📚概述
API网关作为应用服务与外部交互的入口,通过对API网关的监控,可以清晰的知道应用整体的请求量,以便根据不同的并发情况进行扩容处理。
对API网关的监控也是相当必要的。
通过
Prometheus监控Gateway与监控普通Springboot项目几乎没有区别。基本步骤都是引入pom依赖,然后修改端点暴露metrics接口即可。
📗Gateway配置
🔖gateway服务pom配置
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
<version>${springboot.version}</version>
</dependency>
<dependency>
<groupId>io.micrometer</groupId>
<artifactId>micrometer-registry-prometheus</artifactId>
<version>1.9.6</version>
</dependency>
🔊注意:
需要注意的是micrometer-registry-prometheus的版本号需要跟spring-boot-dependencies中定义的保持一致。Springboot较高版本的定义统一在micrometer-bom中,低版本的直接在spring-boot-dependencies中定义。
💡application.yml配置文件
--- # 暴露监控端点 配置
management:
endpoints:
# web端点配置属性
web:
# 默认端点前缀为/actuator,可修改
base-path: /actuator
exposure:
# 包含端点,全用直接使用'*'即可,多个场景['prometheus','health']
include: [ 'prometheus','health' ]
# 排除端点
exclude: [ 'shutdown' ]
# JMX 端点配置属性
jmx:
exposure:
include: [ 'prometheus' ]
exclude: [ 'shutdown' ]
metrics:
tags:
application: ${spring.application.name}
export:
prometheus:
descriptions: true
enabled: true
🔊注意:
按照实际使用情况,开放对应监控端点即可,为了保护应用安全,不使用的不开启
📙Prometheus相关配置
📃prometheus.yml配置
# consul服务发现配置
- job_name: 'api_gatway'
consul_sd_configs:
- server: '10.0.107.55:8500' #consul的服务地址
services: ["api_gateway"]
relabel_configs:
- source_labels: ["__meta_consul_tags"]
regex: .*api_gateway.*
action: keep
- regex: __meta_consul_service_metadata_(.+)
action: labelmap
# 指标标签兼容,spring cloud gateway 3.x版本前缀加了spring_cloud_
metric_relabel_configs:
- source_labels: [__name__]
regex: 'gateway(.*)'
target_label: '__name__'
replacement: 'spring_cloud_gateway$1'
# file_sd服务发现配置
- job_name: 'api_gateway'
file_sd_configs:
- files:
- './api_gateway_config/*.json'
refresh_interval: 15s
# 指标标签兼容,spring cloud gateway 3.x版本前缀加了spring_cloud_
metric_relabel_configs:
- source_labels: [__name__]
regex: 'gateway(.*)'
target_label: '__name__'
replacement: 'spring_cloud_gateway$1'
🔊注意:
spring cloud gateway在不同的版本中指标名称不一致,在3.X版本中指标名称加了前缀spring_cloud_,所以在prometheus配置文件中使用metric_relabel_configs对指标进行统一处理
💡Grafana面板
官方面板:https://github.com/spring-cloud/spring-cloud-gateway/blob/main/docs/src/main/asciidoc/gateway-grafana-dashboard.json
Grafana中的面板:https://grafana.com/grafana/dashboards/11506-spring-cloud-gateway/ 编号11506
grafana官方提供的仅支持2.x的gateway,对于3.x的gateway存在问题。因此,我们在使用面板的时候同时兼容了2.x和3.x版本,需要根据gateway官方的面板进行自定义。
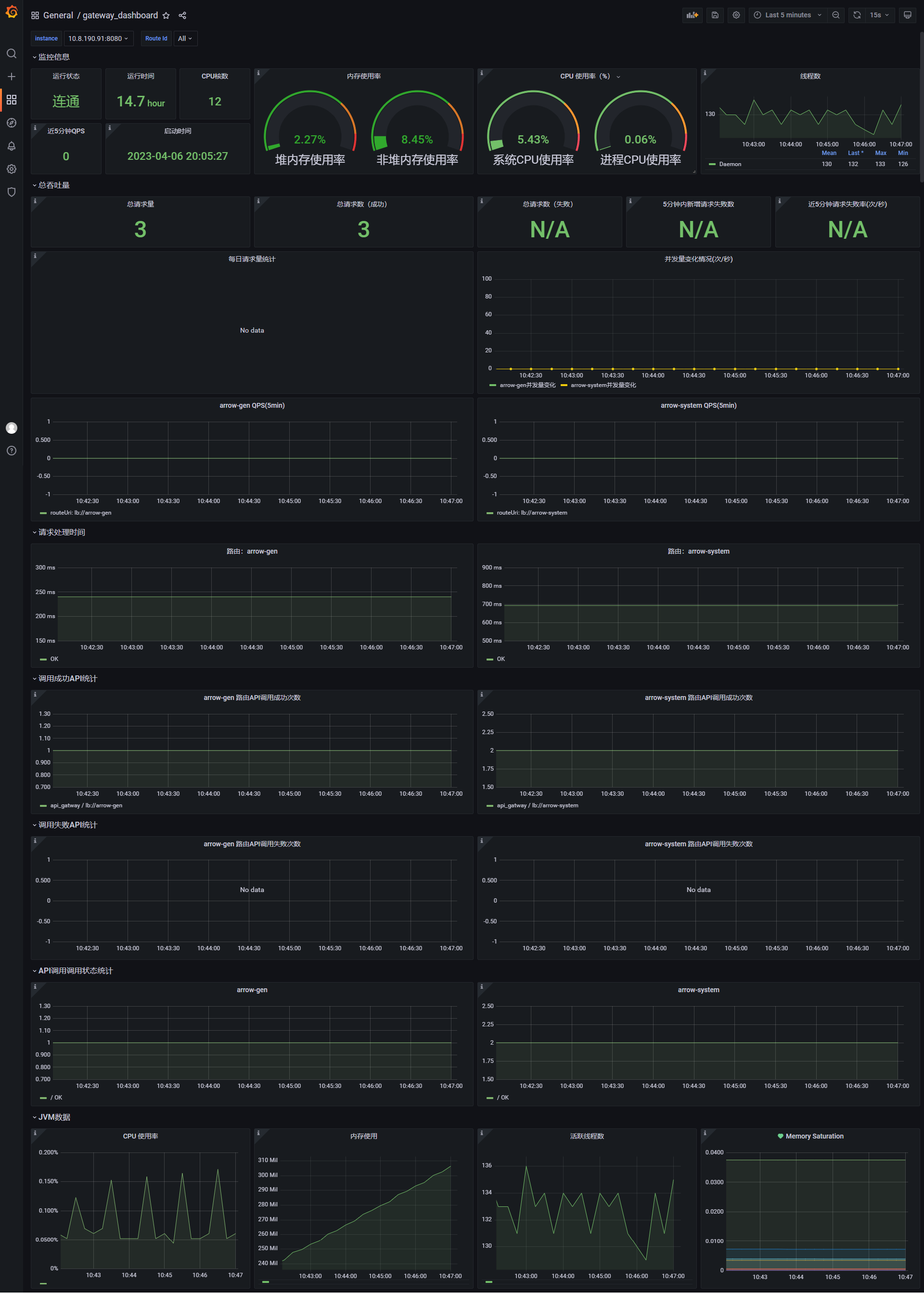
自定义面板:

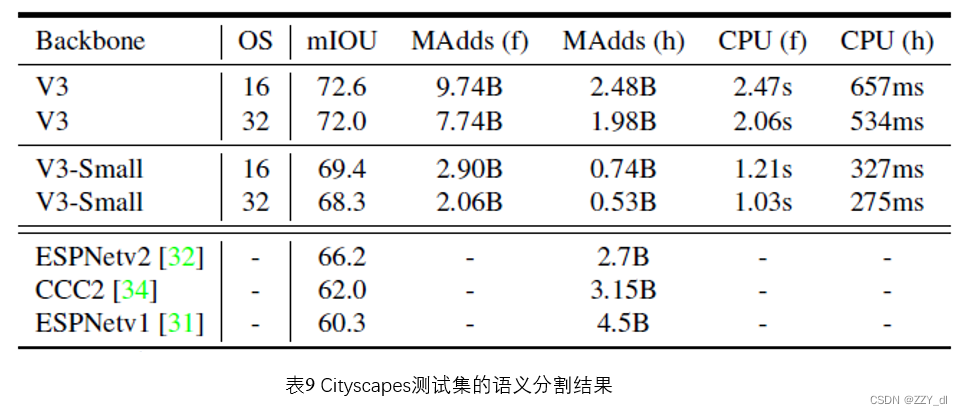
🗞️指标选取
🧩监控指标选取
| 指标 | PromQL |
|---|---|
| 运行状态 | up |
| 近5分钟QPS | sum by(instance) (rate(spring_cloud_gateway_requests_seconds_count{uri!~“.actuator.”}[5m])) |
| 近5分钟请求失败次数 | sum by(instance) (increase(spring_cloud_gateway_requests_seconds_count{outcome!=“SUCCESSFUL”}[5m])) |
📖参考资料
- gateway + prometheus + grafana - _Meditation - 博客园
- Springcloud gateway结合grafana简单自定义监控_kingpand的博客-CSDN博客_gateway_requests_seconds_count