CANdela Studio使用_哔哩哔哩_bilibili
一.CANdelaStudio使用tips
1.开始菜单打开软件,避免软件字体是德文的
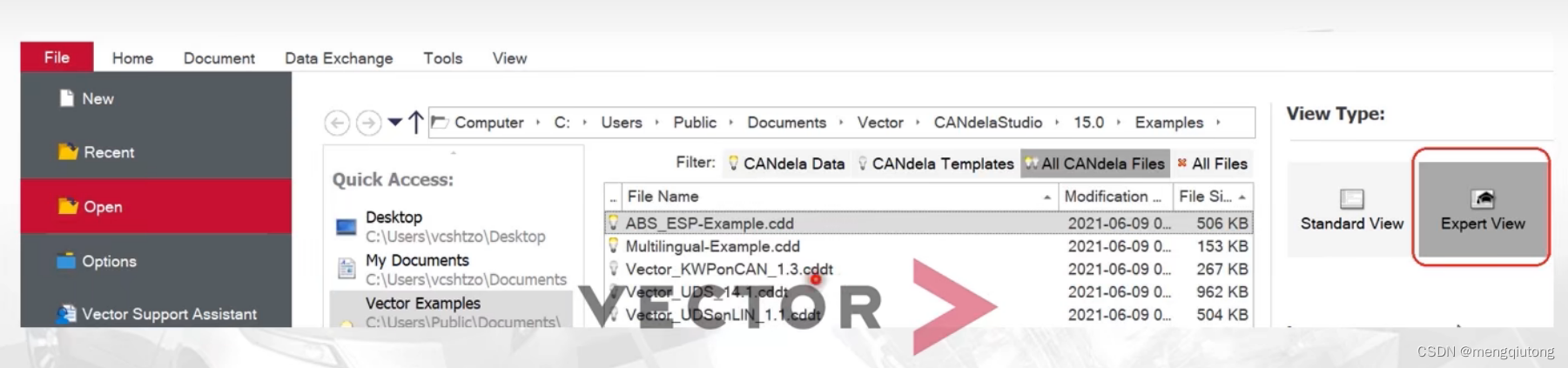
2.打开软件之后,用“Open”打开.cdd或者.cddt文件,不要双击文件打开,这样容易报错
3.查看软件版本信息
4.只有Admin版本可以编辑cddt文件,软件包含所有功能,有Expert View
5.如果软件有Expert View,打开文件时优先选择Expert View
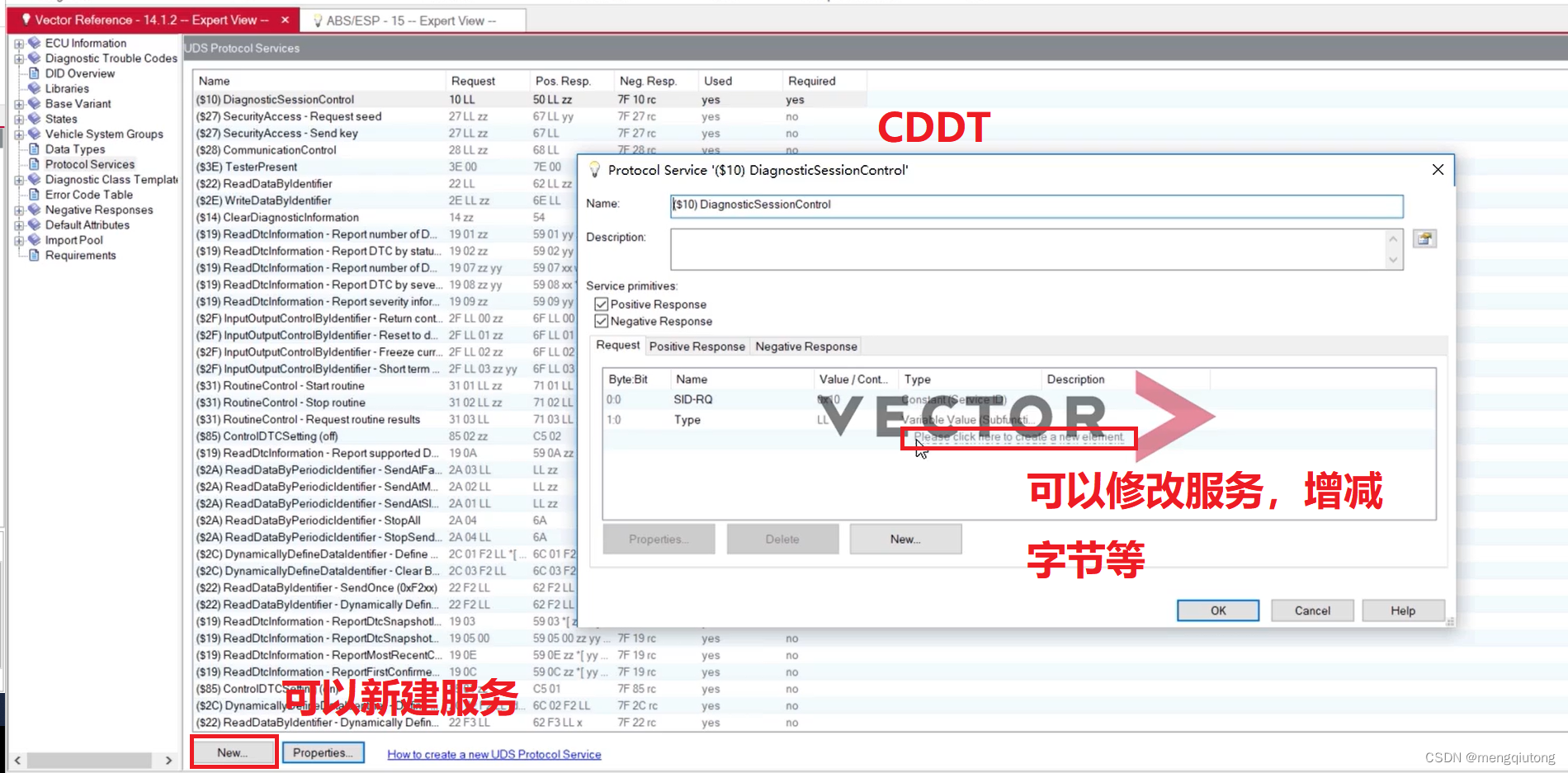
cddt文件只能用Expert View视图打开,cdd文件可以用standard view和expert view视图打开

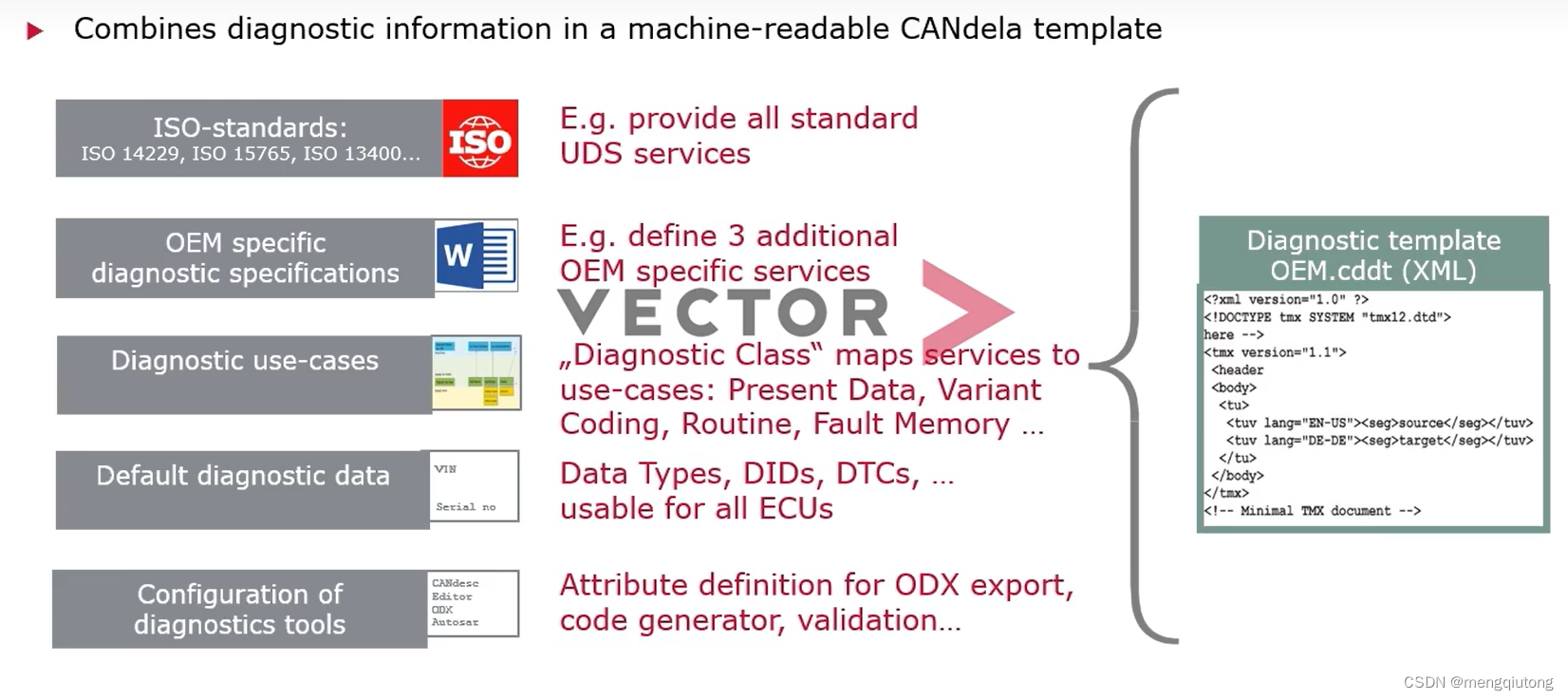
二.CDDT和CDD文件的区别和使用
CDDT是CDD的模板文件,只有CANdelaStudio的Admin版本才能打开,基于CDDT文件以及ECU Diagnostic Specification 文件生成CDD
1.CDDT文件包含的文件

OEM会把cddt文件释放给供应商,供应商基于cddt文件和每个ECU的功能,定制属于该ECU的cdd数据库文件

2.CDDT文件定义格式,CDD文件包含具体的数据
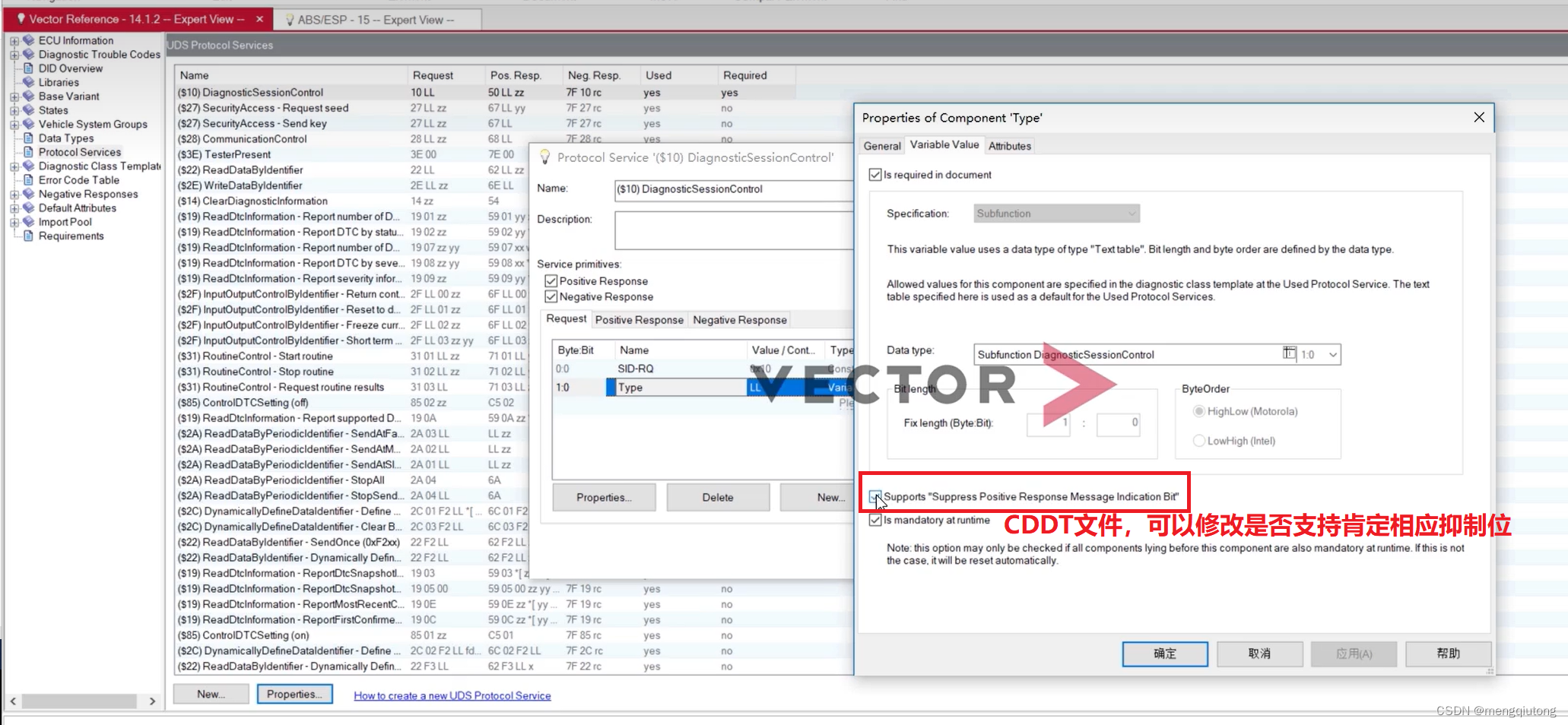
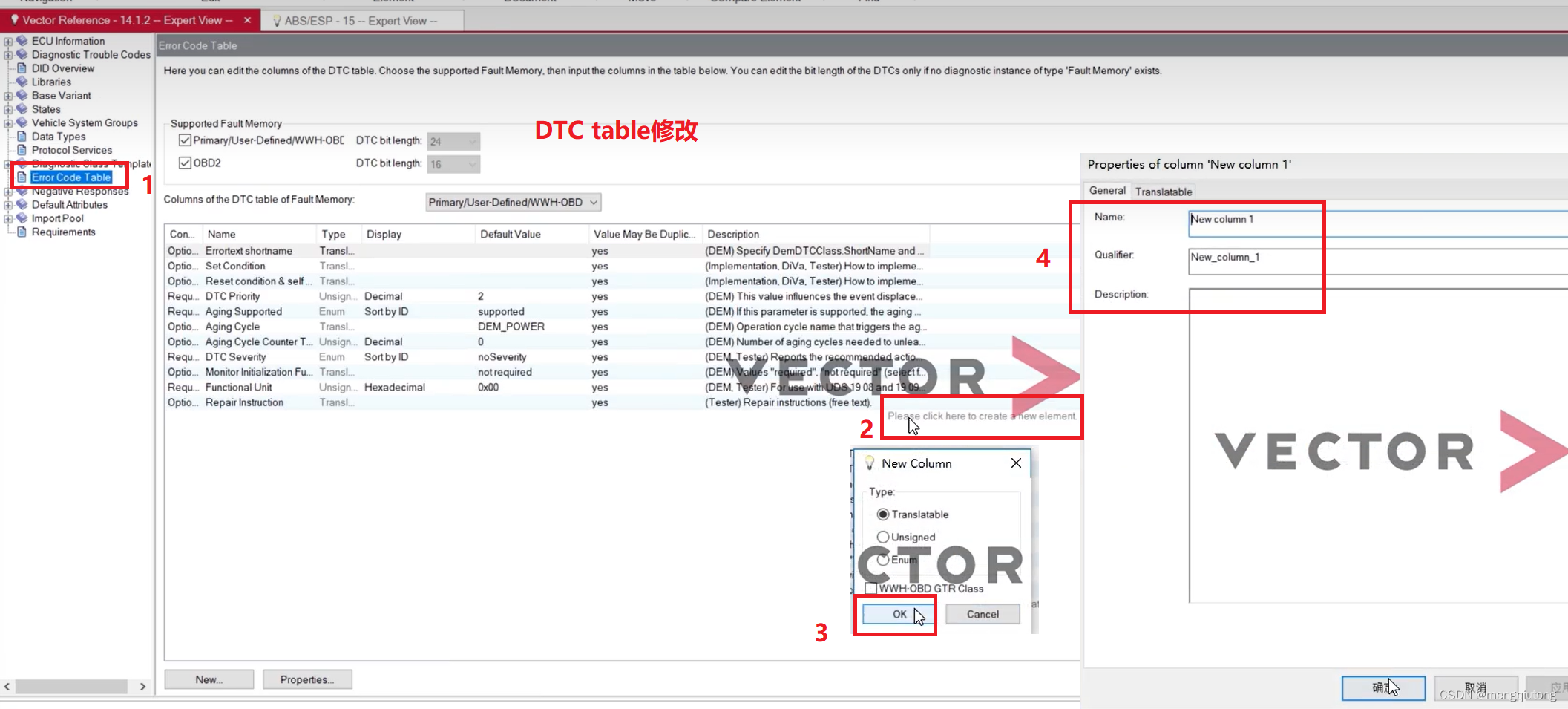
3.CDDT 文件可以新建服务,修改服务,比如增减字节,修改是否支持肯定相应抑制位,修改DTC table(Error Code Table)等,而CDD不支持这些功能



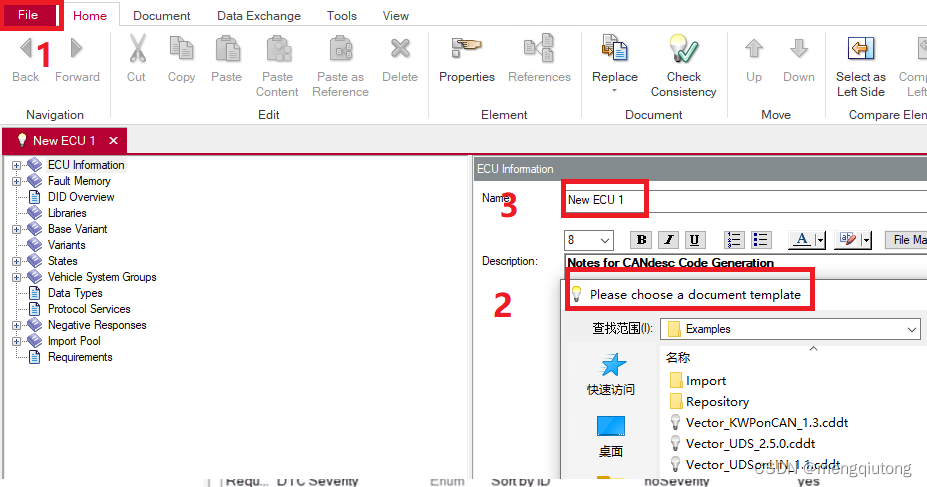
4.新建cdd文件的步骤:
【File】->【new】->【Please choose a document template】(选择cddt模板文件)->给cdd文件取个名字

Base Variant 只能是一个,Variant可以用多个,比如Base Variant是门ECU,Variant可以是左门,右门,前门后门ECU
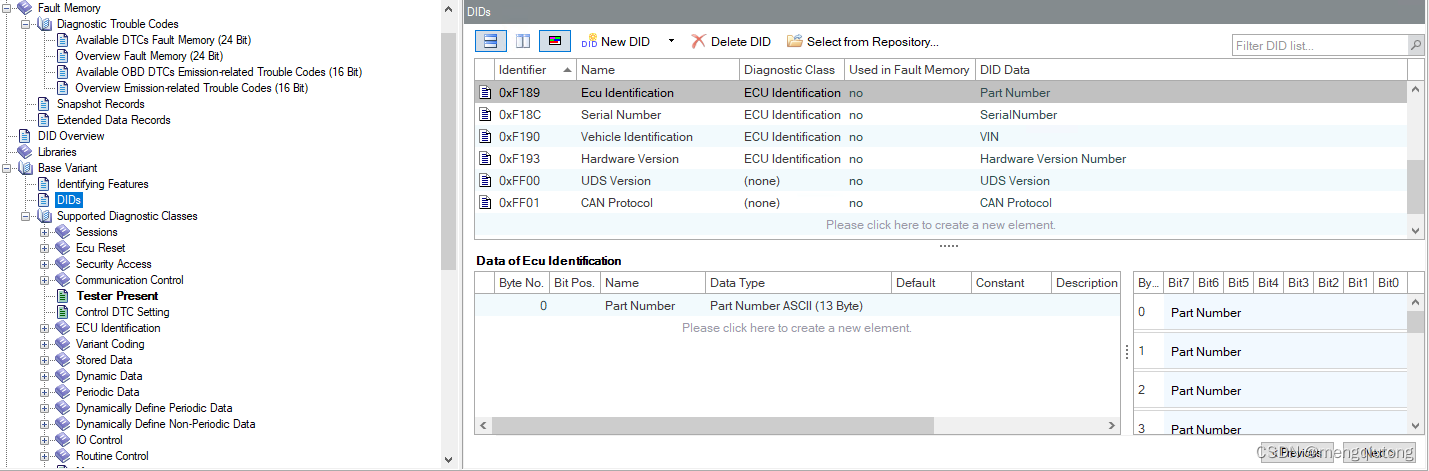
5.DID编辑
所有的DID的编辑位于Base Variant下

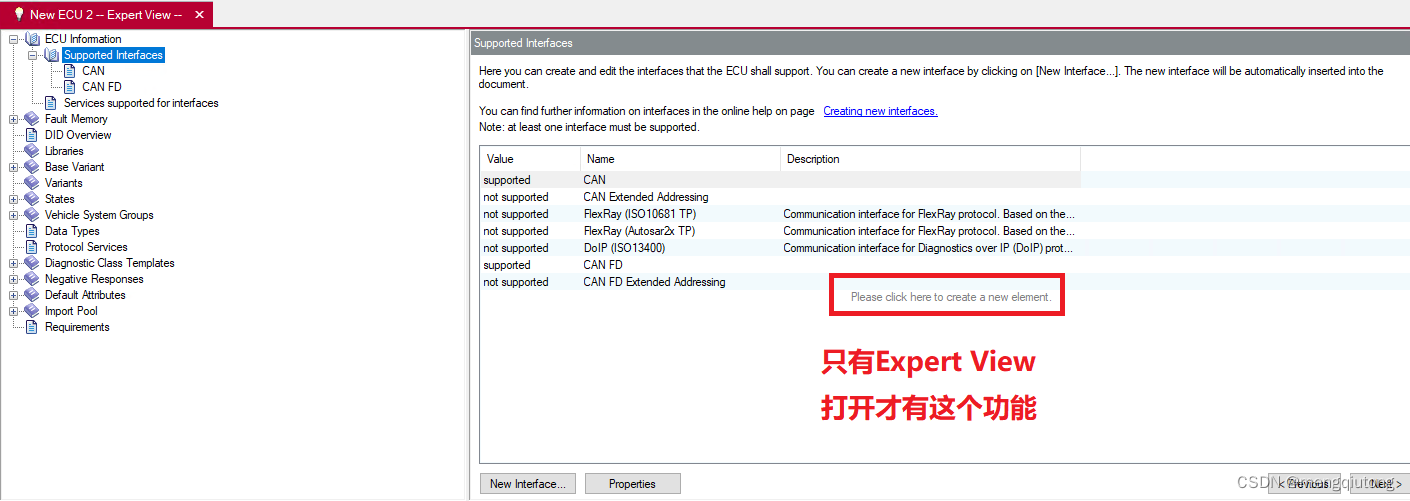
6.Interface 新建与编辑
用Expert View打开才可以新建和编辑
注:如果是基于cddt文件建的cdd文件,在没有保存之前,是不能新建interface的,只有保存之后,重新打开才有