8 脚手架和组件库
文章目录
- 8 脚手架和组件库
- 8.1 Vue-cli
- 8.1.1 安装Vue-cli
- 8.1.2 项目脚手架
- 8.1.3 创建项目
- 8.2 vue组件库
8.1 Vue-cli
8.1.1 安装Vue-cli
说明:Vue-cli(俗称脚手架)是Vue官方提供的,快速生成Vue工程化项目的工具
特点:
- 开箱即用
- 基于webpack
- 功能丰富且易于扩展
- 支持创建vue2和vue3项目
官网:介绍 | Vue CLI (vuejs.org)
安装:
- 安装脚手架
npm i -g @vue/cli - 确保版本在4.5.0以上
vue --version - 创建项目
vue create 项目名 - 进入项目后启动项目
npm run serve
提示:如果通过vue–version查看vuecli版本号是报错,则说明安装失败或者没有管理员权限,若是没有管理员权限,可以按照下面的步骤来赋予管理员权限
- 以管理员身份运行PowerShell
- 执行set-ExecutionPolicy RemoteSigned
- 输入字符Y,回车即可
8.1.2 项目脚手架
说明:我们在学习过程中知道如何使用Vite了。实际上,Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
Vite的优势:
- 开发环境中,无需打包操作,可快速的冷启动
- 轻量快速的热重载(HMR)
- 真正的按需编译,不再等待整个应用编译完成
8.1.3 创建项目
说明:Vue-cli创建项目有两种方式:命令行方式和可视化控制面板方式。
可视化控制面板方式:
- 在终端下运行
vue ui命令可以自动打开浏览器控制面板 - 新建项目并定义项目名,选择
手动配置项目 - 在功能页面勾选需要安装的功能,通常装Choose Vue Version、Babel、CSS预处理器、使用配置文件。
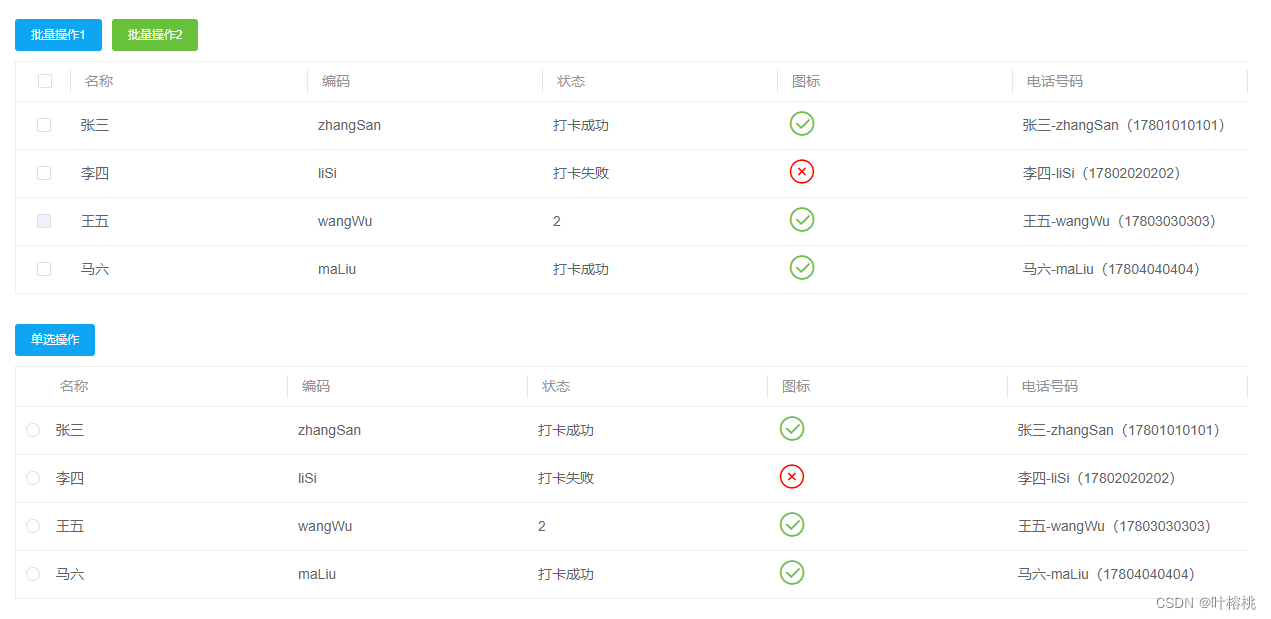
8.2 vue组件库
说明:在实际开发中,前端开发者可以把自己封装的.vue组件整理、打包、并发布为npm的包,从而供其他人下载和使用。这种可以直接下载并在项目中使用的现成组件,就叫做vue库。
bootstrap:bootstrap只提供了纯粹的原生HTML和CSS,无法直接在Vue使用,因此有一个vue自己的组件库是十分必要的。
常用的Vue组件库:
-
PC端
-
ElementUI(https://element.eleme.cn/)
-
ViewUI(View UI 专业版 (iviewui.com))
-
-
移动端
- MintUI(Mint UI (mint-ui.github.io))
- Vant(Image 图片 - Vant 3 (vant-ui.github.io))
提示:在很多组件库中,大多数兼容Vue2,如果需要Vue3,则需要寻找对应的其他组件库,如使用Vue3版的ElementUI需要前往ElementUIPlus官网。