如今,在线软件逐渐成为主流,网站原型设计工具也不例外。与桌面相比,在线原型工具具有独特的优势。都不需要安装、限制位置或限制操作系统。以下将为您推荐 7 款非常实用的在线原型设计工具。看看有没有你会喜欢的呢。
1、即时设计
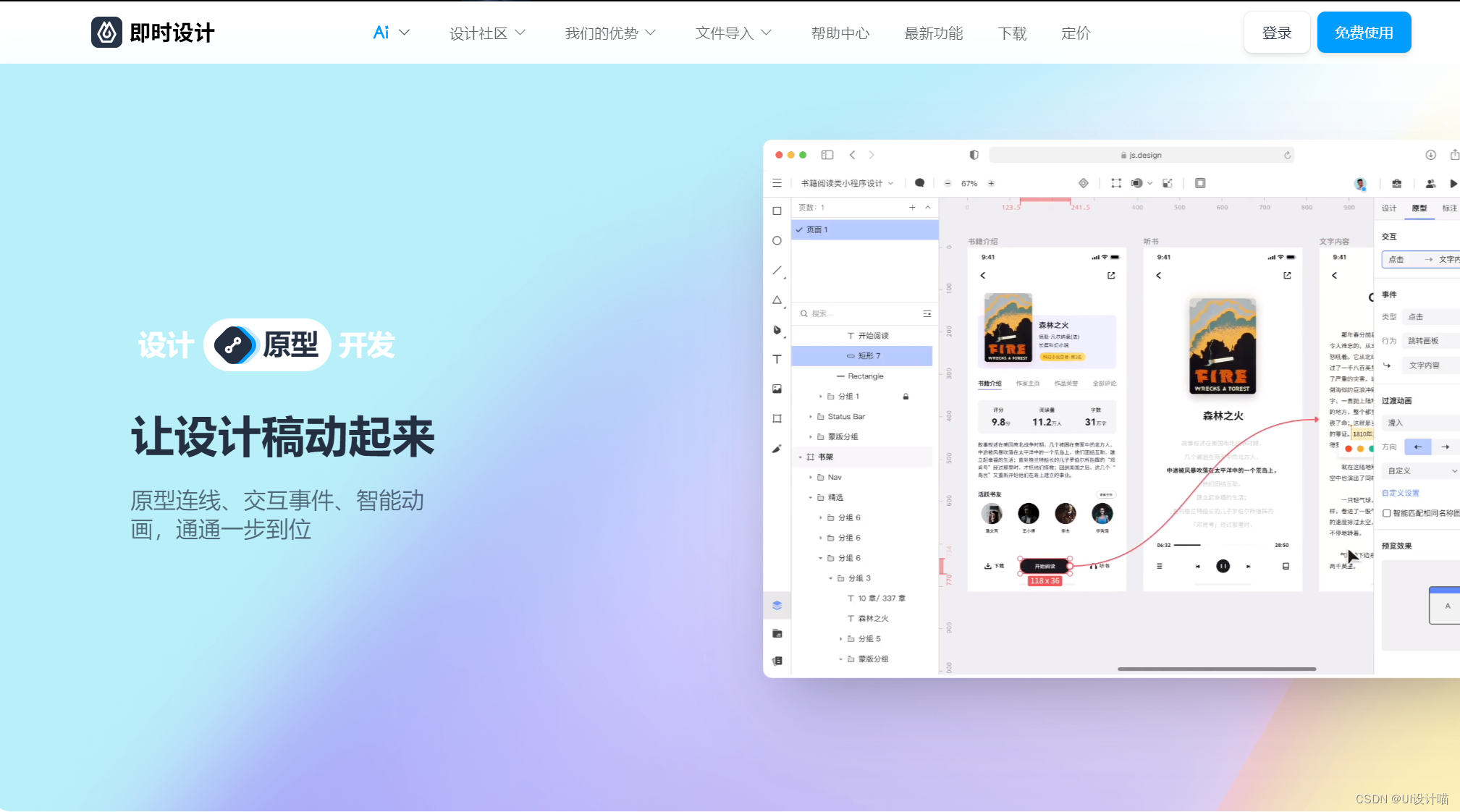
即时设计是国内一个专业 UI 设计工具,不需要下载,在任何一个浏览器中打开就可以使用,而且对于个人用户和中小团队都是完全免费的。它为用户提供了海量的原型模板和原型组件,帮助用户快速开始创建原型。在即时设计中可以完成精细化的矢量设计、高保真的原型设计、智能的交互动画、丰富的交互方式、自动布局、响应式调整等一系列强大灵活的 UI 设计功能。另外,即时设计还支持更高级的智能动画、自动补间动画,帮助设计师创作出更丝滑的交互动效,而且在设计时就可以看到高保真的演示效果。即时设计提供了很完善的团队协作功能,团队成员可以同时在同一个设计项目上修改和评论,提高工作效率。

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn12122、Proto.io
https://js.design/?source=csdn&plan=rzcsdn12122、Proto.io
Proto.io 是帮助用户在线设计原型图的一个网站,适用于创建互动应用程序和网站原型,并进行测试、共享和合作。现成的组件和模板资源十分丰富,可直接拖拽使用,无需人工设计,十分方便快捷。Proto.io 既能实现基本的页面互动,又能实现先进的动画效果和各种事件手势,让原型更加生动具体,让用户更容易理解和预览。支持与其它设计工具和平台的整合。
3、Marvel
Marvel 是一种功能丰富、易于使用的在线原型设计工具,旨在帮助用户创建互动应用和网站原型,并支持合作和共享、用户测试和反馈等。界面直观友好,无需复杂的学习曲线即可轻松上手,快速创建原型。Marvel 拥有丰富的交互式设计功能,用户可创建交互式原型,定义页面间的过渡与交互式行为,从而模拟用户与应用程序的实际交互。产品经理、设计师和团队成员可以实时合作,编辑原型,轻松与他人分享,收集反馈,促进团队合作和迭代改进。它还存在一些不足,如交互复杂性有限、设计自定义能力弱、缺乏高级设计功能、高级团队合作功能有限等。
4、ProtoPie
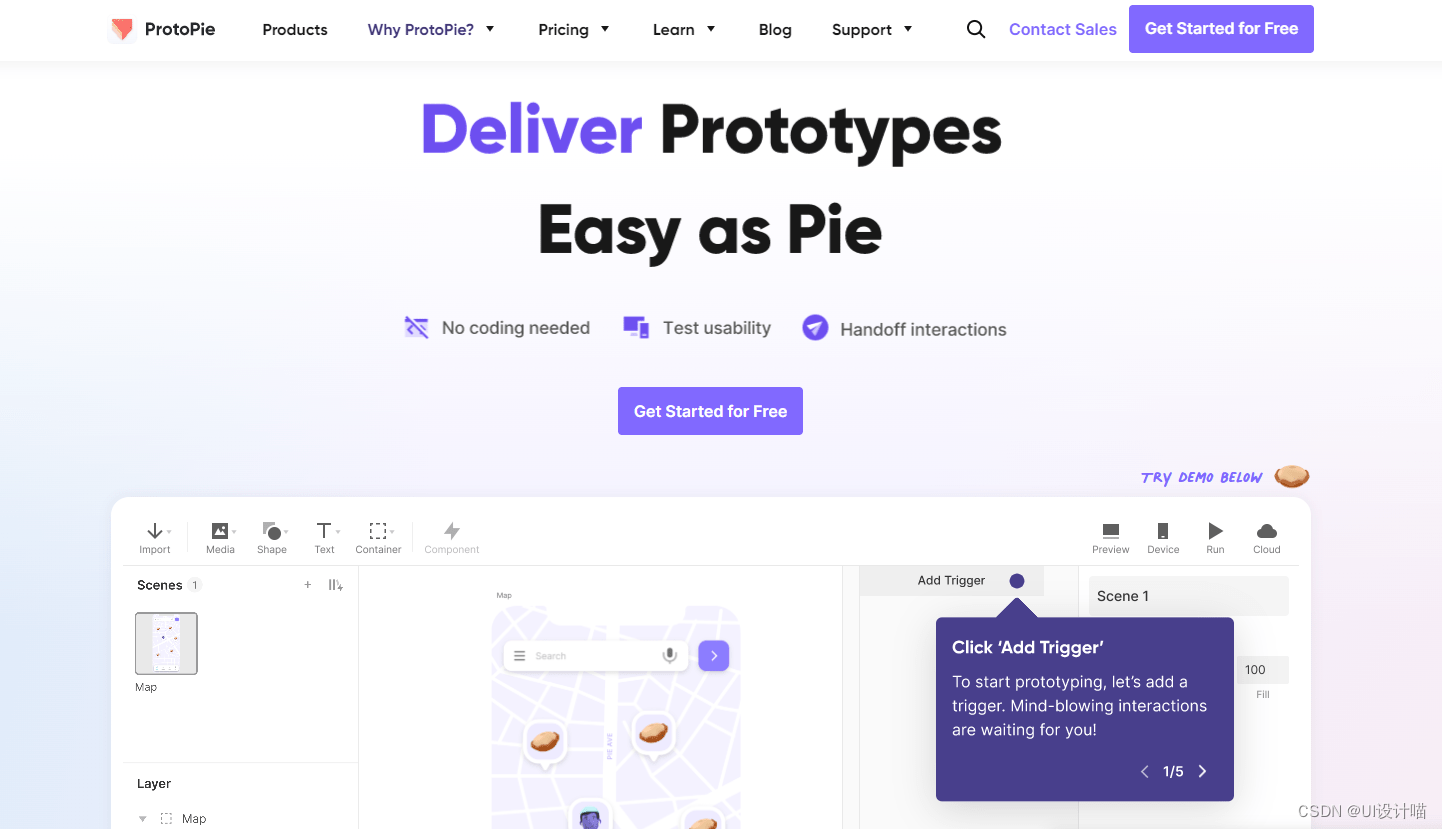
ProtoPie 专注于帮助用户创建高度互动的 APP 原型和 Web 原型。具有强大的交互功能,能创造复杂的交互和动画效果。使用者能更真实地模拟应用程序的交互体验,提供更具吸引力和可信度的原型。使用 ProtoPie 用户可以很容易地与团队成员分享原型,实时合作,共同编辑,提高团队的效率和沟通能力。但是,对于没有编程经验的用户来说,开始可能需要一些时间,因为创建复杂的互动和动画可能需要一些时间学习和实践。
5、Moqups
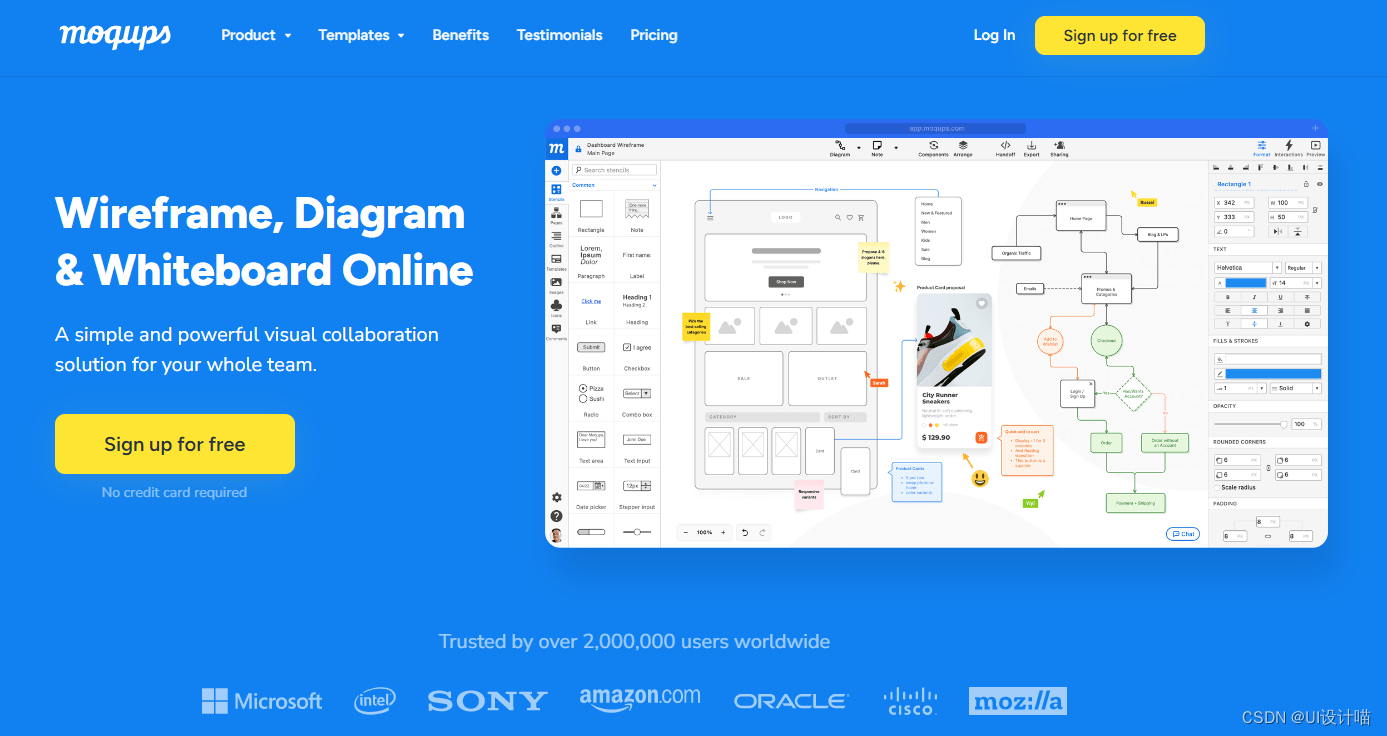
Moqups 是一个功能齐全、使用方便的在线原型设计工具,特别适用于小型团队和项目。它可以帮助用户创建线框图和高质量的原型,也可以帮助用户轻松管理设计规范和资源。快速上手可以实现团队成员之间无缝的合作链接,降低沟通成本。Moqups 提供了丰富的绘图工具,包括形状、线条、文字等,使用户能轻松地创建界面元素和布局。允许用户在原型中添加交互和链接,模拟用户和应用程序之间的交互行为。用户能够定制界面元素的风格和主题,以满足其品牌和设计要求。
6、FluidUI
FluidUI 是一种用于在线 UI 原型设计的工具,最大的优点是内置 1700 多个线框图和移动UI控件,便于绘制 UI 原型设计稿。内置一些常用的手势和动画库,设计者可以轻松地添加手势和动画效果,提高原型的互动性和可视化效果。通过拖放和连接元素直接定义页面之间的转换和交互,使原型能更好地模拟最终产品的使用体验。支持多人同时编辑和评论原型设计,有助于团队成员之间的沟通与合作,提高工作效率。但是,FluidUI 在高级图形编辑和风格设置选项方面的能力可能比其他原型设计工具要弱。
7、UXPin
UXPin 是一种功能强大的原型设计工具,适用于复杂的交互设计和团队合作。它提供了丰富的交互设计功能,包括状态、条件和触发器等,用户可以创建复杂的交互过程,模拟用户在应用中的交互体验。用户可以定义可重复使用的组件和样式规范。可以跟踪设计的历史变化,还原到以前的版本,有助于团队成员之间的合作和管理设计迭代过程。用户可以创建使用者测试任务,收集使用者反馈和行为数据,但它的学习曲线可能高于其他原型设计工具。
一个好的产品的必定会经历一个很长的过程:需求分析、设计、开发、测试和上线。原型可以帮助我们验证想法、可视化想法、检验用户体验,减少开发时间和沟通成本。所以要选择适合自己的原型工具,文中推荐的每一个在线原型设计工具都有自己的特点和优势,建议大家在选择之前试用一下,然后选择最适合你设计需求的原型设计工具。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn1212
https://js.design/?source=csdn&plan=rzcsdn1212