前言
👏不要图片?CSS实现大屏常见不规则边框(系列二),速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
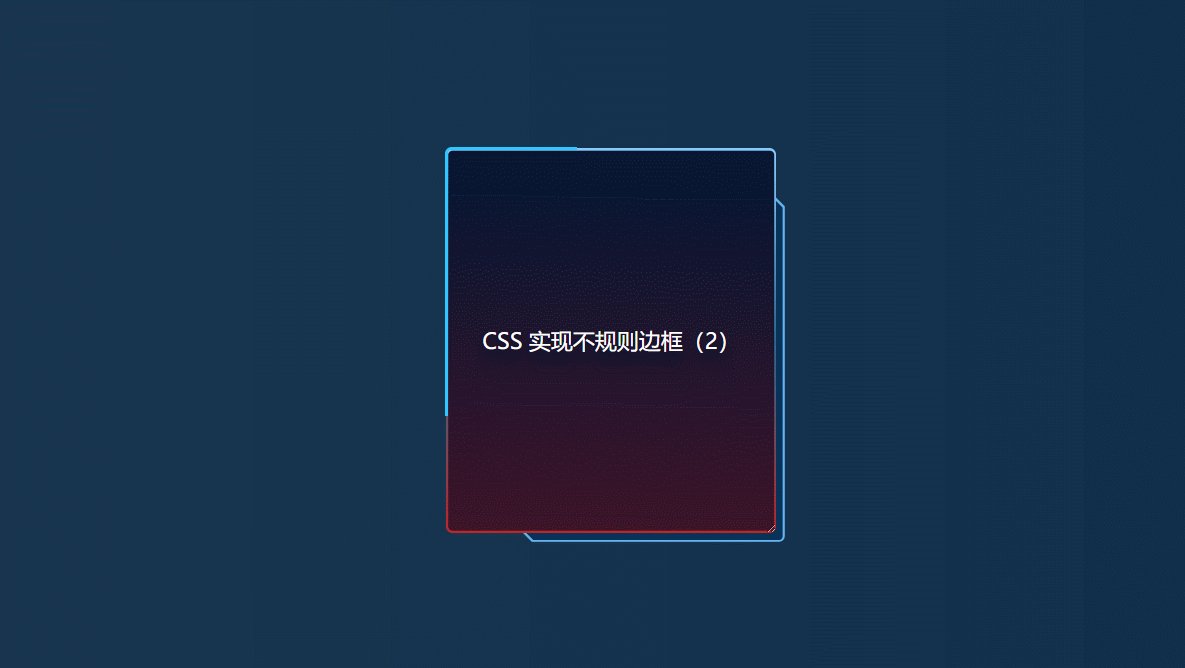
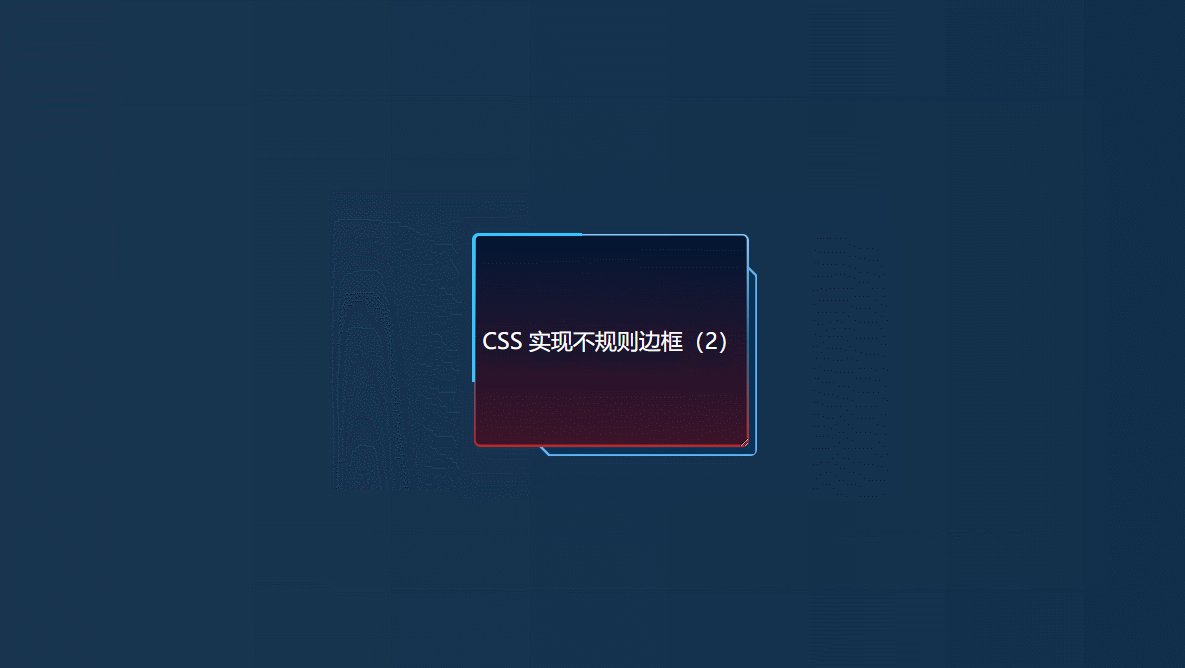
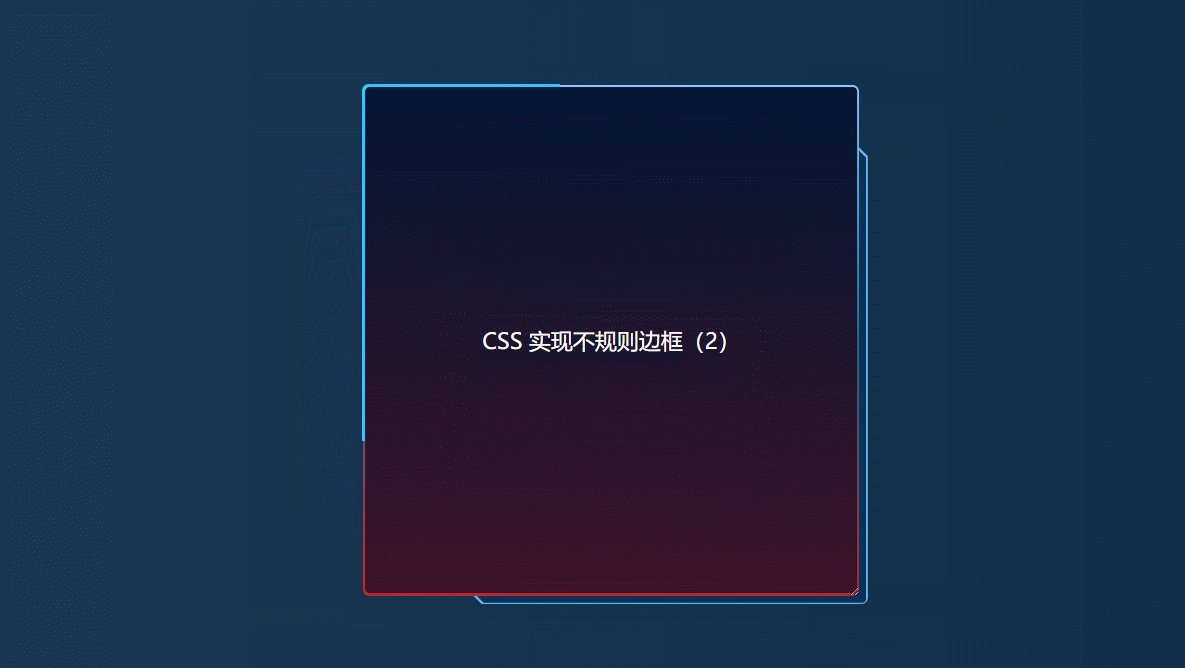
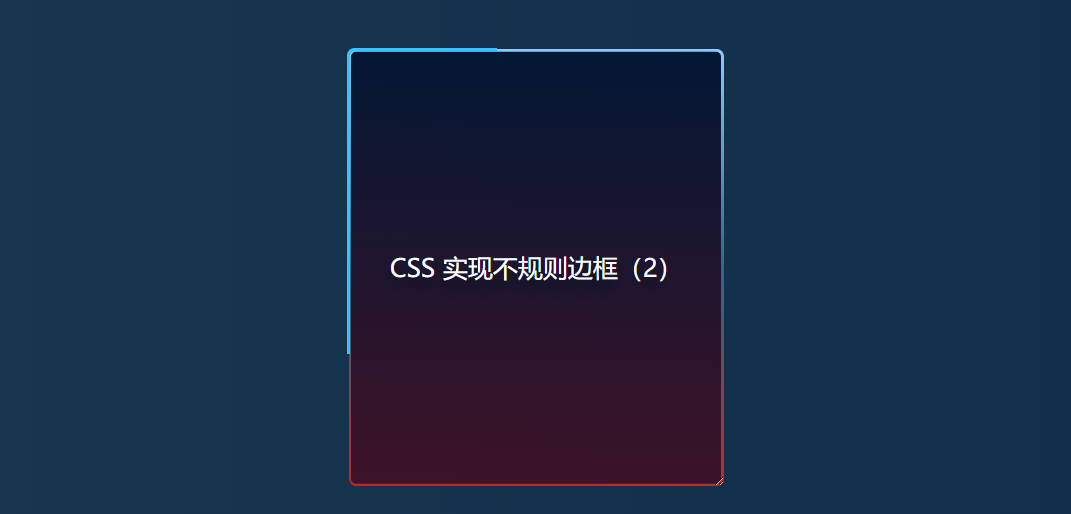
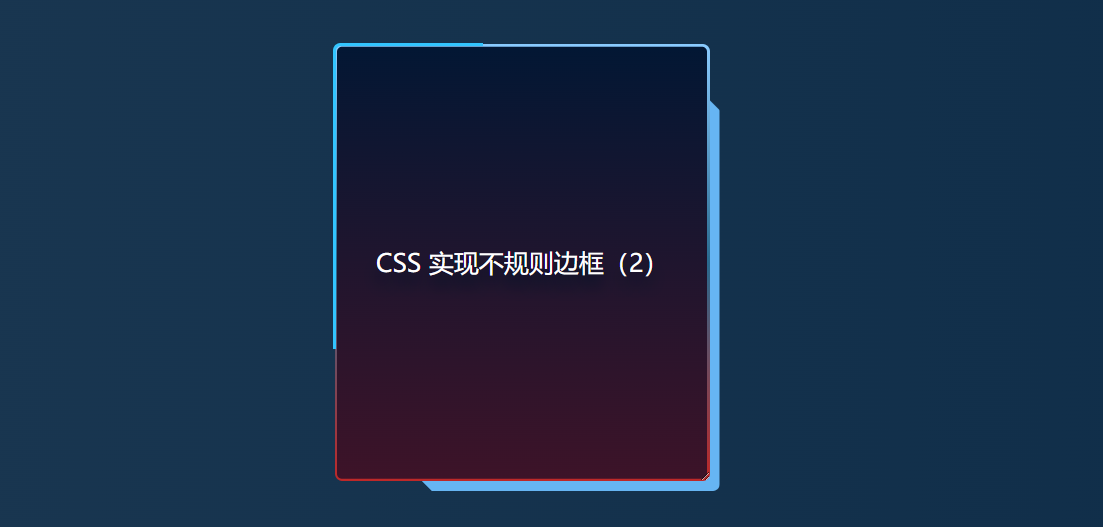
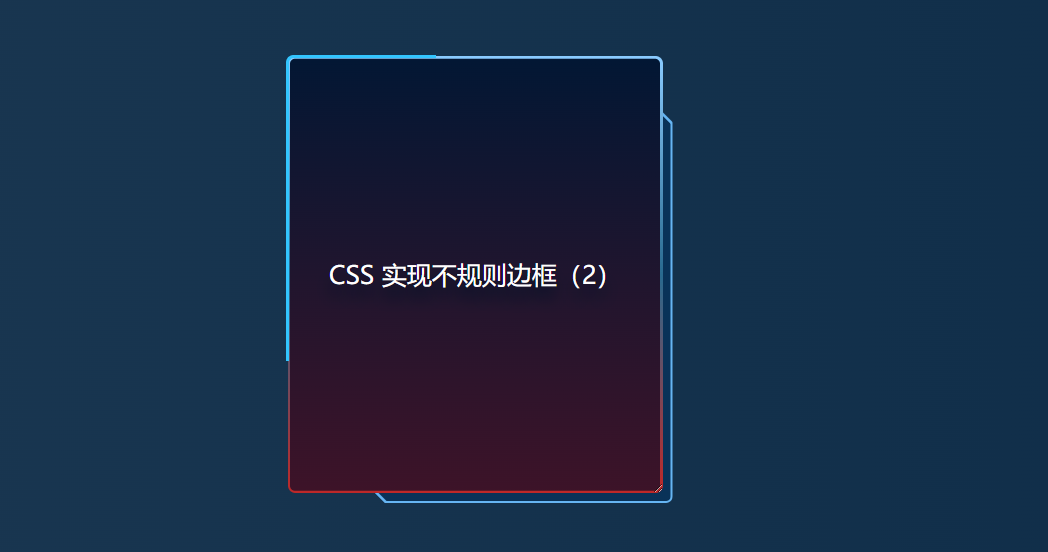
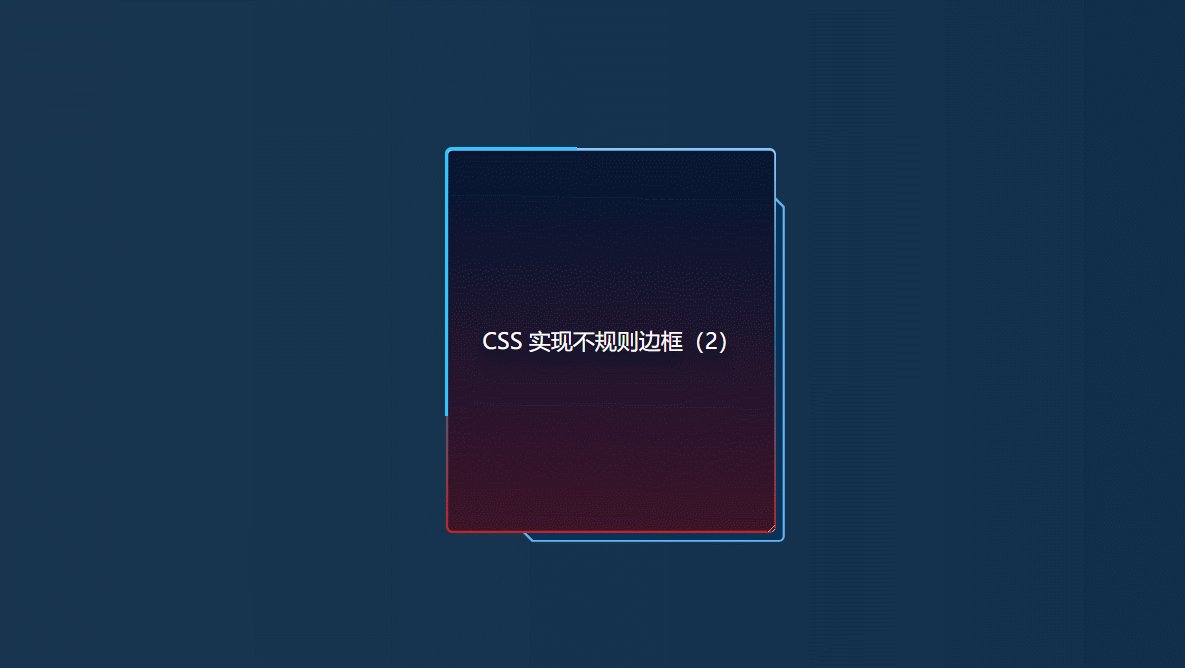
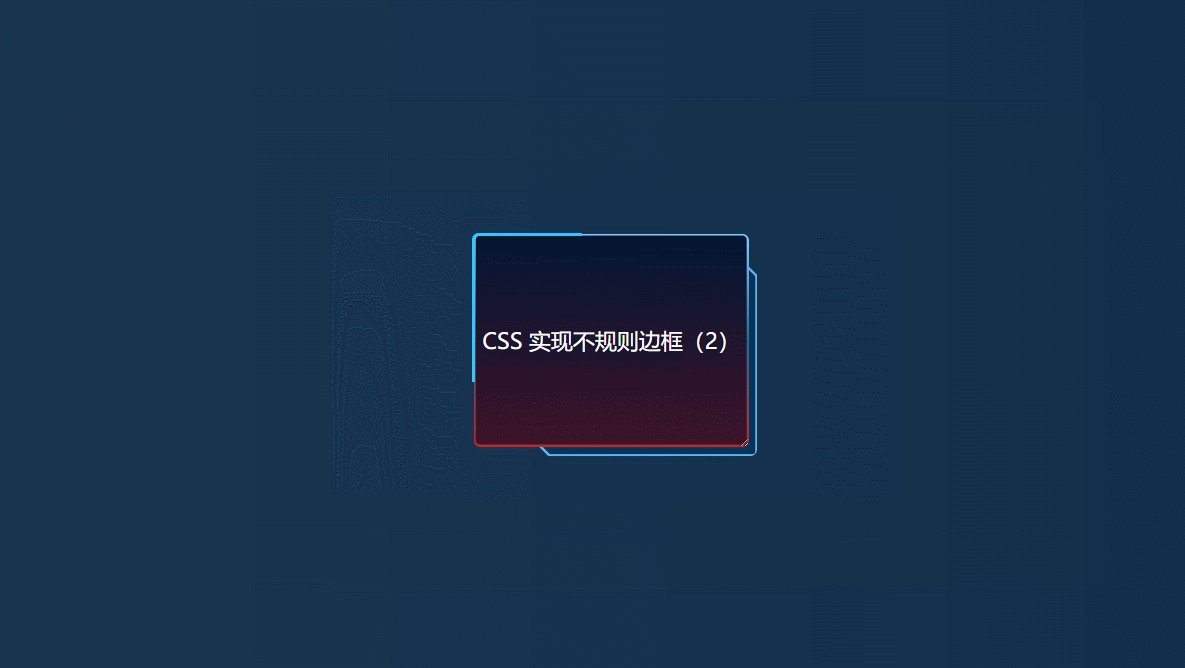
1.实现效果

2.实现原理
系列一已经陈述了相关原理,感兴趣的小伙伴直接参考不要图片?CSS实现大屏常见不规则边框(系列一)
3.实现步骤
- 定义css变量,–w宽度,–h高度,–line-bg渐变边框色,–content-bg内容背景色 , --pathclip-path裁剪形状
:root {
/* 渐变边框色 */
--line-bg: linear-gradient(
180deg,
rgba(138, 203, 255, 1),
rgba(41, 106, 143, 1),
rgba(190, 40, 40, 1)
);
/* 定义宽高 */
--w: 300px;
--h: 350px;
/* 内容背景色 */
--content-bg: linear-gradient(181deg, #021734 0%, #3d1328 100%);
/* clip-path裁剪 */
--path: polygon(
0 0,
calc(100% - 10px) 0,
100% 10px,
100% 100%,
10px 100%,
0 calc(100% - 10px)
);
}
- 绘制父元素,设置相对定位
<div class="dialog"></div>
.dialog {
position: relative;
font-size: 20px;
text-shadow: 0 10px 12px #001025;
}
- 添加子元素,设置宽高为w和h,父元素随着子元素大小拉伸,设置resize进行拉伸,并设置最小宽度最大宽度

<div class="dialog">
+<div class="box flex-row j_c">CSS 实现不规则边框(2)</div>
</div>
.box {
width: var(--w);
height: var(--h);
background: var(--line-bg);
border-radius: 6px;
position: relative;
z-index: 1;
/* 添加resize */
overflow: hidden;
resize: both;
min-width: 250px;
min-height: 100px;
}
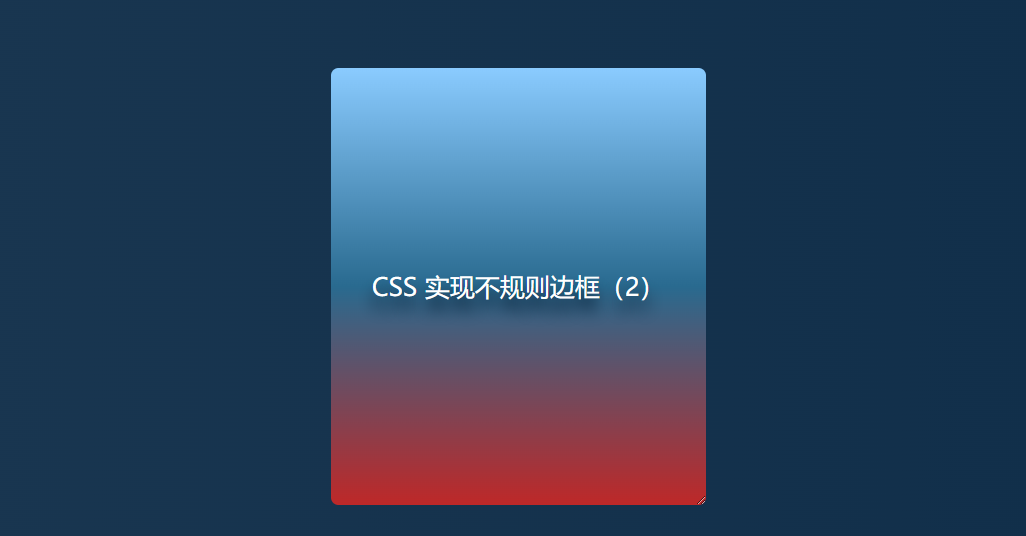
- 给box设置伪元素,设置内容背景色,设置z-index为-1,不遮挡内容文字

.box::after {
content: "";
width: calc(100% - 4px);
height: calc(100% - 4px);
position: absolute;
/* 定义背景色 */
background: var(--content-bg);
/* 水平垂直 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: -1;
/* 添加圆角 */
border-radius: 4px;
}
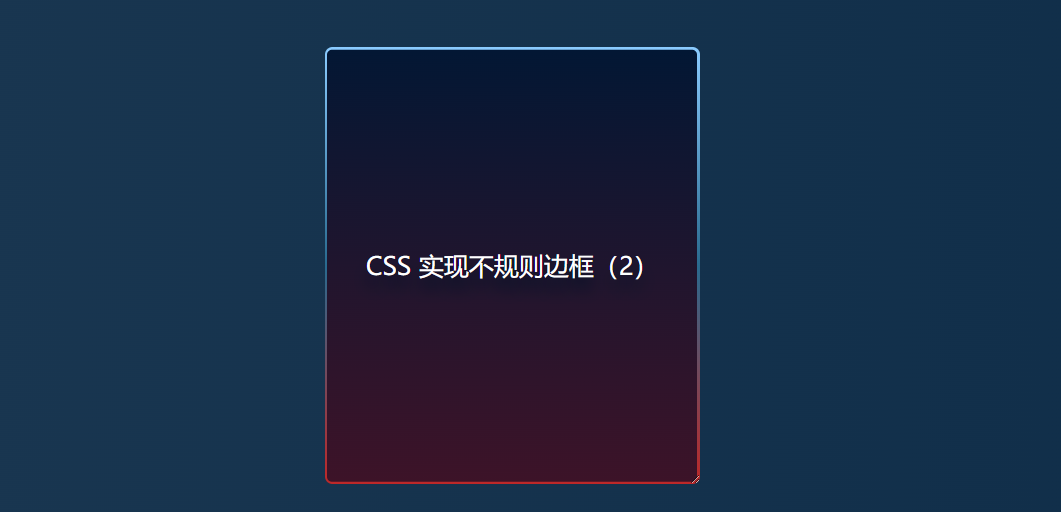
- 给父元素设置伪元素,设置相应的border,绝对定位在子元素的左上角

.dialog::after {
content: "";
border: 3px solid #32c5ff;
width: 40%;
height: 70%;
position: absolute;
left: -1px;
top: -1px;
z-index: 1;
border-right: none;
border-bottom: none;
border-radius: 6px 0 0 0;
}
- 在父元素内添加新标签,宽为父元素的80%,高度为90%,clip-path裁剪实现右下角的不规则形状,设置绝对定位,right为-8px,bottom为-8px

<div class="dialog">
+<span class="dialog-rect"></span>
<div class="box flex-row j_c">CSS 实现不规则边框(2)</div>
</div>
.dialog-rect {
width: 80%;
height: 90%;
position: absolute;
right: -8px;
bottom: -8px;
border-radius: 6px;
background: #66b5f3;
clip-path: var(--path);
}
- 为dialog-rect添加伪元素,设置内容背景色,并clip-path进行与其父元素一致的裁剪

.dialog-rect::after {
content: "";
position: absolute;
width: calc(100% - 3px);
height: calc(100% - 3px);
/* 水平垂直 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: -1;
background: #093258;
border-radius: 4px;
clip-path: var(--path);
}
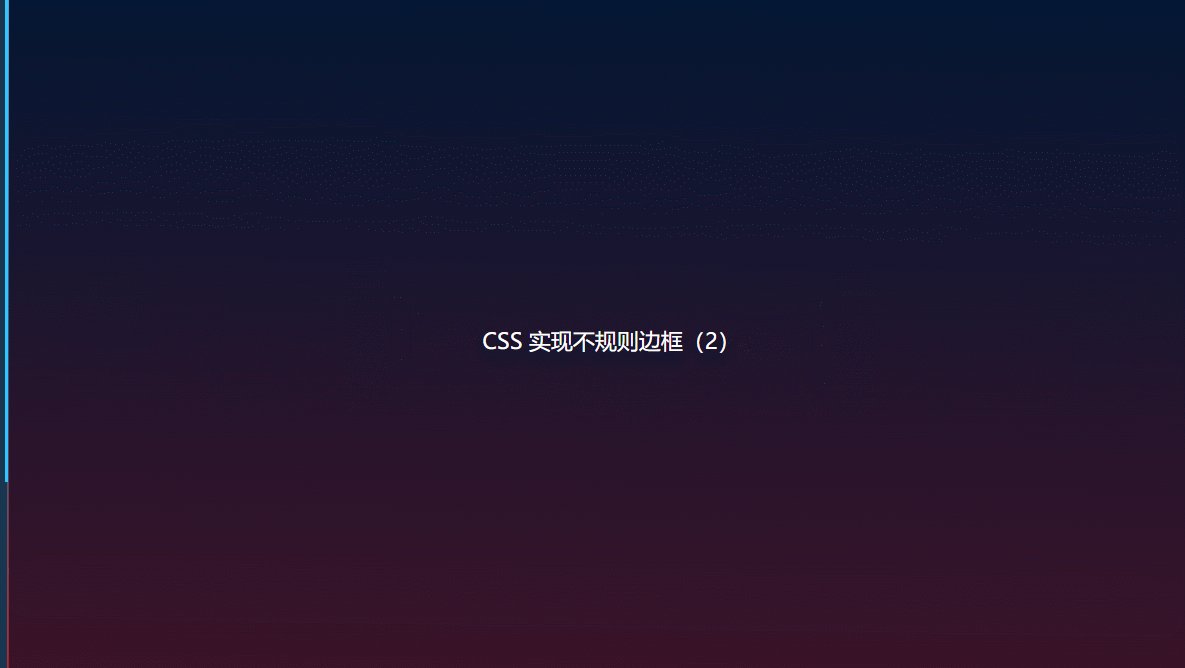
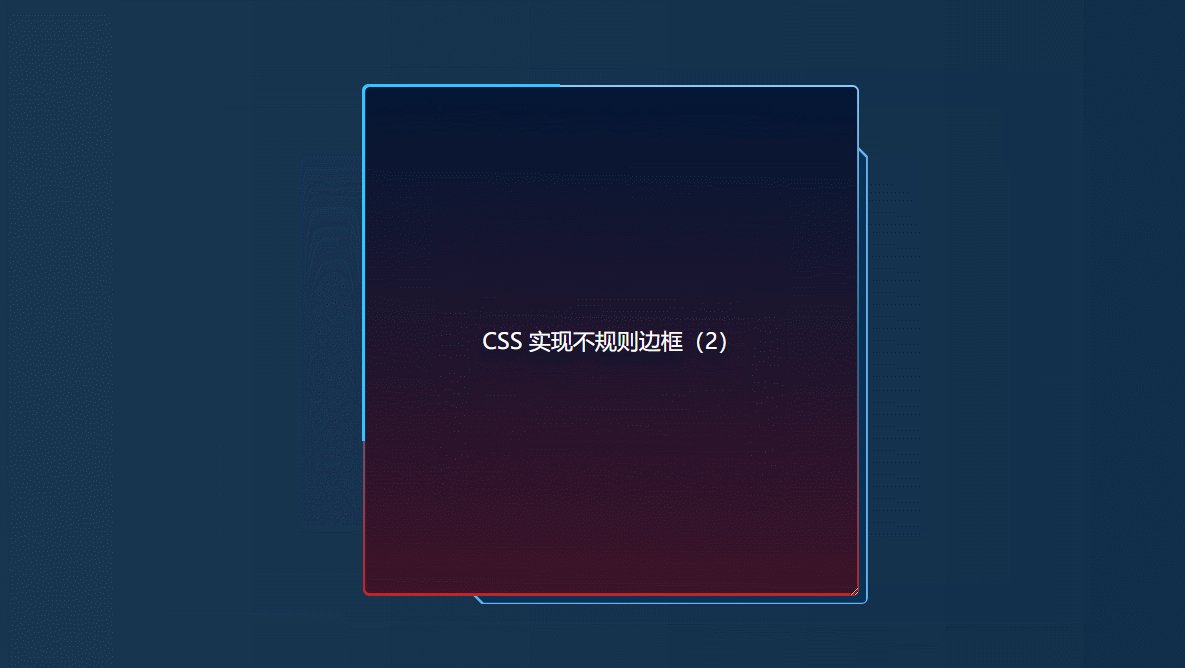
- 将box进行resize缩放,就实现好啦

4.实现代码
<style>
:root {
/* 渐变边框色 */
--line-bg: linear-gradient(
180deg,
rgba(138, 203, 255, 1),
rgba(41, 106, 143, 1),
rgba(190, 40, 40, 1)
);
/* 定义宽高 */
--w: 300px;
--h: 350px;
/* 内容背景色 */
--content-bg: linear-gradient(181deg, #021734 0%, #3d1328 100%);
/* clip-path裁剪 */
--path: polygon(
0 0,
calc(100% - 10px) 0,
100% 10px,
100% 100%,
10px 100%,
0 calc(100% - 10px)
);
}
body {
background: linear-gradient(
270deg,
rgba(1, 33, 62, 0.95) 0%,
rgba(1, 33, 62, 0.9) 87%
);
}
.dialog {
position: relative;
font-size: 20px;
text-shadow: 0 10px 12px #001025;
}
.box {
width: var(--w);
height: var(--h);
background: var(--line-bg);
border-radius: 6px;
position: relative;
z-index: 1;
/* 添加resize */
overflow: hidden;
resize: both;
min-width: 250px;
min-height: 100px;
}
.box::after {
content: "";
width: calc(100% - 4px);
height: calc(100% - 4px);
position: absolute;
/* 定义背景色 */
background: var(--content-bg);
/* 水平垂直 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: -1;
/* 添加圆角 */
border-radius: 4px;
}
.dialog-rect {
width: 80%;
height: 90%;
position: absolute;
right: -8px;
bottom: -8px;
border-radius: 6px;
background: #66b5f3;
clip-path: var(--path);
}
.dialog-rect::after {
content: "";
position: absolute;
width: calc(100% - 3px);
height: calc(100% - 3px);
/* 水平垂直 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: -1;
background: #093258;
border-radius: 4px;
clip-path: var(--path);
}
.dialog::after {
content: "";
border: 3px solid #32c5ff;
width: 40%;
height: 70%;
position: absolute;
left: -1px;
top: -1px;
z-index: 1;
border-right: none;
border-bottom: none;
border-radius: 6px 0 0 0;
}
</style>
<body>
<div class="dialog">
<span class="dialog-rect"></span>
<div class="box flex-row j_c">CSS 实现不规则边框(2)</div>
</div>
</body>