效果图展示
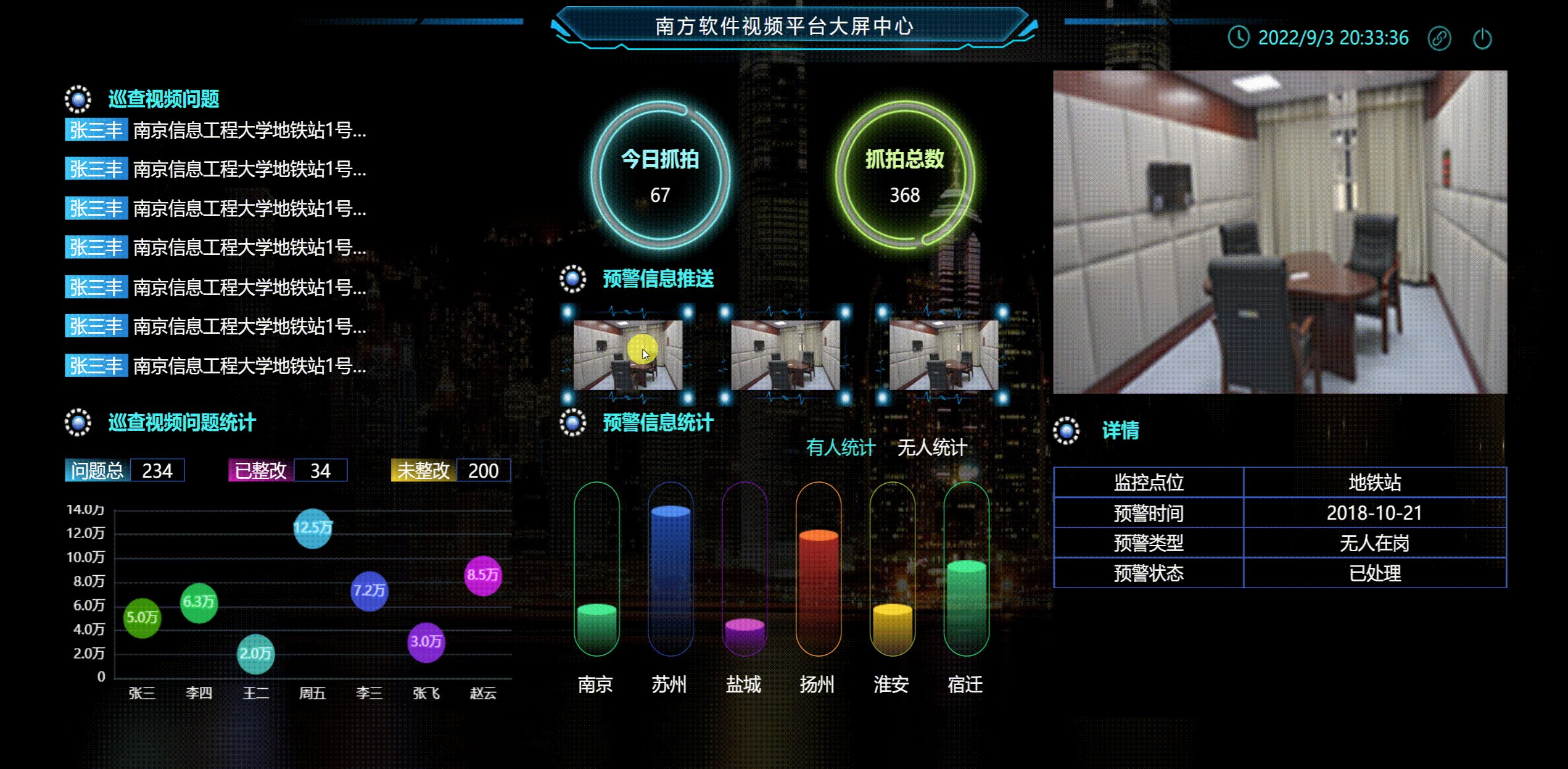
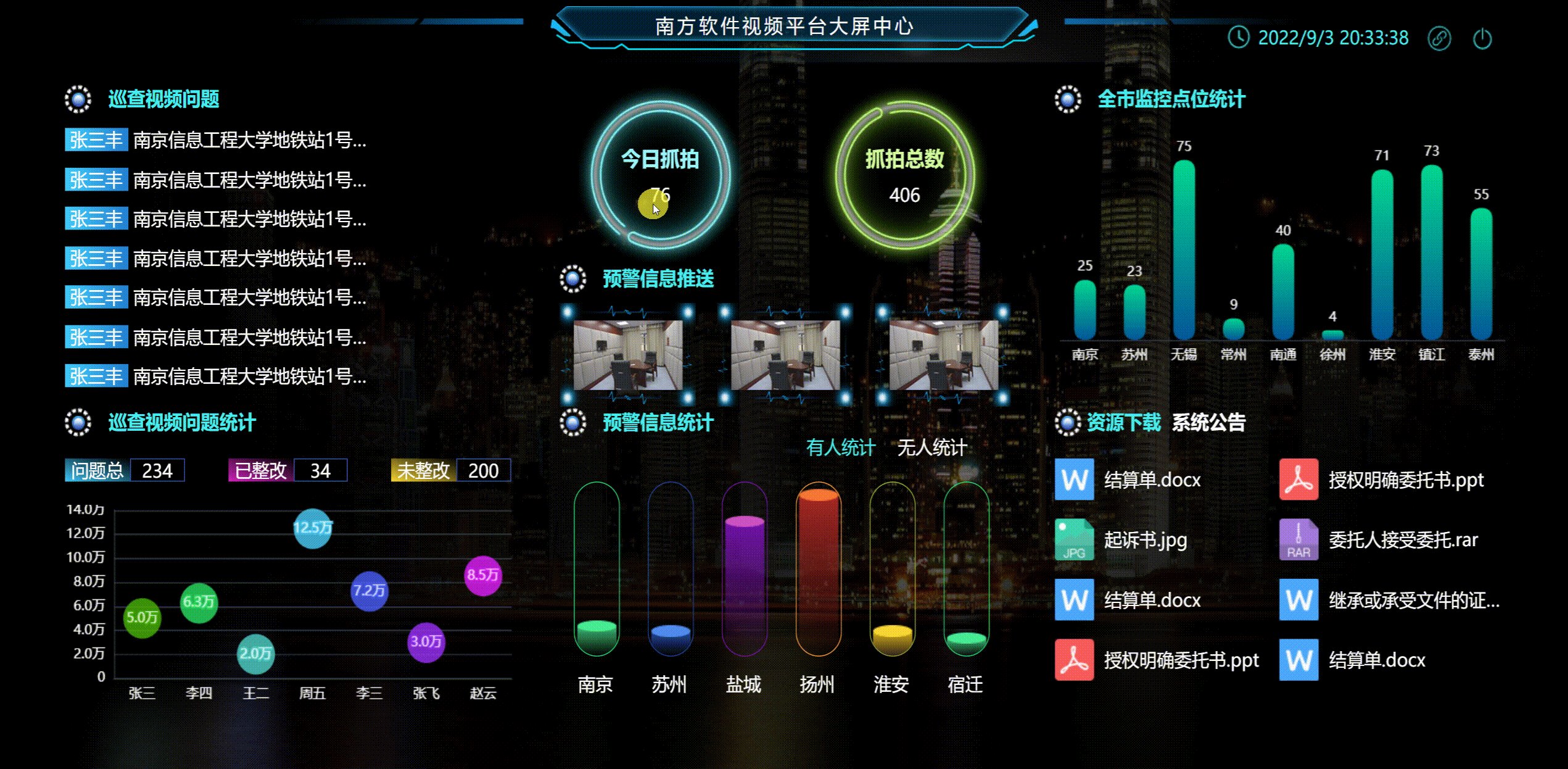
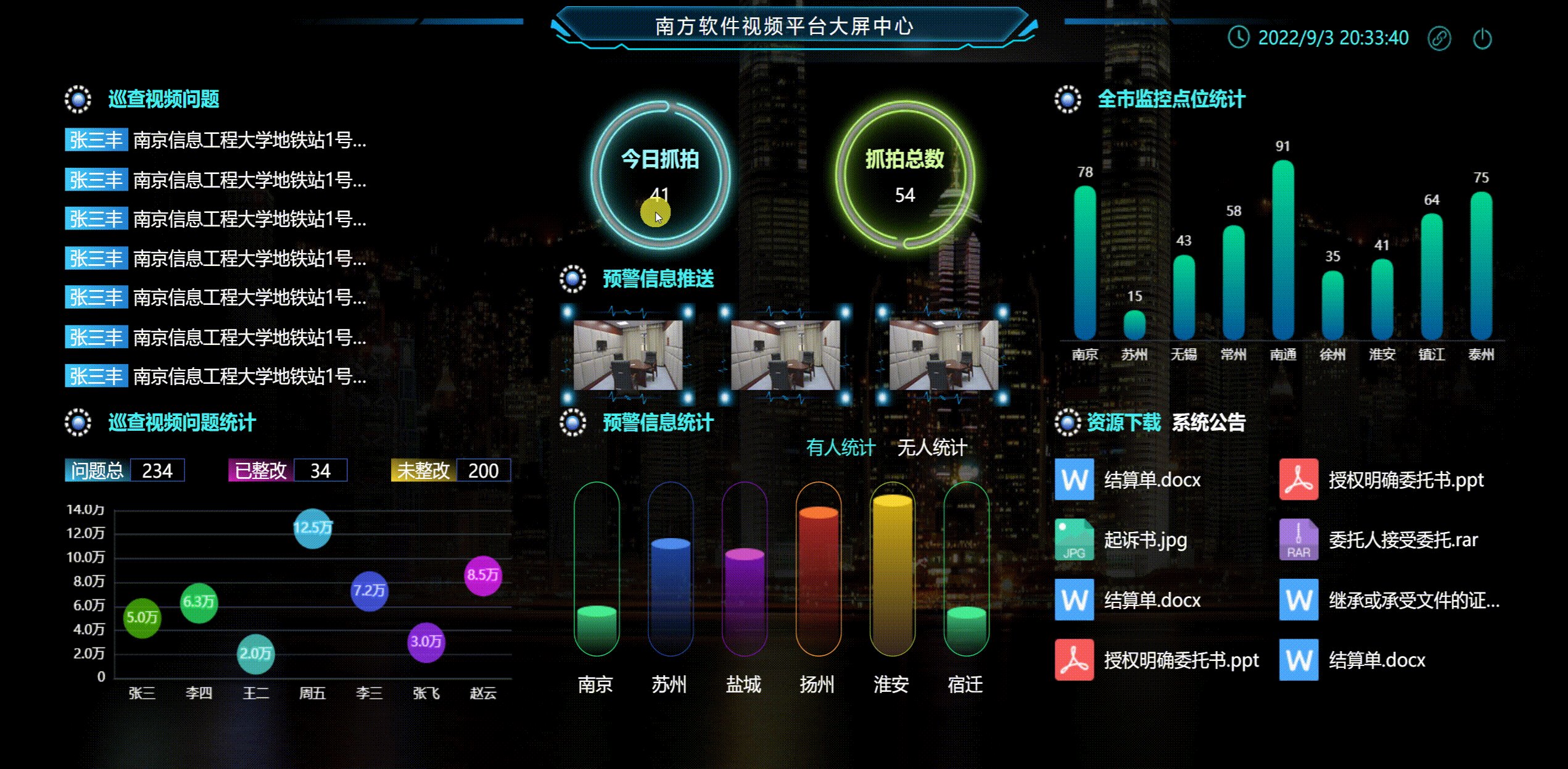
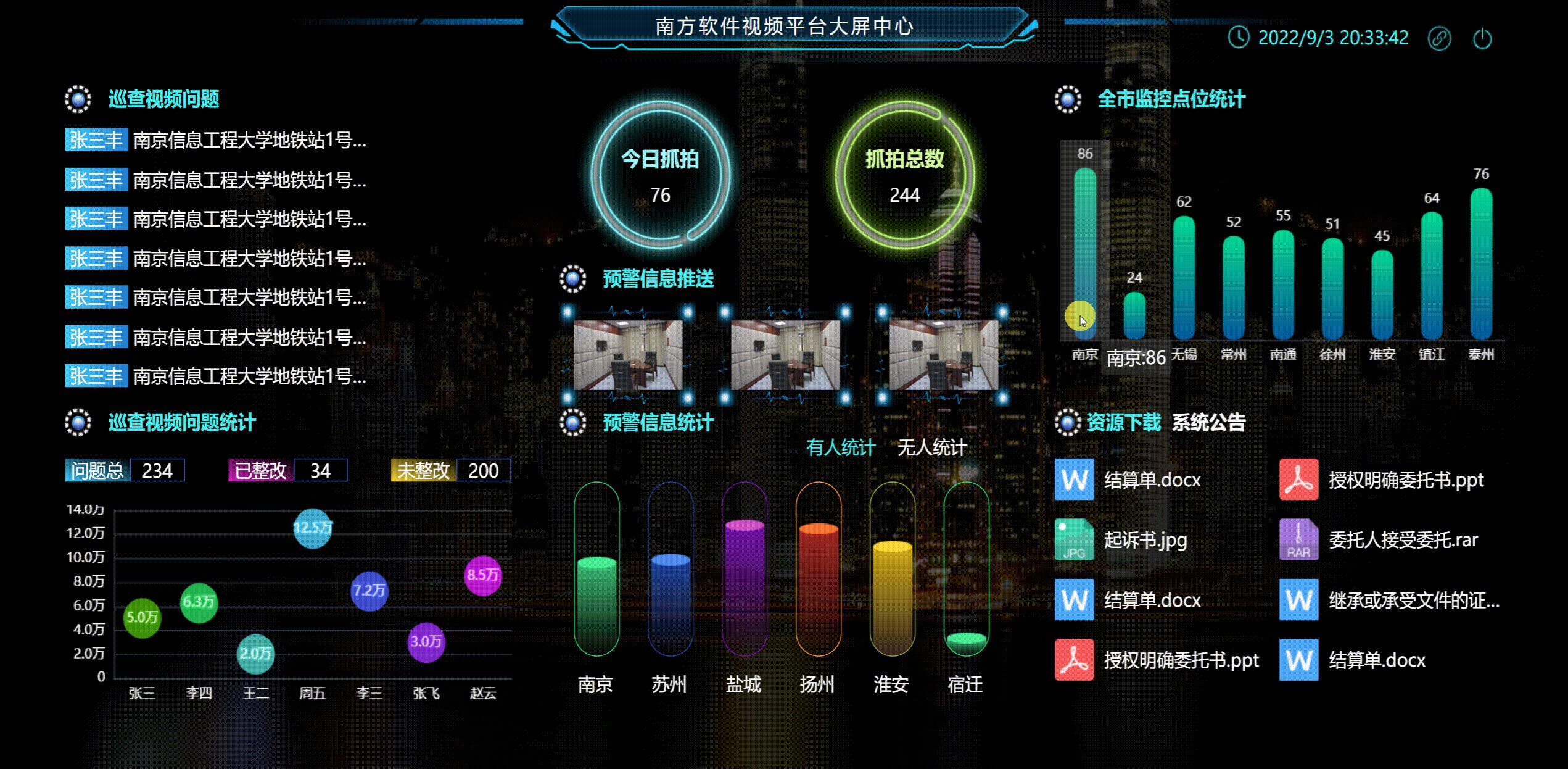
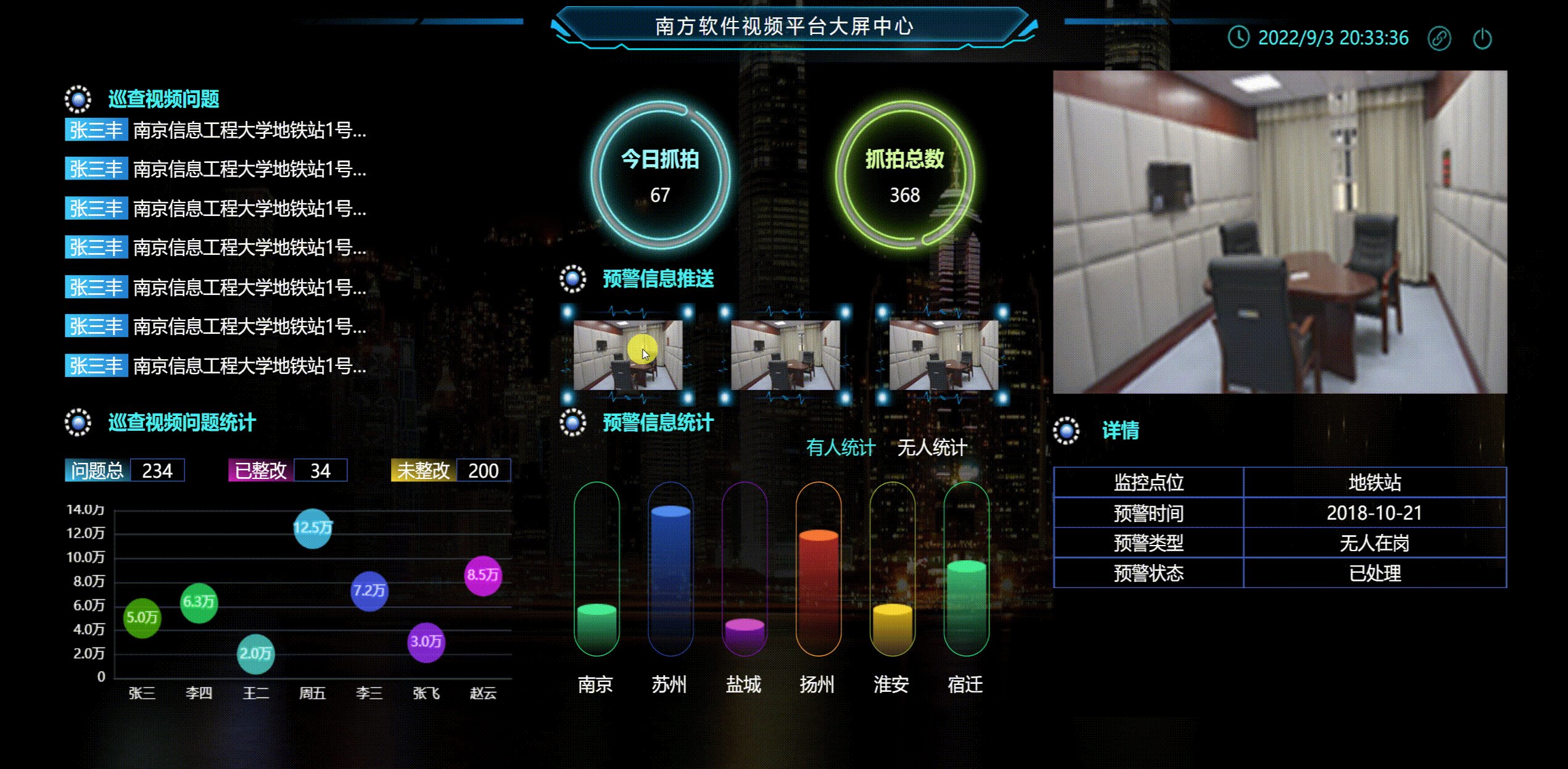
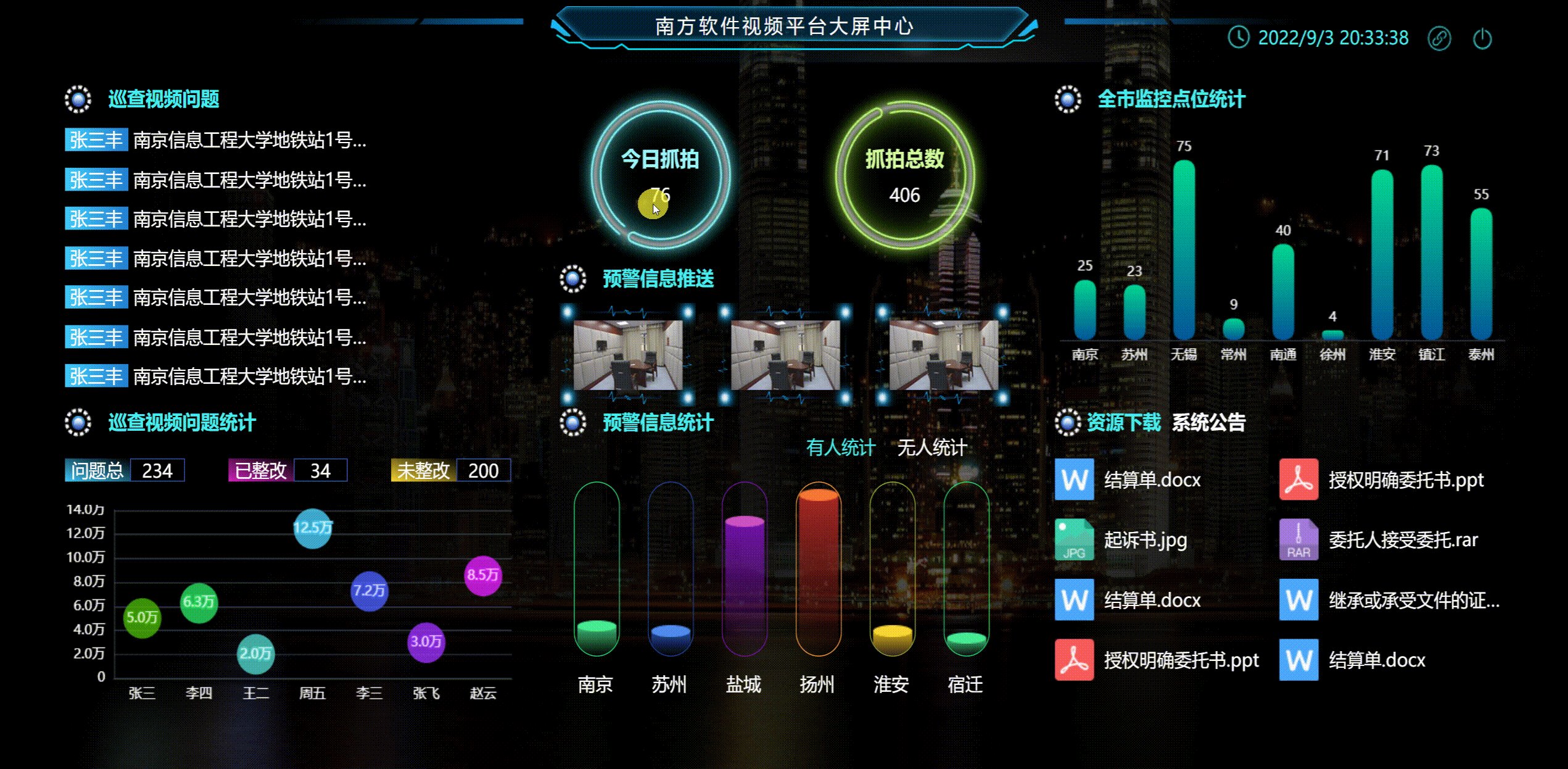
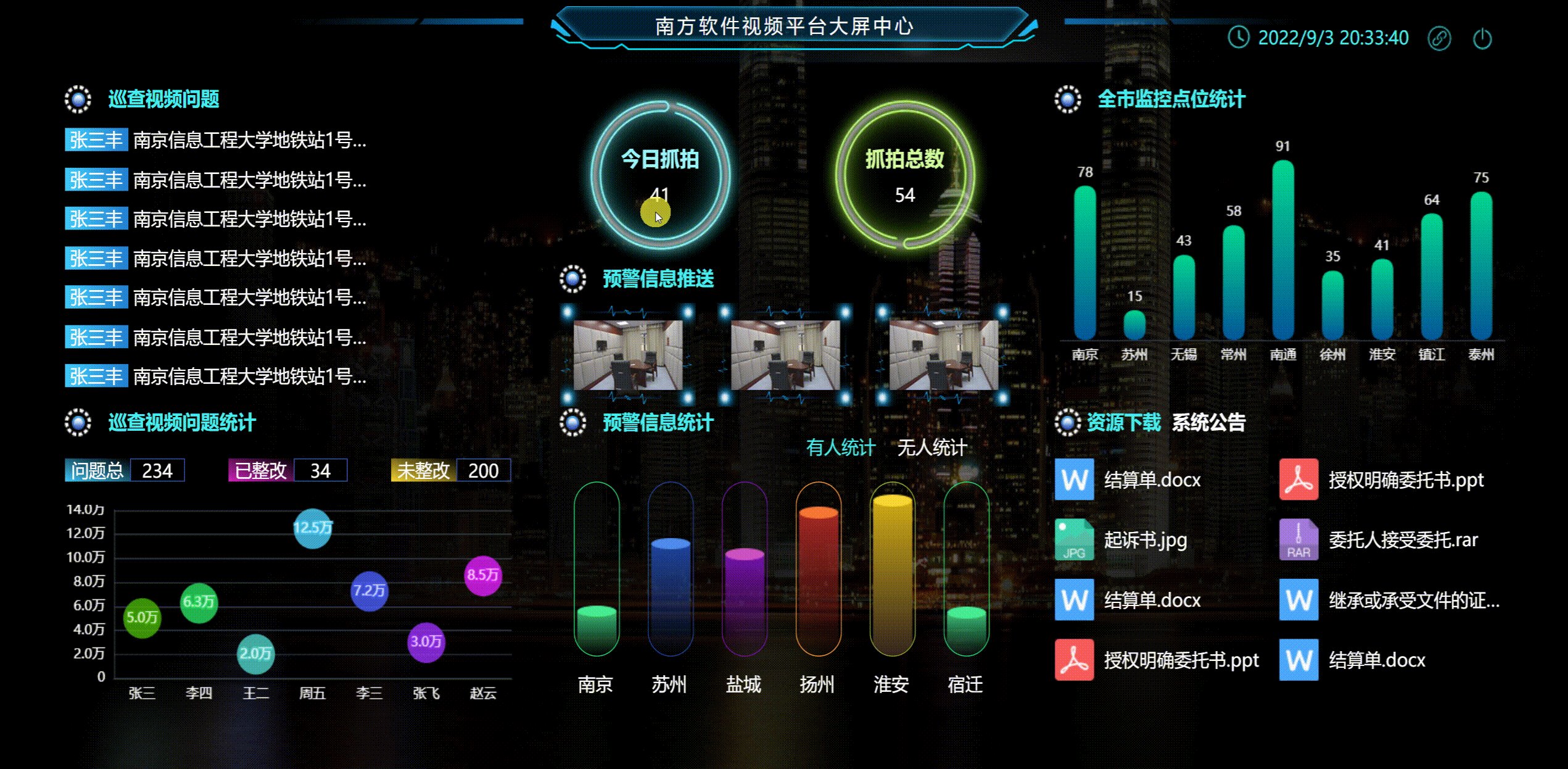
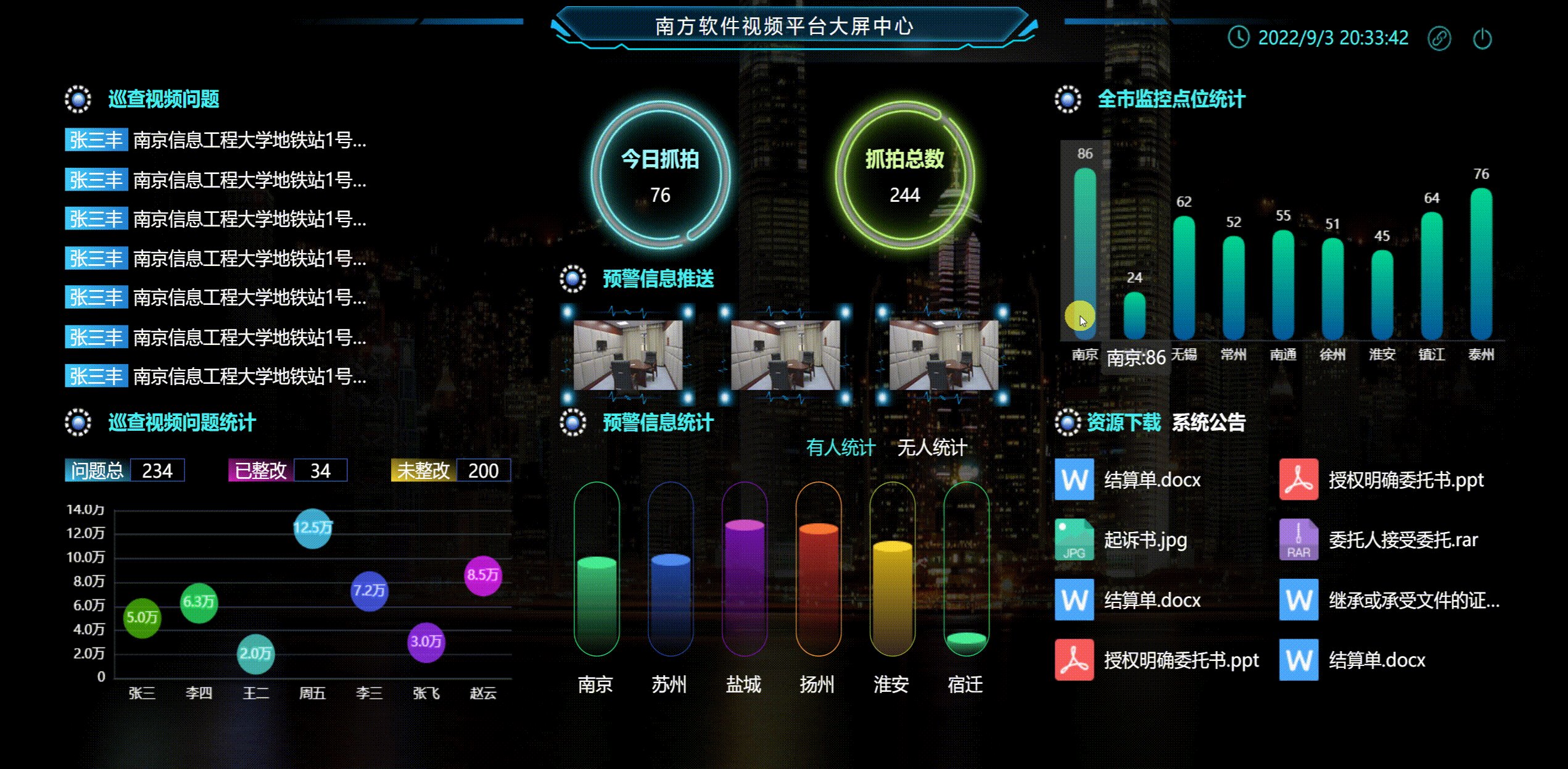
1.动态实时更新数据效果图
说明: 其中 今日抓拍,抓拍总数,预警信息统计,监控点位统计图表 做了动态实时更新处理。

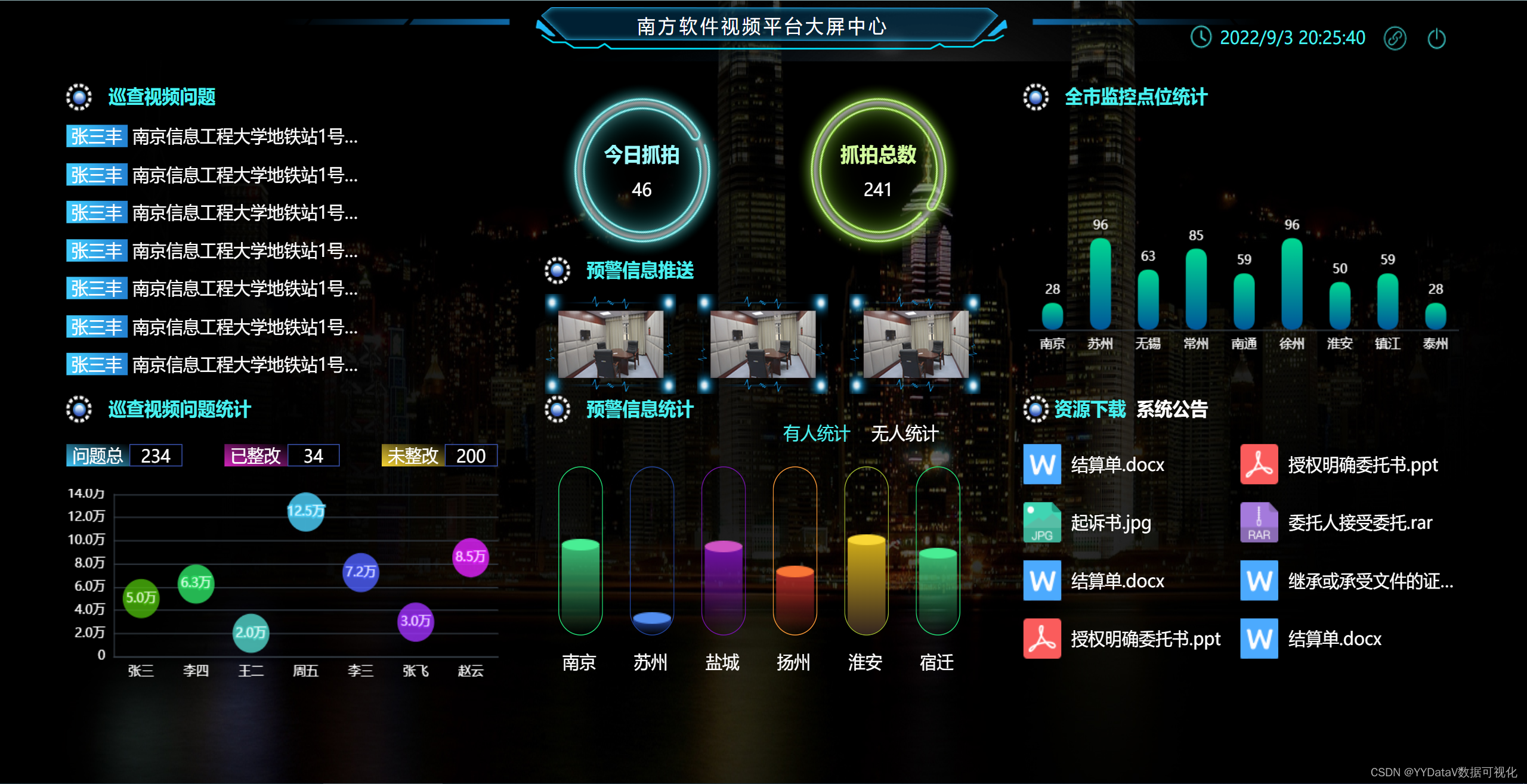
2.静态切片效果图

一、确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2、部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Flask实现,使用 Vscode 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
- 数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局主要基于div
<body>
<div class="body">
<div class="head-box">
<div class="logout-box"></div>
<div class="link-box"></div>
南方软件视频平台大屏中心
<div class="time-box" id="time">2022年9月1日</div>
</div>
<div class="main">
<!--left-->
<div class="col">
<!--巡查视频问题-->
<div class="col-box1">
<div class="col-title">巡查视频问题</div>
<div class="col-main">
<ul class="xcspwt-box js-xcspwt">
<li>
<span>张三丰</span>
<span title="南京信息工程大学地铁站1号出口监控点">南京信息工程大学地铁站1号出口监控点</span>
<span title="视频信号不稳定">视频信号不稳定</span>
</li>
.......
</ul>
</div>
</div>
<!--巡查视频问题统计-->
<div class="col-box1">
<div class="col-title">巡查视频问题统计</div>
<div class="col-main">
<!--视频问题统计-->
<ul class="spwtzgtj-box">
<li>
<span>问题总数</span>
<span>234</span>
</li>
<li>
<span>已整改</span>
<span>34</span>
</li>
<li>
<span>未整改</span>
<span>200</span>
</li>
</ul>
<div class="spwttj-echarts" id="spwttjEchart">
</div>
</div>
</div>
</div>
<!--center-->
<div class="col">
<!--预警信息推送-->
<div class="col-box1">
<ul class="zpsl-box">
<li>
<span>今日抓拍</span>
<span id="today_snap">1245条</span>
</li>
<li>
<span>抓拍总数</span>
<span id="total_snap">3421条</span>
</li>
</ul>
<div class="col-title">预警信息推送</div>
<div class="col-main js-tjxxtsxq" style="height: calc(100% - 190px);margin-top: 10px">
<div class="yjxxts-box">
<img src="img/12.png">
</div>
<div class="yjxxts-box">
<img src="img/12.png">
</div>
<div class="yjxxts-box">
<img src="img/12.png">
</div>
</div>
</div>
<!--预警信息统计-->
<div class="col-box1">
<div class="col-title">预警信息统计</div>
<div class="col-main ">
<ul class="yjxxtj-title js-tab">
<li class="on">有人统计</li>
<li>无人统计</li>
</ul>
<div class="yjxxtj-box">
<ul class="wgxc-box js-wgxcBox">
<li>
<div class="wgxc-bar"><span id="wgxc_span1" class="wgxc-sl-bar"
style="height:10%"></span></div>
<div class="wgxcName">南京</div>
</li>
......
</ul>
</div>
</div>
</div>
</div>
<!--right-->
<div class="col">
<!--全市监控点位统计-->
<div class="col-box1">
<div class="col-title">
全市监控点位统计
</div>
<div class="col-main">
<div class="qsjk-box" id="qsjkdwEcharts">
<!--全市监控点位-->
</div>
</div>
</div>
<!--系统公告&资源下载-->
<div class="col-box1">
<div class="col-title">
<ul class="xtggzlxz-box js-tab js-xtggzlxz">
<li class="on">资源下载</li>
<li>系统公告</li>
</ul>
</div>
<div class="col-main" style=" height:calc(100% - 75px);padding:20px 0;overflow: hidden">
......
</div>
</div>
</div>
<!--预警信息推送弹框-->
<div class="yjxxts-tkbox js-yjxxtsTkbox">
<img src="img/12.png">
<div class="yjxxts-xqbox">
<div class="col-title">详情</div>
<div class="yjxxts-xqmain">
<table>
<tr>
<td>监控点位</td>
<td>地铁站</td>
</tr>
<tr>
<td>预警时间</td>
<td>2018-10-21</td>
</tr>
<tr>
<td>预警类型</td>
<td>无人在岗</td>
</tr>
<tr>
<td>预警状态</td>
<td>已处理</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</body>2. 前端JS - echarts图表

/**全市监控点位统计**/
var loadqsjkdw = function () {
var myCharts = echarts.init(document.getElementById('qsjkdwEcharts'));
var option = {
grid: {
left: '5px',
right: '0%',
bottom: '18%',
top:'10%',
},
tooltip: {
show: "true",
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter:'{b0}:{c0}'
},
yAxis: {
show:false,
splitLine: {show: false,
lineStyle:{
color:'#353E47'
}
},
axisTick: {show: false},
axisLine: {show: true,
lineStyle:{
color:'#353E47'
}},
axisLabel: {
textStyle: {
color: '#ffffff'
},
formatter:function(value,index){
var r = '';
if(value>100000000){//亿
r = (value/100000000).toFixed(1) + '亿';
}else if(value>10000){//万
r = (value/10000).toFixed(1) + '万';
}else{
r = value;
}
return r;
}
}
},
xAxis: [
{
type: 'category',
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#353E47',
}
},
axisLabel:{
textStyle:{
color:'#fff'
},
interval:0
},
data: ["南京","苏州","无锡","常州","南通","徐州","淮安","镇江","泰州"]
}
],
series: [
{
name: '',
type: 'bar',
barWidth:'20px',
itemStyle: {
normal: {
show: true,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#00d891'
}, {
offset: 1,
color: '#00579a'
}]),
barBorderRadius: 50,
borderWidth: 0,
borderColor: '#333',
}
},
label: {
normal: {
show: true,
position: 'top',
textStyle: {
color: '#fff'
}
}
},
data:qsjkdw,
}
]
};
myCharts.clear();
myCharts.setOption(option);
myCharts.on("click",function(e){
loadsqjkdw();
});
};3. 前端JS - 数据定时更新控制
支持在每个echarts图表中独立控制定时更新的间隔。
var init = function () {
updateEcharts();
setInterval(function() {updateEcharts()},2000);//刷新周期设置
xcwttj();
loadqsjkdw();;
};4. 后端 Python Flask 代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import time
import urllib
import random
import json
from flask import Flask, redirect
# 导入线程模块
import threading
app = Flask(__name__, static_folder="static", template_folder="template")
@app.route('/')
def index():
return redirect('/static/index.html')
@app.route('/get_snap')
def get_snap():
jsonData = {}
jsonData['today_snap'] = random.randint(1, 100)
jsonData['total_snap'] = random.randint(1, 1000)
return json.dumps(jsonData)
@app.route('/qsjkdw')
def qsjkdw():
jsonData = []
for x in range(9):
jsonData.append({"value": str(random.randint(1, 100))})
return json.dumps(jsonData)
@app.route('/get_yjxxtj')
def get_yjxxtj():
jsonData = []
for x in range(6):
jsonData.append(random.randint(1, 100))
return json.dumps(jsonData)
def loop():
time.sleep(10)
pass
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=loop)
a.start()
# 开启 flask 服务
app.run(host='127.0.0.1', port=80, debug=True)
四、运行效果

五、更多案例
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV的博客-CSDN博客
【工厂扫码打印&扫码装箱&错误追溯系统】完整案例详解(Python&PyQt 源码&Mysql数据库)_YYDataV数据可视化的博客-CSDN博客_pyqt案例
感谢开源分享的前端代码。

![[GYCTF2020]Ez_Express](https://img-blog.csdnimg.cn/img_convert/05dd98e97dcd41c9da15817a58327e05.png)