前言
向量化是一种思想,不仅体现在可以将任意实体用向量来表示,更为突出的表现了人工智能的发展脉络。向量的演进过程其实都是人工智能向前发展的时代缩影。
1.为什么人工智能需要向量化
电脑如何理解一门语言?电脑的底层是二进制也就是0和1,所有的文字,音频和视频都是一串数字, 这结构很简单,但是有一个问题,没有规律。比如我们使用一个32位的数字代表“苹”,使用另一个32位的数字代表“果”,那么“苹果”在电脑中就是一串0和1组成的数。

电脑并不知道这串数字代表的是一个水果。科学家在对字母或者汉字编码的时候,只考虑到了存储和显示的需要,并不会顾及他的实际意义。举例说明:美的编号是39,丑是40,爱是41,宇宙的答案是42,数字和文字生拉硬套的表示,之间不存在任何联系,也就无法承载文字本身的意义。所以,电脑既不记录意义,也不理解意义。
非人工智能时代,电脑只是我们存储和处理信息的一种工具,就如同存储和处理食物的冰箱和锅一样,他们并不需要认识冰激凌和鱼香肉丝,使用它们的人认识冰激凌,知道怎么做鱼香肉丝就可以了,但是人工智能时代,我们需要电脑自己处理现实世界的信息,人工智能需要自己解决问题,以机器翻译为例,本质上是两种不同的语言对应同一个实际意义,AI需要自己找到这种对应关系,才能进行翻译。
也就是说,电脑需要了解语言的实际意义。如何理解呢?答案是向量化。
2.如何向量化
那什么是向量化呢?简单来说,就是将你想要表示的东西变成一组数字的组合。举一个简单的例子,如何用数字来定义一个人?可以尝试给他设置各种衡量维度。

比如我们用[0,180,75,20] 来表示一个人,并给予每个维度以对应的解释。第一维代表性别、第二维表示身高、第三维代表体重、第四维代表年龄,这样通过一组4维数组就表示出一位身高为180,体重位75KG,年龄为20岁的男性。另外还可以扩展维度表示,将【性别,身高,体重,年龄,胸围,腰围,臀围,体脂率,肤色,发色,爱好,学历,收入...】,维度越多,那对一个人的定义就越准确。

3.向量化后的优势
那向量化后的表示有什么好处呢? 1.方便电脑处理。2.向量化后的空间,展现了一定的规律。
我们以身高和体重为维度,通过这些维度筛选出来的人([180,76]),跟我们定义的人([180,75])的相似度就越高。在坐标中与你距离最近的人,也就是和你最相似的人。而我们增加更多的维度,那衡量标准就越多,在更高维度的坐标系中,我们就能够通过空间关系,理解每个人的特征。
同样对于词语的表示,我们也通过向量化,只不过是词语的向量化更加的抽象,表示它的维度也更不容易被总结出来,但如果我们同样把他们放在一个很高维度的坐标里,那意义相近的词语,他们的空间就会越接近。

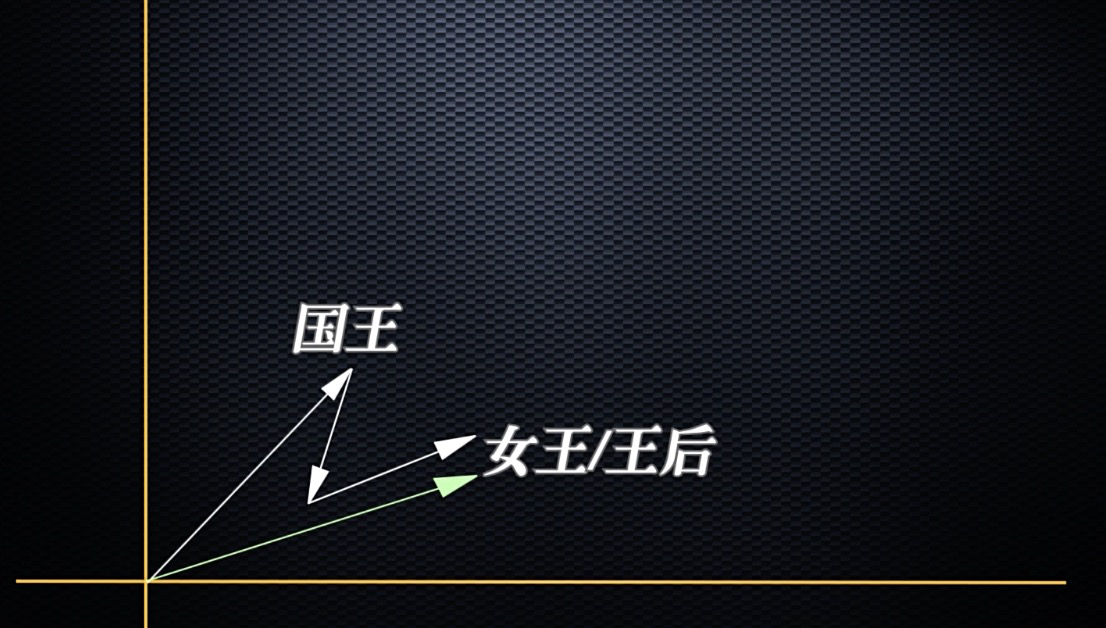
向量是可以计算的,当我们把词语放进向量空间后,国王的向量减去男人的向量再加上女人的向量,得出的向量值和女王或者王后的位置非常接近,这说明了在一个合适的维度坐标中,词语之间的空间关系反映了他们在现实世界中的实际关系。
4.总结
向量化于人工智能时代而言,有着里程碑式的意义。人工智能与向量化,就如同西方与耶路撒冷。