全球著名开源分享平台GitHub在官网宣布,经过几个月多轮测试的GitHub Copilot Chat,全面开放使用,一个用ChatGPT方式写代码的时代来啦!
据悉,Copilot Chat是基于OpenAI的GPT-4模型,再结合其海量、优质的代码数据开发而成,通过文本问答的方式就生成、分析、审核代码等。
例如,用Python写一个简单的吃豆游戏代码;将有BUG的代码发送给Copilot Chat,让其找出错误所在并写出正确的答案。
此外,开发者可以直接将Copilot Chat集成在Visual Studio Code、Vim、Visual Studio等IDE开发平台中使用。为了满足不同开发者的需求,Copilot Chat支持数据微调功能,但需要申请使用。

早在2021年GitHub便与OpenAI进行技术合作,基于其Codex模型(GPT-3后代)开发了GitHub Copilot,这也是全球首个使用AI自动生成代码平台之一。
2023年3月,在ChatGPT火爆全球之后,GitHub又基于GPT-4模型打造Copilot X开发平台,而Copilot Chat是其主要功能之一,随后进入候补测试。
2023年7月,Copilot Chat宣布进入公测阶段。现在,任何开发者、企业都能使用Copilot Chat进行开发代码。

Copilot Chat功能简单介绍
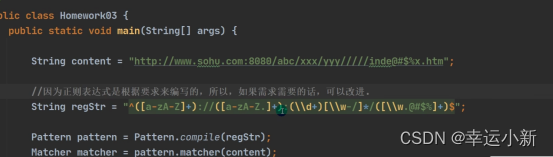
代码生成:用户可以对Copilot Chat描述你想要实现的功能,例如,用Python函数来解析URL并返回其组件。Copilot Chat会快速给出答案,并详细解释每一段代码的含义。
分析代码:当你遇到有BUG或无法理解的代码时,发送给Copilot Chat,会帮你分析代码,同时支持多轮深度对话。
代码转换:如果你希望将代码从一种语言转换为另一种语言,例如,将Python转换为JavaScript,Copilot Chat可以满足你的需求。
安全检测:开发者可将整段或部分代码输入到Copilot Chat中进行检测,以查看代码片段是否存在安全漏洞。
总之,Copilot Chat的功能非常强大,几乎所有与代码有关的问题它都能帮你解决,相当于开发者手中的“倚天剑”,是降本增效的利器。
尤其是经过GitHub的权威、优质代码数据预训练、微调后,Copilot Chat的准确性、安全性非常高。
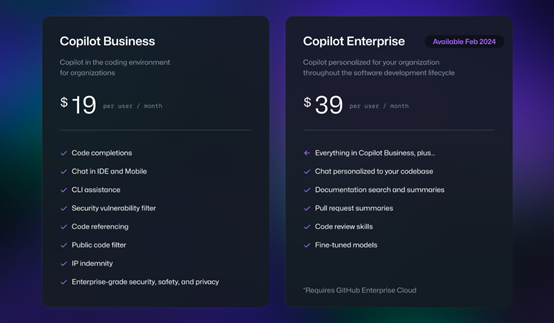
Copilot Chat 企业版
GitHub还宣布推出了Copilot Chat企业版(Enterprise),除了提供各种生成、检查代码之外,通过 Copilot Chat 连接到用户在Github.com 上的存储库。
Copilot Enterprise 允许开发团队快速了解代码库,搜索和构建文档,获得基于内部和私有代码的建议,并快速审查拉取请求。
此外,智能操作(如生成拉取请求摘要)将在整个 GitHub 中提供,开发人员只需点击一下按钮,就能帮助他们保持流程状态。
Copilot Enterprise版本将于2024年2月全面上市,每月39美元。

更好的安全防护
为了保证开发者使用Copilot Chat输出的代码安全、准确性,GitHub的Advanced Security又发布了代码检测、修复、漏洞扫描等多个智能功能。
代码检测:可自动检测生成的代码,以快速找出代码的安全漏洞和错误。支持使用GitHub的 CodeQL 语义代码分析引擎,以及支持其它开源或商业静态应用程序安全测试(SAST)工具。
私密扫描:检测存储在代码库中的敏感信息,如密码、私钥、API 密钥等,防止这些秘密被意外暴露。
Dependabot 安全更新:自动生成修复漏洞的拉取请求,帮助开发者快速修复安全漏洞。
安全强制策略:允许开发者制定并强制实施安全策略,例如,要求代码扫描通过才能合并拉取请求。

本文素材来源GitHub官网,如有侵权请联系删除