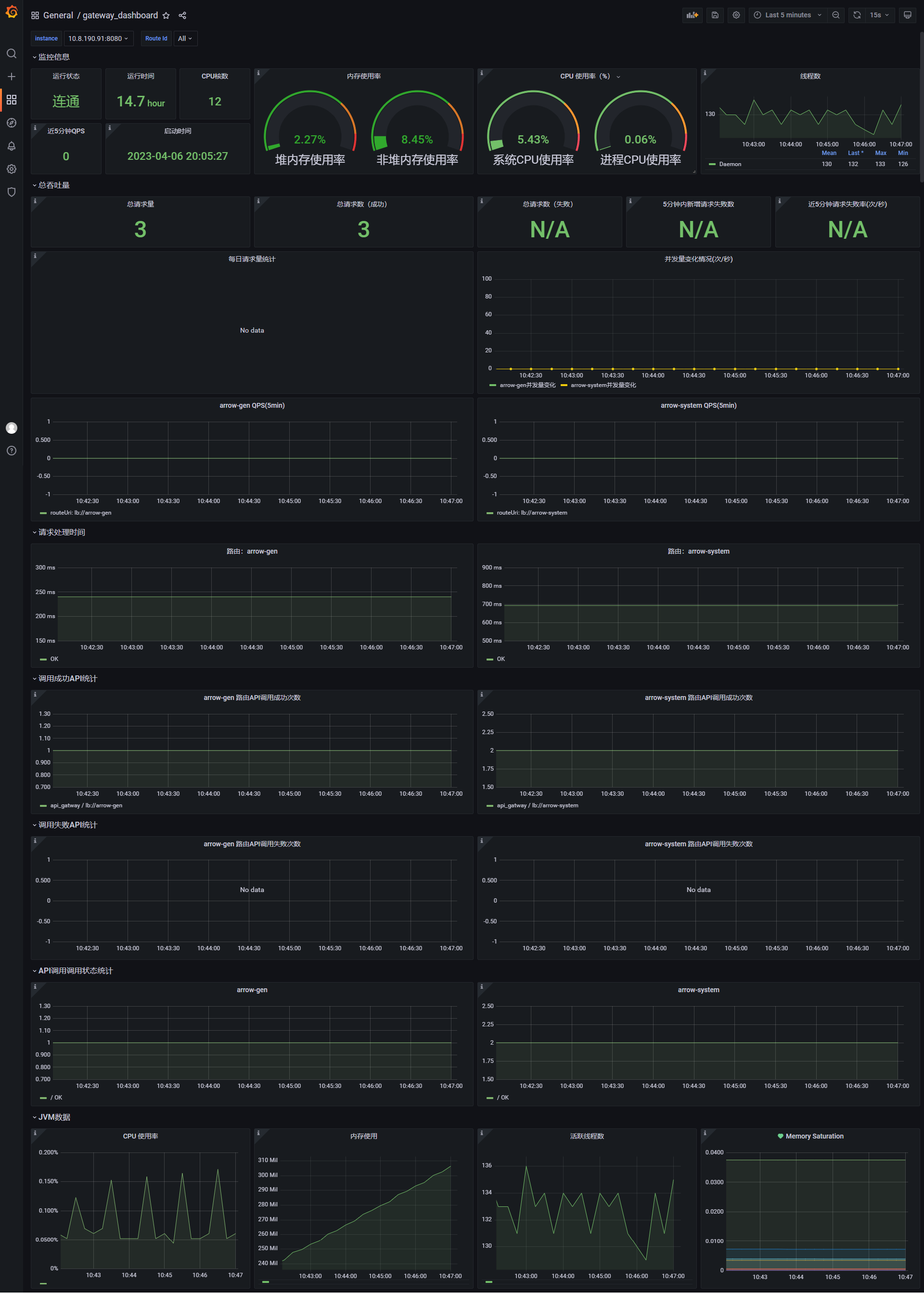
- 效果预览:
- 1.引入依赖,修改pom文件
- 2.创建配置文件SwaggerConfig
- 3.修改spring-mvc.xml
- 4.配置运行
- 5.swagger使用方法
- 6.彩蛋皇榜
效果预览:

1.引入依赖,修改pom文件
在我们的pom.xml文件中加入下面所示的代码,其主要目的就是支撑swagger依赖包的引入,可以理解为前端引入插件的概念
<!-- swagger2 start -->
<dependency>
<groupId>com.fasterxml</groupId>
<artifactId>classmate</artifactId>
<version>1.4.0</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.21</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
<!-- swagger导出PDF/HTML所需依赖 START-->
<dependency>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup</artifactId>
<version>1.3.1</version>
<exclusions>
<exclusion>
<artifactId>jackson-dataformat-yaml</artifactId>
<groupId>com.fasterxml.jackson.dataformat</groupId>
</exclusion>
<exclusion>
<artifactId>guava</artifactId>
<groupId>com.google.guava</groupId>
</exclusion>
</exclusions>
</dependency>
<!-- swagger2 end -->
2.创建配置文件SwaggerConfig
在utils公共文件下创建一个swagger文件,然后在里面放一个SwaggerConfig.java文件,里面赋值如下内容,主要是指向swagger的一些版本和界面。
package com.init.inithdd.utils.swagger;
import io.swagger.annotations.ApiOperation;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2 // 重要!
//@EnableWebMvc
@ComponentScan(basePackages = { "com.init.inithdd" }) // Swagger扫描的package
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()//选择哪些路径和API会生成document
//扫描指定包中的swagger注解
//.apis(RequestHandlerSelectors.basePackage("com.hc"))
//扫描所有有注解的api,用这种方式更灵活
.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
//扫描所有的api(没有添加注解也可以扫描出来),用这种方式更直接
//.apis(RequestHandlerSelectors.any())
.paths(PathSelectors.any())
.build();
}
/**
* 这是匹配api的信息
*
* @return
*/
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
// 大标题
.title("API接口文档")
// 描述
.description("API接口测试")
// 版本号
.version("1.0.0")
.termsOfServiceUrl("").license("").licenseUrl("").build();
}
}
3.修改spring-mvc.xml
在该文件内新增swagger测试访问地址映射,如下所示:
<!-- 支持swagger start -->
<mvc:resources mapping="swagger-ui.html" location="classpath:/META-INF/resources/" />
<mvc:resources mapping="/webjars/**" location="classpath:/META-INF/resources/webjars/" />
<!-- 支持swagger end -->
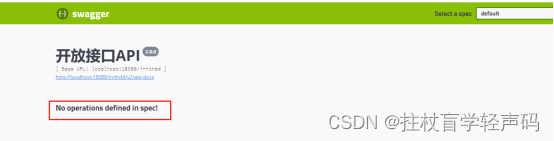
【切记】一定要添加下面的代码,不然就会出现问题,其主要目的就是添加自定义的swagger配置类,不然的话就会出现swagger只有界面没有接口的问题,这个地方困扰我好一会儿,网上找原因都是瞎扯淡。
<bean class="com.init.inithdd.swagger.SwaggerConfig"></bean>
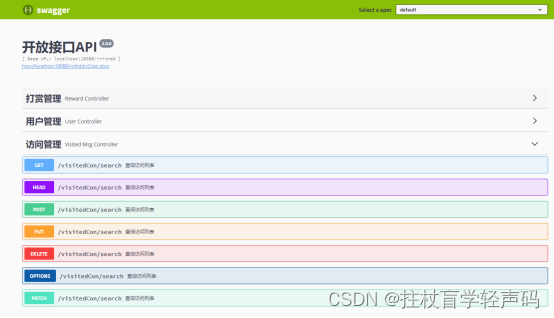
没有添加bean解析就会如下图所示:

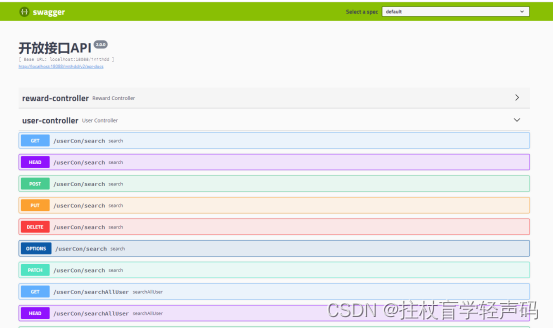
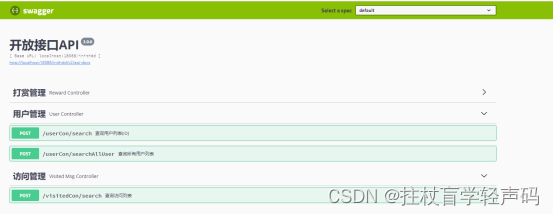
添加后是默认界面这样的:

4.配置运行
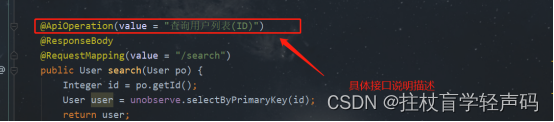
配置完上述三个文件后,我们启动我们的项目后,为了让swagger调试更加规范化,我们可以针对每个controller接口处添加如下两个注释代码,一个是大的controller类说明,另一个是类里面具体的接口文字说明:
@Api(value = "/userCon", tags = "用户管理")
@ApiOperation(value = "查询用户列表(ID)")
如下图所示:


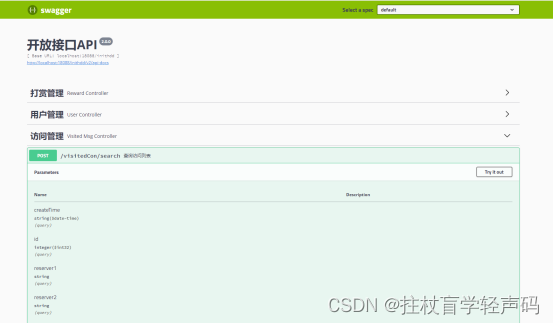
配置完成后,swagger使用界面如下所示结构:

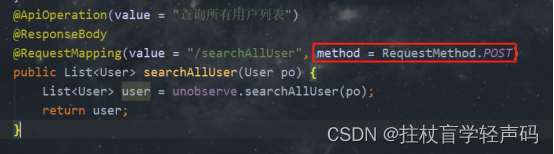
但是不难发现,为啥一个接口那么多行不同的请求方式,其实主要是你没有设置请求方式是啥,只要你设置了就可以展示一个你指定的,如下所示设置方法:
添加:method = RequestMethod.POST


5.swagger使用方法
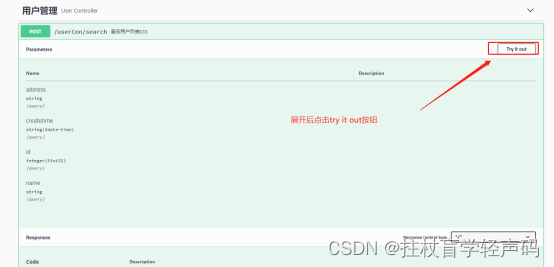
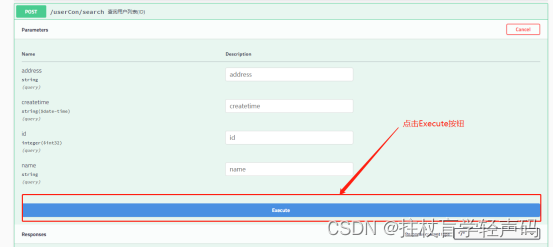
点击对应的接口名,然后就会展开,我用查询为例,点击try it out按钮:

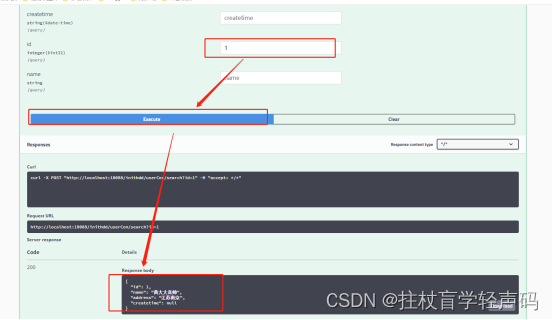
然后点击Execute按钮进行测试,其中上面的入参是可以添加的。

如下所示我通过入参id为1查询了一条数据:

到这里我们的swagger使用就结束了,后面get和delete方式也是一样的使用规则,希望大家不迷路。
6.彩蛋皇榜
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处
![[Linux]破解原系统、安装新系统](https://img-blog.csdnimg.cn/bdee2d5fd65d49b8aedbff0e8d780f0e.png)