欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 背景
- 标题
- 主标题
- 副标题
- 节点信息
- 鼠标信息
- echarts简介
- echarts简介
- 文章推荐
背景
前面几篇文章在做一个数据统计图表的功能,对于图表第三方插件,接触比较多的是echarts,
由于隔了好长时间没怎么用这个插件,很多具体细节使用基本都忘了,因此本篇文章将回顾曲线图常见功能
标题
主标题
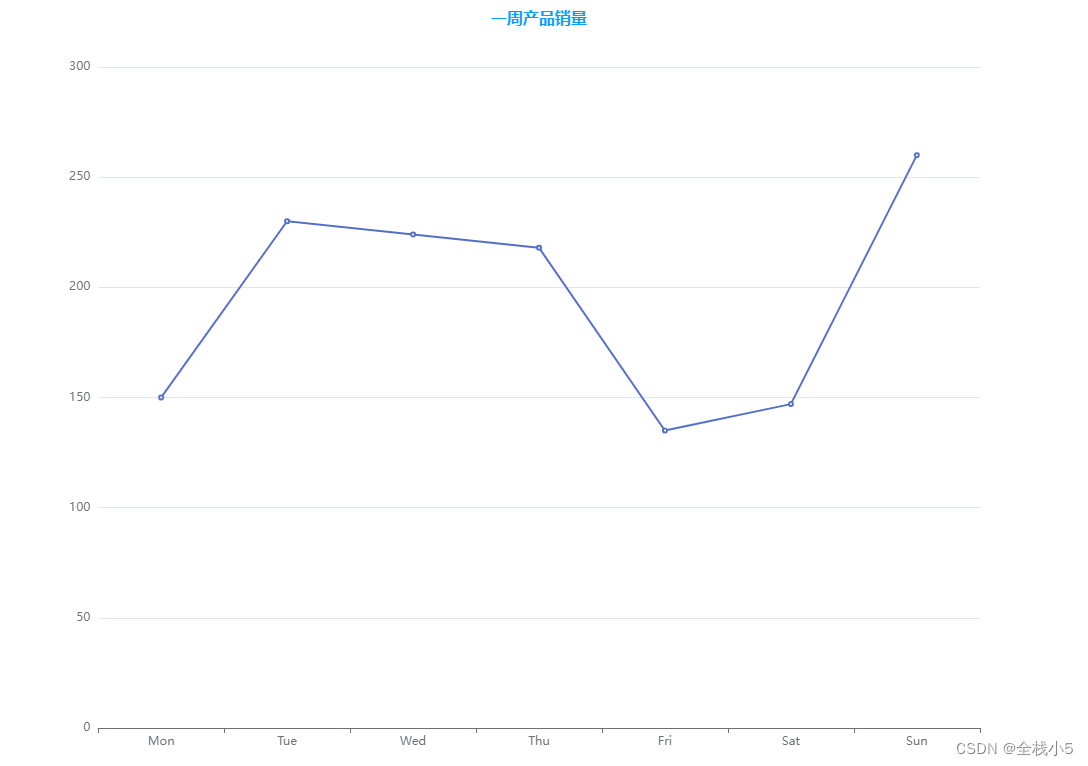
设置主标题,以及主标题的样式,居中显示,并设置字体为蓝色、加粗、16px像素大小
要设置标题的样式,可以在 title 属性中使用 textStyle 属性。
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#099dff',
fontSize:16,
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
1)left:‘center’,表示标题居中显示
2)textStyle,属性下就是设置主标题的样式

副标题
设置 副标题,以及 副题的样式,居中显示,并设置字体加粗
使用的属性是,subtext和subtextStyle
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#099dff',
fontSize:16,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};

节点信息
直接在取消节点上方显示具体数据信息,以及自定义信息,比如100%,数字后面加一个百分号
1)show,显示节点上的文本信息
2)position,文本位置,可以根据需要调整为 ‘top’, ‘bottom’, ‘inside’, ‘insideTop’, 等
top,表示在节点上方

inside,表示在节点里

3)formatter,显示的文本内容,这里使用节点的值,可以自定义显示值
4)textStyle,文本颜色
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#099dff',
fontSize:16,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
label:{
show:true,
position:'inside',
formatter:function(data){
return data.value+'件'
}
}
}
]
};
鼠标信息
鼠标移动到曲线节点时,能够自动弹出数据进行显示,使用的属性是tooltip

option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#099dff',
fontSize:16,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
tooltip:{
trigger: 'axis',
formatter:function(datas){
return datas[0].name+':'+datas[0].value+'件'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
label:{
show:true,
position:'top',
formatter:function(data){
return data.value+'件'
}
}
}
]
};
echarts简介
echarts简介
ECharts 是一个由百度开发的基于 JavaScript 的数据可视化库,用于构建交互式和可定制的图表。它提供了丰富的图表类型和灵活的配置选项,可以满足各种数据可视化需求。ECharts 的插件系统使得用户可以扩展其功能,增加各种额外的功能和图表类型。
以下是一些常见的 ECharts 插件及其功能介绍:
1.echarts-gl(WebGL 渲染)
- 使用 WebGL 技术进行图表渲染,可以处理大规模数据和复杂图形的可视化。
- 支持3D效果、光照、阴影等高级视觉效果。
2.echarts-wordcloud(词云)
- 用于生成词云图,根据词频大小展示词汇的重要性。
- 支持自定义词云形状、字体、颜色等参数。
3.echarts-map(地图)
- 提供了丰富的地图数据和绘制地图的功能。
- 支持全球范围的地图展示,并可以展示各种统计数据。
4.echarts-glheatmap(热力图)
- 用于展示数据的热力分布,通常用于显示密集度、趋势等信息。
- 基于 WebGL 技术,能够高效处理大规模数据。
5.echarts-liquidfill(水球图)
- 展示数据的百分比或比例,常用于展示进度、完成率等信息。
- 支持自定义水球的颜色、大小、动画效果等。
6.echarts-gl3d(3D图)
- 提供了多种3D图表类型,如散点图、线图、面图等。
- 可以用于展示复杂的三维数据关系,支持交互操作和动画效果。
7.echarts-liquidfill(水球图)
- 展示数据的百分比或比例,常用于展示进度、完成率等信息。
- 支持自定义水球的颜色、大小、动画效果等。
8.echarts-stat(统计插件)
- 提供了常见的统计图表类型,如直方图、盒须图等。
- 支持数据分布、离散点检测等统计分析功能。
这些插件可以根据具体的数据可视化需求选择使用,通过 ECharts 的插件系统可以轻松扩展其功能,满足更多复杂的数据可视化场景。
文章推荐
【Echarts】曲线图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【Echarts】柱状图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【随笔】程序员如何选择职业赛道,目前各个赛道的现状如何,那个赛道前景巨大
【随笔】程序员的金三银四求职宝典,每个人都有最合适自己的求职宝典
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。