如何有效使用每一点脑力总结
如果您知道这些工具的存在,那么您现在可能会使用它们。 (If you knew these tools existed, you'd probably be using them by now.)
This article isn’t going to tell you about saving your neck with a Roost stand, or your wrists with a split keyboard - I’ve already done that. This article is about saving your brain – let's call it technical ergonomics.
本文不会告诉您有关使用Roost支架节省脖子或使用拆分式键盘节省手腕的知识- 我已经做到了 。 本文旨在节省您的大脑–我们称之为技术人体工程学。
When I first began to program full time, I found myself constantly tired from the mental exertion. Programming is hard! Thankfully, you can take some solace in knowing it gets easier with practice, and with a great supporting cast.
当我第一次开始全职编程时,我发现自己经常因精神消耗而感到疲倦。 编程很难! 值得庆幸的是,您可以放心,因为它知道实践变得更容易,并且有很好的辅助演员。
Some very nice folks who preceded us came up with tools to make the difficult bits of communicating with computers much easier on our poor human meat-brains.
在我们之前的一些非常出色的人想出了一些工具,可以使我们在人类可怜的肉类大脑上与计算机进行通信的困难变得更加容易。
I invite you to explore these super helpful technical tools. They’ll improve your development set up and alleviate much of the mental stress of programming. You soon won’t believe you could have done without them.
我邀请您探索这些超级有用的技术工具。 它们将改善您的开发设置,并减轻编程的大部分精神压力。 您很快将不相信没有它们,您将无法完成。
不是您的平均语法突出显示 (Not your average syntax highlighting)
If you’re still working with syntax highlighting that just picks out variable and class names for you, that’s cute. Time to turn it up a notch.
如果您仍在使用语法突出显示功能,只是为您挑选变量和类名,那就太好了。 是时候提高它了。
In all seriousness, syntax highlighting can make it much easier to find what you’re looking for on your screen: the current line, where your current code block starts and ends, or the absolute game-changing which-bracket-set-am-I-in highlight.
严格来说,语法高亮显示可以使您在屏幕上查找所需内容变得更加容易:当前行,当前代码块的开始和结束位置,或者改变游戏规则的绝对方法,我在突出显示。
I primarily use Visual Studio Code, but similar extensions can be found for the major text editors.
我主要使用Visual Studio Code,但是可以在主要的文本编辑器中找到类似的扩展名。
Here are my favorites:
这是我的最爱:
Bracket Pair Colorizer highlights sequential bracket pairs in different matching colors, making the pain of picking through nested brackets and parentheses a thing of the past.
括号对着色器以不同的匹配颜色突出显示顺序的括号对,从而消除了通过嵌套括号和括号进行选择的痛苦。
TODO Highlight effectively removes any excuse you may have had for unintentionally committing
TODOandFIXMEcomments by making them really easy to see. You can even add your own custom keywords to be highlighted (I suggestwtf, but you didn’t hear it from me.)TODO Highlight通过使它们真正易于查看,有效地消除了您可能无意间提交
TODO和FIXME注释的任何借口。 您甚至可以添加自己的自定义关键字以突出显示(我建议使用wtf,但您没有收到我的wtf。)Indented Block Highlighting puts an easy-to-distinguish but unobtrusive highlight behind your current indented code block, so you can see just where that
ifends and why that lastelseisn’t doing anything at all.缩进块突出显示在当前缩进代码块的后面放置了易于区分但不引人注意的突出显示,因此您可以看到
if结束的地方以及为什么最后else根本没有做任何事情。Highlight Line puts a (slightly too) bright line where you last left your cursor. You can customize the line’s appearance - I set the
borderWidthof mine to1px.高亮线在您最后一次离开光标的位置放置了一条(也略微)亮线。 您可以自定义线条的外观-我将我的
borderWidth设置为1px。
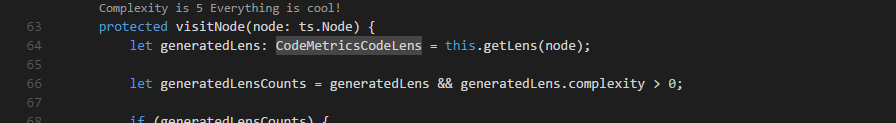
The theme pictured in Visual Studio Code above is Kabukichō. I made it.
上面的Visual Studio Code中描绘的主题是Kabukichō 。 我做到了。
使用Git挂钩 (Use Git hooks)
I previously brought you an interactive pre-commit checklist in the style of infomercials that’s both fun and useful for reinforcing the quality of your commits. But that’s not all!
之前,我以信息商业的方式为您带来了一个交互式的提交前检查清单,该清单既有趣又对增强提交质量很有帮助。 但这还不是全部!
Git hooks are scripts that run automatically at pre-determined points in your workflow. Use them well, and you can save a ton of brainpower.
Git挂钩是在工作流中的预定位置自动运行的脚本。 很好地使用它们,您可以节省大量的脑力。
A pre-commit hook remembers to do things like lint and format code, and even runs local tests for you before you indelibly push something embarrassing.
pre-commit钩子会记住执行诸如lint和format代码之类的操作,甚至会在您无情地推送令人尴尬的内容之前为您运行本地测试。
Hooks can be a little annoying to share (the .git/hooks directory isn’t tracked and thus omitted when you clone or fork a repository) but there’s a framework for that: the confusingly-named pre-commit framework, which allows you to create a shareable configuration file of Git hook plugins, not just for pre-commit.
钩子共享可能会有些烦人(不会跟踪.git/hooks目录,因此在克隆或分叉存储库时会省略.git/hooks ),但是有一个框架:易混淆的预提交框架 ,允许您创建一个可共享的Git钩子插件配置文件,而不仅仅是用于pre-commit 。
I spend a majority of my time these days coding in Python, so here is my current favorite .pre-commit-config.yaml:
这些天,我大部分时间都用Python编码,所以这是我目前最喜欢的.pre-commit-config.yaml :
fail_fast: true
repos:- repo: https://github.com/pre-commit/pre-commit-hooksrev: v3.1.0 # Use the ref you want to point athooks:- id: detect-aws-credentials- id: end-of-file-fixer- id: trailing-whitespace- repo: https://github.com/psf/blackrev: 19.3b0hooks:- id: black- repo: https://github.com/asottile/blacken-docsrev: v1.7.0hooks:- id: blacken-docsadditional_dependencies: [black==19.3b0]- repo: https://github.com/pre-commit/mirrors-mypyrev: v0.780hooks:- id: mypy- repo: localhooks:- id: isortname: isortstages: [commit]language: systementry: isorttypes: [python]- id: blackname: blackstages: [commit]language: systementry: blacktypes: [python]There are tons of supported hooks to explore.
有大量受支持的钩子可供探索。
使用文字系统 (Use a type system)
If you write in languages like Python and JavaScript, get yourself an early birthday present and start using a static type system. Not only will this help improve the way you think about code, it can help make type errors clear before running a single line.
如果您使用Python和JavaScript之类的语言编写代码,请给自己一个生日礼物,并开始使用静态类型系统。 这不仅有助于改善您对代码的思考方式,而且还可以帮助在运行单行之前清除类型错误。
For Python, I like using mypy for static type checking. You can set it up as a pre-commit hook (see above) and it’s supported in Visual Studio Code too.
对于Python,我喜欢使用mypy进行静态类型检查。 您可以将其设置为pre-commit挂钩(参见上文),并且在Visual Studio Code中也受支持 。
TypeScript is my preferred way to write JavaScript. You can run the compiler on the command line using Node.js (see instructions in the repo), it works pretty well with Visual Studio Code out of the box, and of course there are multiple options for extension integrations.
TypeScript是我编写JavaScript的首选方式。 您可以使用Node.js在命令行上运行编译器(请参见repo中的说明 ),它与开箱即用的Visual Studio Code一起使用时效果很好,当然, 扩展集成有多个选项。
退出不必要地殴打你的肉脑 (Quit unnecessarily beating up your meat-brain)
I mean, you wouldn’t stand on your head all day to do your work. It would be rather inconvenient to read things upside down all the time (at least until your brain adjusted), and in any case you’d likely get uncomfortably congested in short order.
我的意思是,您不会整日站着工作。 一直在颠倒阅读东西(至少直到您的大脑调整了 )会很不方便,而且在任何情况下,您短期内都可能会感到不适。
Working without taking advantage of the technical ergonomic tools I’ve given you today is a little like unnecessary inversion - why would you, if you don’t have to?
在不利用我今天提供给您的技术人体工程学工具的情况下工作有点像不必要的倒置-如果不需要,为什么要这么做?
翻译自: https://www.freecodecamp.org/news/how-to-save-your-brainpower-and-code-more-efficiently/
如何有效使用每一点脑力总结