学习目标:
- 掌握html的结构,head与body的区别
- 掌握常用标签
- 掌握a标签,img标签
- 掌握table标签
- 掌握form标签,input标签
- 掌握iframe 和frameSet标签
- 掌握div标签
互联网的三大基石
互联网中的三大基石是什么?
HTML:超文本标记语言
HTTP:超文本传输协议
URL:统一资源定位符如何理解HTML、CSS、JS之间的关系,简单说明?
HTML相当于网页的基本骨架,HTML+CSS相当于一个有血有肉的人
HTML+CSS+JS:JS的作用实现了网页的动态效果。HTML入门
HTML的作用是什么?
HTML是一种专门对网页信息进行规范化展示的语言。谈谈你如何理解HTML的
HTML:超文本标记语言(网页的基本框架语言)
超文本:文本信息、音频、视频、超链接
标记:标签的体现请问HTML中<meta charset="utf-8" />标签的作用
告诉浏览器采用utf-8的形式解析该网页
Head中的子标签请简述<!DOCTYPE html>标签的作用
HTML文档的声明请简述什么样的标签写head ,什么样的标签写到body中
Head:配置信息: 1. <meta/>标签:2.<title></title>标签
浏览器解析网页编码格式:
<meta charset=”utf-8”/>搜索引擎优化:
<meta name=”author”content=”朱志清”/>
<meta name=”description”content=”盼望着盼望着东风来了”/>
<meta name=”keywords” content=”盼望,东风”/>自动刷新网页:
<meta http-equiv=”refresh”content=”5;http://www.bjsxt.com”/>禁止网页缓存(了解):
<meta http-equiv=”Pragma” content=”no-cache”/>
<meta http-equiv=” Cache-Control” content=”no-cache”/>
<meta http-equiv=”expires” content=”0”/>Body:展现给用户的信息标题标签:<h></h>标签:
字体自动加粗加黑,自动换行。从h1-h6字体逐渐变小。属性:align:调整标签的位置,left、center、right默认是left分割线标签:<hr/>属性:
Width:水平宽度
color:颜色
align:位置(默认center)
size:垂直方向大小段落标签:<p> </p>
空格: ;
换行标签:<br/>
预文本标签: <pre></pre>
字体标签:
<font></font> color:颜色 size:大小 face:指定字体的风格
<span></span>
跑马灯标签:
<marquee></marquee> 滚动方向;direction 滚动像素:scrollamount 基本标签一
请列举标题标签常用的属性并说明含义
标题标签:<h></h>标签:
字体自动加粗加黑,自动换行。从h1-h6字体逐渐变小。属性:align:调整标签的位置,left、center、right默认是left请列举分割线标常用的属性并说明含义
分割线标签:<hr></hr> 实现内容分割
属性:align:位置(默认center)
Width:宽度Color:颜色Size:垂直方向的大小基本标签二
请列举常用的列表标签
列表标签 :有序列表、无序列表、自定义列表
有序列表:
<ol type=”1”>
<li>中国</li>
<li>美国</li>
</ol>
无序列表:
<ul type=”A”>
<li>语文</li>
<li>数学</li>
</ul>
自定义列表:作用:树形菜单、导航栏布局
<dl><dt>java</dt><dd>javaSE</dd>
<dd>javaEE</dd>
<dd>javaME</dd>
</dl>请说出小标签的作用和特点
下划线:<u></u>
斜体标签:<i></i>
加粗加黑标签:<b></b>
删除线标签:<del></del>
上标标签:2<sup>3</sup>
下标标签:log<sub>7</sub>
字体变小标签:<small></small>
字体放大标签:<big></big>超链接标签
请简述超链接标签的作用和用法
注:超链接标签不会自动换行
Href属性:指定跳转到目标资源的位置
Target属性:打开网页方式
作用:
实现不同页面之间的跳转:href属性:跳转本地资源位置、跳转网络资源位置
<a href=”02常用小标签.html” target=”blank”>02小标签</a>
<a href=”http://www.bjsxt.com”>北京尚学堂</a>实现锚点功能
出现滚动条:增加<br/> ,快速写br标签:br*50+“tab”键
返回底部:<a href=”#bottom” name=”top”>返回底部</a>
返回顶部:<a href=”#top” name=”bottom”>返回顶部</a>
图片标签请说出图片标签中src这个属性可以书写的路径有几种
注释:img (不会自动的换行)
Src :
作用:引入图片位置
引入方式:
相对路径:引入图片标签:<img src=”img.2.jpg”/>
绝对路径:<img src="C:UsersmyDocumentsHBuilderProjects01HTMLimg1.jpg" />把h-builder html文件放在桌面加载
网络路径:<imgsrc="https://www.baidu.com/img/bd_logo1.png"/>请说出图片标签的几个常用属性和属性的作用
Title:图片标题
Width:宽度
Height:高度 当只指定宽度或者高度时,图片会等比例放大或缩小
Border:边框
Alt:图片无法显示的时候显示错误
Align:需要把图片放在<p>标签里,和文本作为参照显示
如果需要图片链接,需要把图片嵌套在<a>标签里表格标签
请列举table标签的常用的属性和对应的作用
行标签:<tr></tr1>:height行高
列标签:<td></td>/<th></th>:width:列宽<th>标题列自动加宽加粗,自动居中
Cellpadding:内容和单元格的距离
Cellspacing:单元格和单元格之间的距离
自动生为三行三列的表格:table>tr*3>th*3+”table”键
<th colspan=”2”></th>列合并,去掉一个行
<th rowspan=”2”></th>行合并,去掉一个列
Bgcolor属性:背景颜色表单标签1
form表单中action属性的作用?
Action:表单提交的位置http://www.baidu.com/s
Method:表单提交的方式get/post提交方式GET 和POST 的区别是什么?
Get:参数会依附于url地址之后,利用get方式提交数据,数据长度有限制提交数据不安全
Post:请求不会依附于地址,利用post处理参数不受限制,提交数据安全。表单标签2
列举出 常用的表单项的属性
Type:
普通文本框:
Text
Password单选框:radio checked默认选择 name名字一致才能达到单选的效果多选框:checkbox文件选择框:file隐藏框:hidden多行文本框:<textarea rows=”” cols=””></textarea>
Submit:提交
清空:reset
下拉框:selected:默认都选
<select><option></option>
</select>
Name
Value
请输出type=”button“ 和 type=”submit“的区别type=”submit“:向action提交
type=”button“普通按钮,没有提交功能。结合js事件动态使用IFrame 标签
请写出ifram标签的作用
列表:ul>li>*3>a+”table”键
一个网页中嵌套另一个网页,网页实现链接共同打开的窗口框架
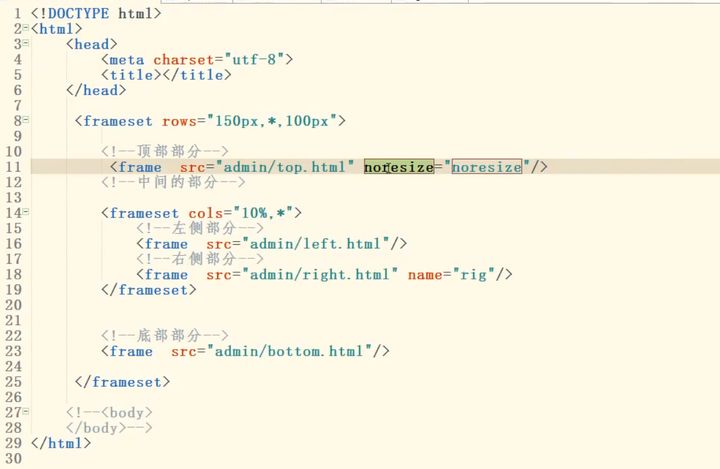
Frameset 标签请简述 frameset 的作用?
对网页进行布局划分
如果我想让新建好的 frameset 中每一个网页大小不可改变应该调整哪一个属性?
Noresize=”Noresize”属性div标签
请简述div标签的作用
对网页进行布局、模块划分
<!--头部模块-->
<div class="top"></div>
<!--中间提示-->
<div class="tips"></div>
<!--中间的展现-->
<div class="center">
<div class="login">
</div>
</div>
<!--底部模块-->
<div class="bottom"></div>