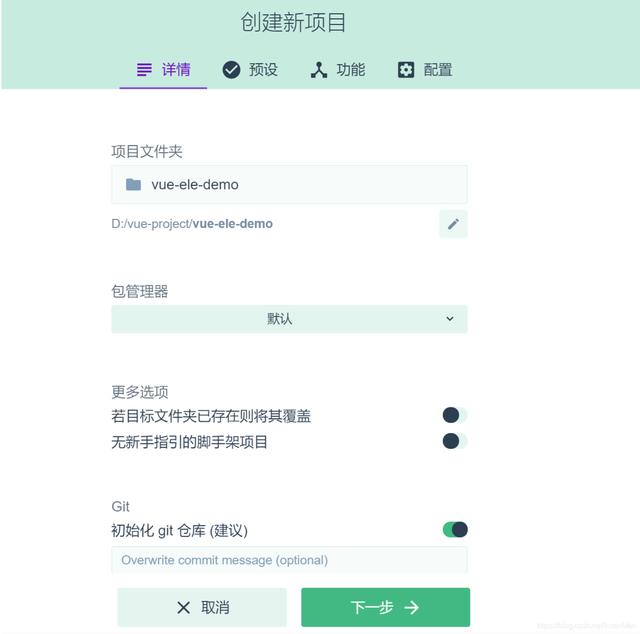
1.使用vue ui创建vue工程
利用vue-cli提供的图形化工具快速搭建vue工程:
命令行运行:vue ui




工程结构说明
build:项目构建webpack(打包器)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖模块
src:主要代码开发目录:
|----assets:放置一些图片
|----components:放置组件文件
|----App.vue:项目入口文件
|----main.js:项目的js核心文件
|----router:Vue路由文件目录, 在router/index.js中可以定义不同url访问不同的内容
static:静态资源目录,如图片,字体等
test:测试目录
index.html:首页入口文件,可以添加meta信息或统计代码
package.json:项目配置文件
README.md:项目的说明文档
2.安装element-ui
npm install element-ui --save1main.js中添加引用
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)12343.配置vscode,setting.json
打开vscode, 文件–首选项–设置,添加如下配置:
{ //主题设置 "workbench.colorTheme": "Monokai", // 默认编辑器字号 "editor.fontSize": 14, //是否自动换行 "editor.wordWrap": "on", // tab几个缩进 "editor.tabSize": 2, // 文件自动保存 "files.autoSave": "off", // 自动格式化粘贴的代码 "editor.formatOnPaste": true, // 在资源管理器删除内容时候是否进行用户提醒 "explorer.confirmDelete": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认 "explorer.confirmDragAndDrop": false, // 在资源管理器拖拽文件是否进行用户提醒 "workbench.statusBar.visible": true, // 工作区缩放级别 "window.zoomLevel": 0, // 重命名或移动文件时,启用或禁用自动更新导入路径 "javascript.updateImportsOnFileMove.enabled": "always", // 启用/禁用导航路径 "breadcrumbs.enabled": true, // 终端cmd字号 "terminal.integrated.fontSize": 16, // 不检查缩进,保存后统一按设置项来设置 "editor.detectIndentation": false, // 编辑器初始界面 "workbench.startupEditor": "newUntitledFile", // 工作台状态栏是否可见 "workbench.statusBar.feedback.visible":false, // 添加多个光标时候需要的快捷键 "editor.multiCursorModifier": "ctrlCmd", // 自定义代码片段显示的位置 "editor.snippetSuggestions": "top", "window.menuBarVisibility": "toggle", // 启用后,按下 TAB 键,将展开 Emmet 缩写。 "emmet.triggerExpansionOnTab": true, // 控制编辑器在空白字符上显示符号的方式 "editor.renderWhitespace": "all", // 控制编辑器是否应呈现空白字符 "editor.renderControlCharacters": false, // 在文件和文件夹上显示错误和警告 "problems.decorations.enabled": false, // html文件格式化程序 "[html]": { "editor.defaultFormatter": "vscode.html-language-features", // 禁止eslint对html进行校验 "editor.codeActionsOnSave": { "source.fixAll.eslint": false } }, // "[javascript]": { // "editor.defaultFormatter": "vscode.typescript-language-features" // }, // vscode-fileheader -----settings begin----- // 文件作者 "fileheader.Author": "laoxu", // 文件最后修改者 "fileheader.LastModifiedBy": "laoxu", // vscode-fileheader -----settings end----- //stylelint -----settings begin----- "css.validate": false, "less.validate": false, "scss.validate": false, "stylelint.enable": false, //stylelint -----settings end----- // eslint -----settings begin----- // 是否为JavaScript文件开启eslint检测 "eslint.enable": true, // 保存之后进行lint "eslint.run": "onSave", // 是否启用eslint的调试模式 "eslint.debug": true, // 保存文件时进行eslint修复(MacOS:快捷键是 command + s ),并不能修复所有问题,多数还是需要手动修复 "editor.codeActionsOnSave":{ "source.fixAll.eslint": true } // eslint -----settings end----- }12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091924.添加vue.config.js
在项目根路径添加。
module.exports = { /** 区分打包环境与开发环境 * process.env.NODE_ENV==='production' (打包环境) * process.env.NODE_ENV==='development' (开发环境) * baseUrl: process.env.NODE_ENV==='production'?"https://cdn.didabisai.com/front/":'front/', */ // 项目部署的基础路径 // 我们默认假设你的应用将会部署在域名的根部, // 例如 https://www.my-app.com/ // 如果你的应用部署在一个子路径下,那么你需要在这里 // 指定子路径。比如将你的应用部署在 // https://www.foobar.com/my-app/ // 那么将这个值改为 '/my-app/' outputDir: 'dist', // where to put static assets (js/css/img/font/...) // 是否在保存时使用‘eslint-loader’进行检查 // 有效值: true | false | 'error' // 当设置为‘error’时,检查出的错误会触发编译失败 lintOnSave: true, // 使用带有浏览器内编译器的完整构建版本 // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only runtimeCompiler: false, // babel-loader默认会跳过`node_modules`依赖. // 通过这个选项可以显示转译一个依赖 transpileDependencies: [ /* string or regex */ ], // 是否为生产环境构建生成sourceMap? productionSourceMap: false, // 调整内部的webpack配置. // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // CSS 相关选项 css: { // 将组件内部的css提取到一个单独的css文件(只用在生产环境) // 也可以是传递给 extract-text-webpack-plugin 的选项对象 extract: true, // 允许生成 CSS source maps? sourceMap: false, // pass custom options to pre-processor loaders. e.g. to pass options to // sass-loader, use { sass: { ... } } loaderOptions: {}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // configure webpack-dev-server behavior devServer: { open: process.platform === 'darwin', disableHostCheck: false, host: '0.0.0.0', port: 9527, https: false, hotOnly: false, // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy // 跨域配置 proxy: { '/api': { target: 'http://localhost:9000/api/', // 设置你调用的接口域名和端口号 别忘了加http changeOrigin: true, pathRewrite: { '^/api': '' // 这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可 } } } // string | Object // before: app => {} }, // 第三方插件配置 pluginOptions: { // ... }}12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758595.安装axios
npm install axios1main.js引入axios
import axios from 'axios'16.添加view
6.1 添加views/HelloPage.vue
{{msg}}
Element UI Button
默认按钮主要按钮文字按钮123456789101112131415161718192021226.2 添加views/BookList.vue
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455566.3 修改路由router/index.js
import HelloPage from '@/views/HelloPage'import BookList from '@/views/BookList'... ...{ path: '/hello', name: 'Hello', component: HelloPage }, { path: '/bookList', name: 'BookList', component: BookList }12345678910111213147 测试
访问:localhost:9527/#/hello