一、安装SAP
1.1、产品可用性矩阵(Product Availability Matrix)
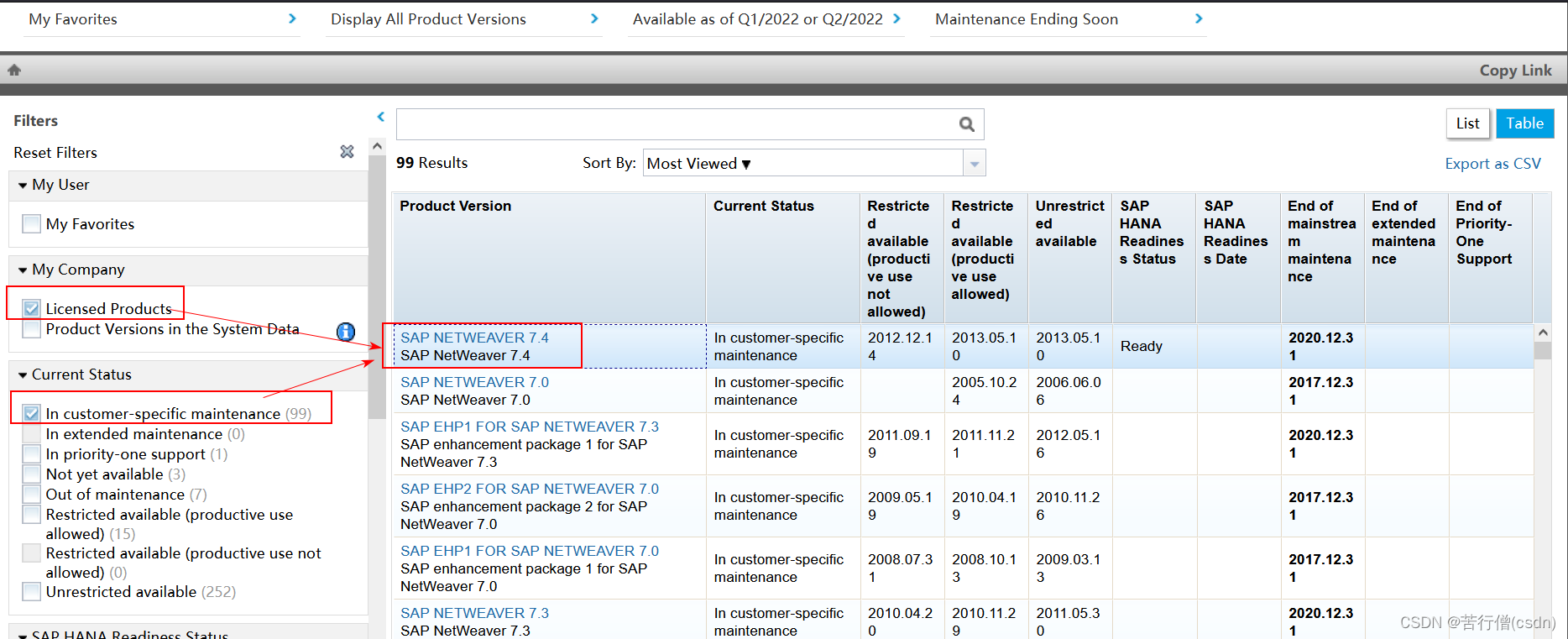
SAP官网-Maintenance-Product Availability Matrix,点击页面的Access the Product Availability Matrix。
选中你公司授权的商品(Licensed Products)和可维护的选项,找到对应的产品。

以Enterprise Portal、Oracle数据库、Redhat操作系统为例,选择到支持的数据库版本Oracle12.1,操作系统发行版版本RHEL7,SAP Scope是J2EE Engine ServerCore 7.40。再去下载中心下载相应的软件安装包。

1.2、维护计划(Maintenance Plan)
SAP官网-Maintenance-Maintenance Planner。
SAP系统安装或升级前,判断用什么操作系统、什么数据库、什么SAP版本、是否可行、要下载哪些文件,不要自己瞎猜。SAP提供了维护计划 Maintenance Planner,用这个去判断。
- Plan a software change on your system, including download of files
- Schedule a system deployment of the calculated archives at a convenient date
- View the synchronization status between SAP Solution Manager and SAP Support Portal
- Verify system description and correct errors