学习内容:
(1)学习Vue里面的状态动画
示例代码:

什么叫状态动画?我们举个例子,首先我这里定一个叫做number 这样的数据项,它的初始值是1,这块我也不需要这么多的内容了,我只需要展示这个number就可以。我们来一个 span 标签,然后里面我们用这个number,
点击的时候,我让它的变成一个增加,怎么办?我让this点number变成10,
回到页面上我们刷新,一开始是1,当我点增加的时候它变成10,

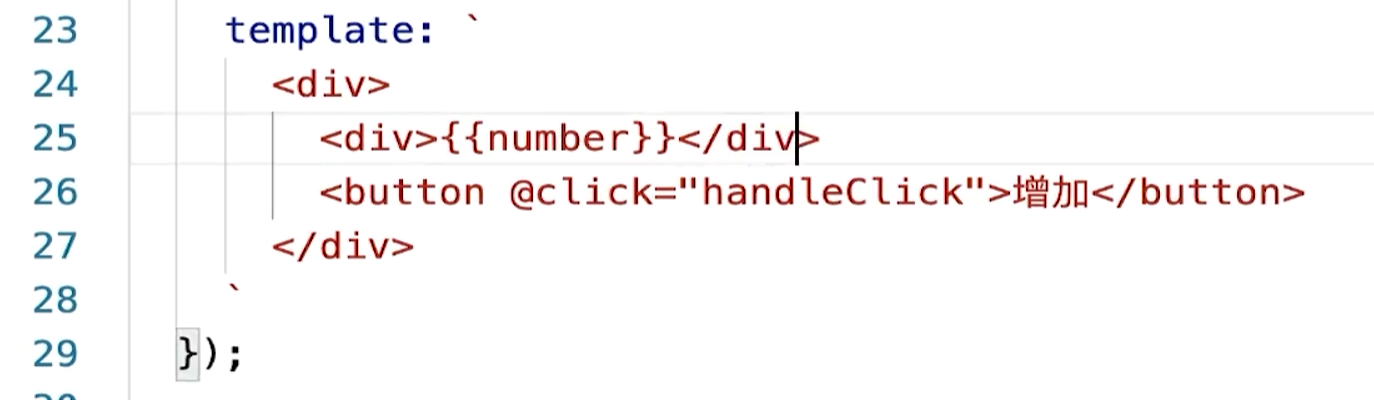
当然我放到两行比较好一点,所以这块改成div:

点击变成10:

状态动画指的是我一开始是1现在变成10,我希望它能有一个缓慢的过渡的过程,一开始是1,然后变成23456789,然后最终变成10,
是这样的一个动画效果。
要想实现这样的一个动画效果,我们怎么做?
写代码,看代码:
在这里我先写一个叫做animateNumber,就是说动画过程中展示的一个number,ta默认也是1,
当我点击的时候,我可以做一些动画效果,我可以怎么做?我可以这么去写。
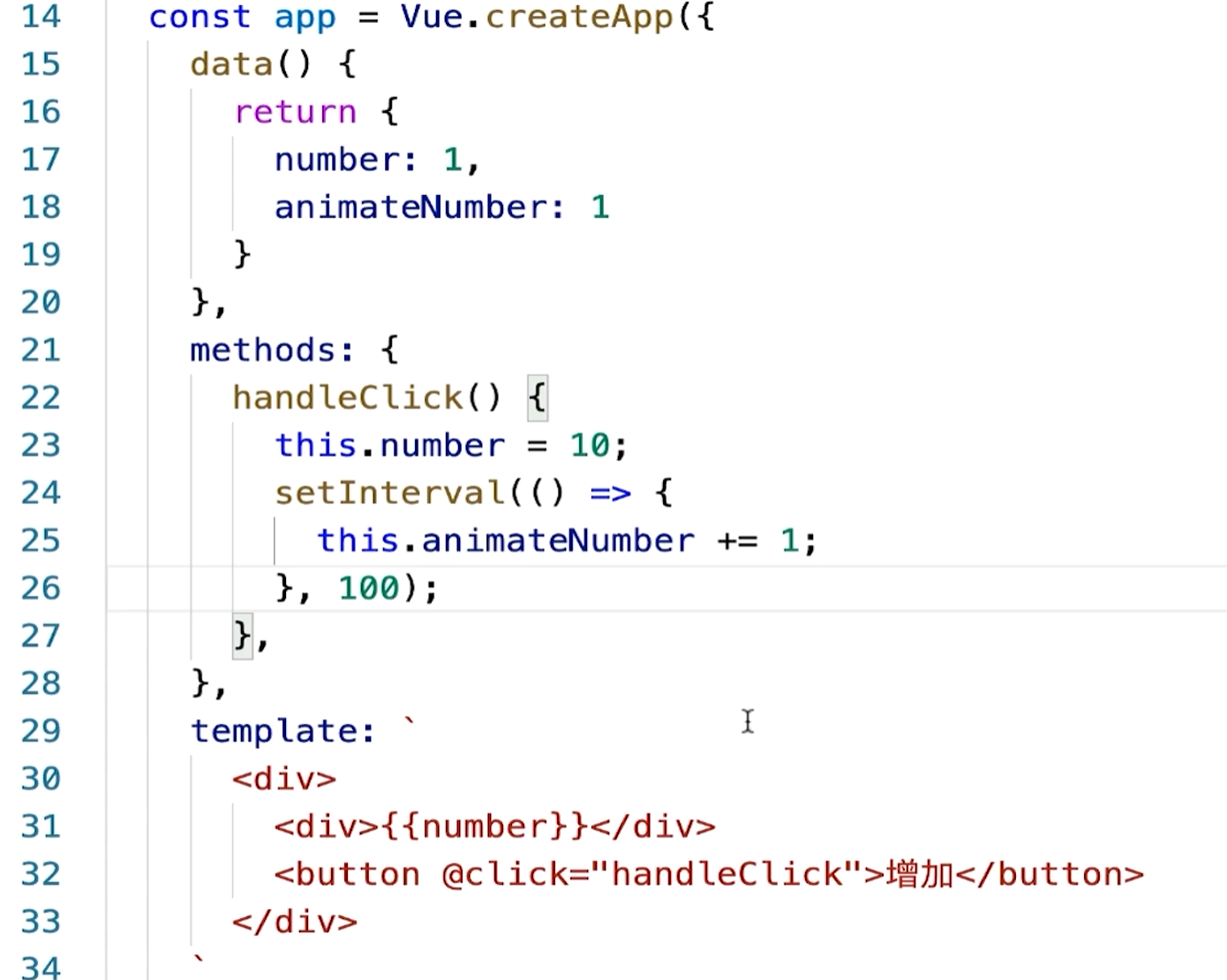
setInterval 我们写一个这样的东西,每隔100毫秒,我们让this点 animateNumber 加等于每次我让它加1:

如果你这么写之后,我们可以看一下我们页面的效果,我这里展示的就不是这个number了,而是展示的是animateNumber,我们刷一下点击,但发现ta有动画效果了,ta会一直往上加,但是ta没有一个停止的时间:

我现在把它改成了10,【第23行】
所以我希望animate会停留在10上面,我怎么写?
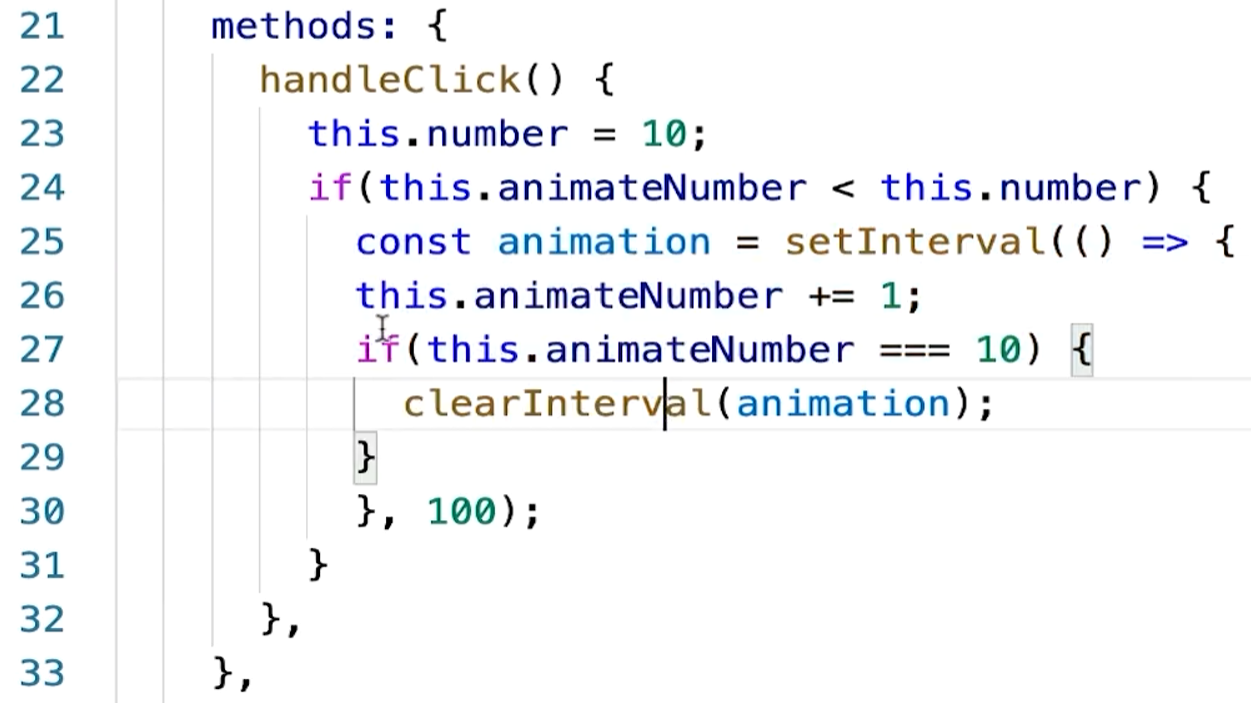
我可以这么去写。

解读:
一开始 currentNumber是1,【第24行】
然后每隔100毫秒,我让currentNumber加等于1。【第27行】
这里面我们再判断if 让currentNumber等于10,
也就是说你最终当前动画的效果已经让 animateNumber 和 number一样都等于10,【第23行】
这块我就要让动画停掉,我怎么停?
我要给动画一个名字count animation 等于这样的一个动画:

点击增加:

我先把这块的代码做一些优化, 我直接判断this.animateNumber===10的话,我就让它停。
刷新一下,点击增加,它会有一个从1~10的这样的一个动画效果:

这样的动画,我们就可以通过一些逻辑来改变数据的形式实现这样的动画,所以这种动画是通过控制一些数据的状态来实现的,那么这样的动画我们把它叫做状态动画,当然我刚才写的代码不严谨,因为你会发现你在点击的时候它依然可以增加,然后它就不会停止了,
所以我这里要做个判断,怎么判断?

有的时候做一些svg 就可以通过数据描述的图片效果的时候,那么我们就可以在这个数据里面去控制一些变量,然后让svg里面的一些坐标去根据这些变量来做一些控制,那么我们可以做出非常酷炫的状态动画。
通过数据来控制一些内容的展示,然后不断改变数据,不断的去通过数据的变化形成一种我们看起来好像产生出的一种动画效果,这就是状态。
加油!