删除 Ant Design Pro 中的【国际化】模块报错:Environment key “es2022“ is unknown
问题描述
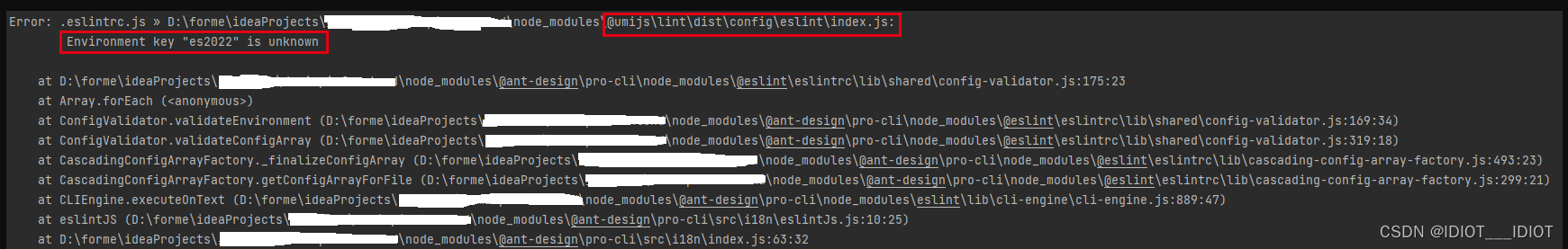
使用 npm run i18n-remove 运行 “i18n-remove”: “pro i18n-remove --locale=zh-CN --write” 删除【国际化】模块时出现如下报错:

问题分析
报错的大致意思是,在 \node_modules@umijs\lint\dist\config\eslint\index.js 文件中找不到 es2022 这个环境配置的关键字。
解决方案
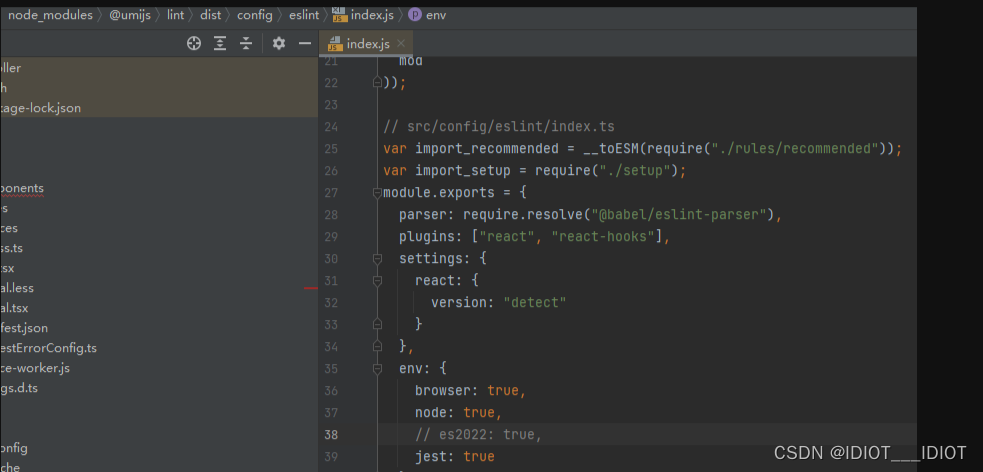
该配置和我们删除【国际化】模块关系不大,所以我采取的方式是进入 \node_modules@umijs\lint\dist\config\eslint\index.js 文件中,注释掉 es2022 属性,再次运行 npm run i18n-remove 完美解决。

再次运行npm run i18n-remove ,发现又报如下错误:
<color='red> Error: Failed to load plugin ‘unicorn’ declared in ‘BaseConfig’: Cannot find module ‘eslint-plugin-unicorn’
查官网发现,给出了相应的解决方案 ,缺依赖包,需要加上以下依赖包:
npm i @typescript-eslint/eslint-plugin
npm i eslint-plugin-eslint-comments
npm i eslint-plugin-jest
npm i eslint-plugin-unicorn
再次运行npm run i18n-remove ,发现【国际化】模块和其他模块的依赖关系解除成功。
运行 npm run start 查看前端项目是否可以正常启动,发现左侧菜单栏消失了,在官网搜索,找到了 解决方案 ,做如下修改:
将 config 模块的 route.js 配置文件的每一条路由都加上对应的 name 属性,如下:
export default [
{ name: '登录', path: '/user', layout: false, routes: [{ path: '/user/login', component: './User/Login' }] },
{ name: '欢迎页面', path: '/welcome', icon: 'smile', component: './Welcome' },
{
path: '/admin',
icon: 'crown',
access: 'canAdmin',
name: '管理员页面',
routes: [
{ path: '/admin', redirect: '/admin/sub-page' },
{ path: '/admin/sub-page', component: './Admin' },
],
},
{ icon: 'table', path: '/list', component: './TableList', name: '表格页' },
{ path: '/', redirect: '/welcome' },
{ path: '*', layout: false, component: './404' },
];
再次刷新前端项目,结果就显示出来了,完美解决。
注意事项
运行命令 npm run i18n-remove 删除后,需要手动删除 src/locales 包。
官网可解决的问题
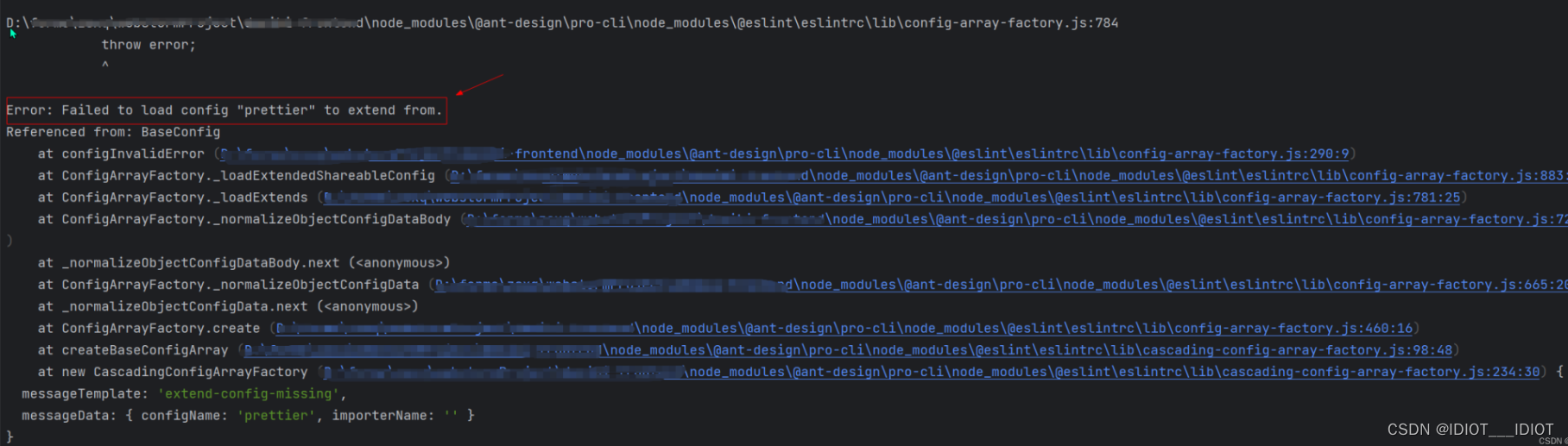
如下的报错,可以进 Ant Design Pro 官网提供的 GitHub 官网连接找到答案:

上面的报错,运行如下命令即可解决:
npm i --save-dev prettier eslint-config-prettier eslint-plugin-prettier
注意:这个 BUG 应该会出现在上一个 BUG 之前,新的 nodejs 版本(>= v16.13.0)在删除国际化模块时,会出现这个问题.




![深入理解强化学习——马尔可夫决策过程:蒙特卡洛方法-[代码实现]](https://img-blog.csdnimg.cn/direct/06a3f8d8ed7c454798a58d800df71b23.png)