border-radius: 数值px;圆角
flex布局
小程序中
display:flex; //flex布局
flex-direction:row/column; //规定主轴的方向:row/column
justify-content:space-around;
//元素在主轴方向的排列方式:flex-start/flex-end/space-around/space-between;
align-items:center;
// 元素在副轴方向的排列方式:flex-start/flex-end/space-around/space-between;
微信小程序组件(标签)对照
1、text(span)
编写文本信息,类似于span标签
2、view
容器,类似于div标签
3、image
图片
小程序特殊的样式
1、像素:
px
rpx(推荐,自适应)整个页面宽度是750rpx
字体图标
css

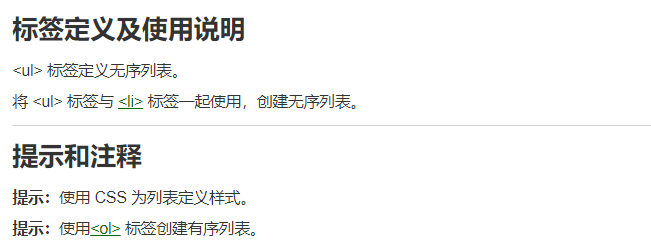
ul标签
css

去掉列表符号(去圆点)
css中
<style>
ul{
list-style: none;
}
</style>
这些在开发文档里有的。
清除标签内外边距
<style>
{
margin: 0;
padding: 0;
border-box:box-sizing;//自动内减间距
)
</style>
清除a标签下划线
<style>
{
color:#333;
text-decoration: none;
}
</style>
{
margin:xx auto //左右设置为auto,标签水平居中,版心居中。
}
对同一标签设置多个同一操作(参数不同)
只有最后一条实现了,why?
因为css具有层叠性。
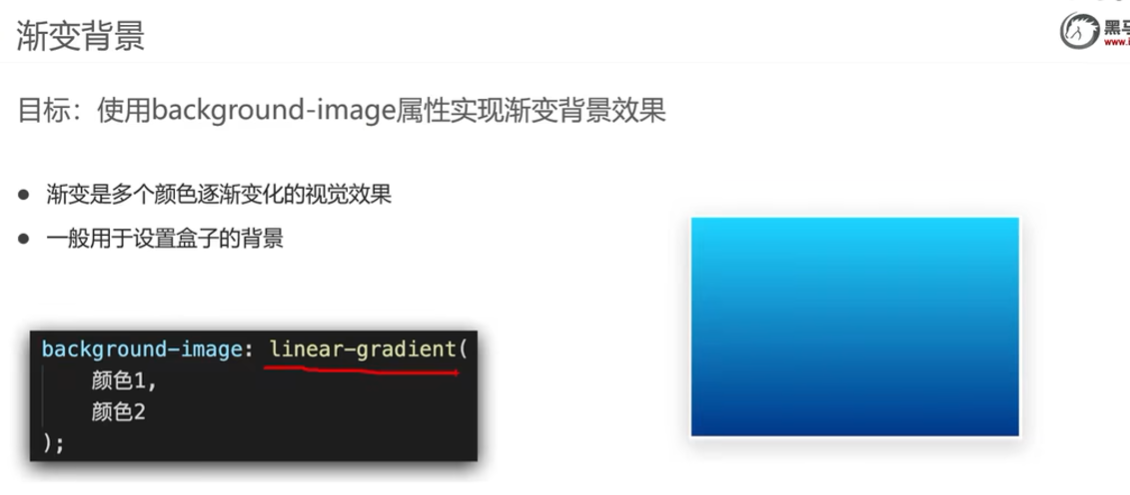
渐变背景

单独的css文件,需要一个link标签引进。
2023/1/21 基于菜鸟教程整理css笔记
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
CSS 背景属性用于定义HTML元素的背景
CSS 属性定义背景效果:
background-color//背景颜色
background-image//背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
body {background-image:url('paper.gif');}
background-repeat//默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
实例
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
如果你不想让图像平铺
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
当使用简写属性时,属性值的顺序为::
background-color
background-image
background-repeat
background-position
示例
body {background:#ffffff url(‘img_tree.png’) no-repeat right top;}