前言
前面小编介绍了如何通过Pytest的插件来实现自动化测试的环境的切换,当时使用的方法是通过钩子函数进行获取命令行参数值,然后通过提前配置好的参数进行切换测试环境地址。加我VX:atstudy-js 回复“测试”,进入 自动化测试学习交流群~~
今天小编再次介绍一种方法,通过Pytest的插件:pytest-base-url进行来实现。
pytest-base-url
pytest-base-url是Pytest的第三方插件,主要用来帮助我们进行切换测试环境地址,其中配置方法存在两种,一种直接在命令行中进行添加url参数,一种是通过pytest.ini的方法进行提前存储测试环境地址,接下来跟着小编一起看看两种方式都是如何实现的吧。
命令行参数传入
命令行参数传入,这里需要在我们需要传入的测试用例中,提前加入base-url的参数名称,方便后续命令行时好直接传入参数。
#test_01.py
#coding:utf-8
import requests
def test_01(base_url):
data={
'city':"上海",
'key':'xxxxxxxxxx'
}
r=requests.post(base_url,data=data)
result=r.json()['reason']
print(r.json())
assert result=='查询成功!'
测试用例编写完成后,我们通过打开命令行,进行执行对应的命令,正常我们执行只需要加上pytest-vs执行程序就可以进行运行成功,但是在这里我们需要新加入一个参数,也就是我们的测试环境地址。
pytest-vs--base-url测试环境地址执行程序。
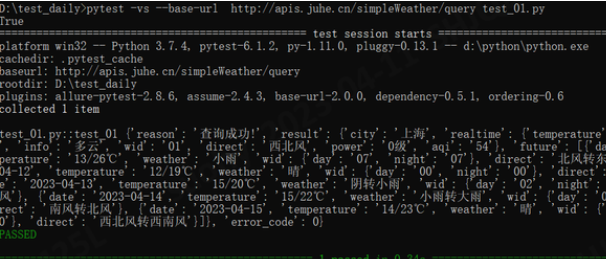
pytest-vs--base-url http://apis.juhe.cn/simpleWeather/query test_01.py
运行后会发现我们的测试用例,已经成功的执行了。

如果不想通过命令行形式执行,我们也可以在Pytest的运行程序下将命令行的参数直接写入进去:
#coding:utf-8
import pytest
import requests
def test_01(base_url):
data={
'city':"上海",
'key':'xxxxxxxxx'
}
r=requests.post(base_url,data=data)
result=r.json()['reason']
print(r.json())
assert result=='查询成功!'
if__name__=='__main__':
pytest.main(['-vs','--base-url','http://apis.juhe.cn/simpleWeather/query',])

注意:在这里编写命令行时,一定要将--base-url和测试环境地址分开写,不然程序会报错。
pytest.ini方法
其中pytest.ini主要属于Pytest的配置文件工具,一些简单的参数都可以存放在这个文件中,小编等下就需要通过pytest.ini文件存放我们的测试环境。
创建一个pytest.ini文件,将其base_url的参数存放进入:
[pytest]
base_url=http://apis.juhe.cn/simpleWeather/query
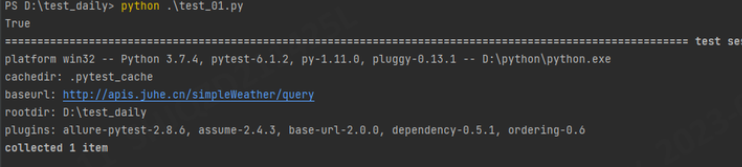
配置文件编写好后,在通过最上方的代码,直接运行,命令行参数中就不需要添加对应的url地址和base_url的命令了。
#coding:utf-8
import pytest
import requests
def test_01(base_url):
data={
'city':"上海",
'key':'xxxxxxxx'
}
r=requests.post(base_url,data=data)
result=r.json()['reason']
print(r.json())
assert result=='查询成功!'

这里就会有小伙伴们询问了,如何多个测试环境的地址,我这里应该如何切换呢?这个简单,我们还是通过运行pytest.ini配置文件帮我们实现这个功能,我们在pytest.ini配置文件添加参数addopts参数,且我们需要创建两个ini文件,分别代表两个测试环境。
pytest_dev.ini文件:
#pytest_dev.ini
[pytest]
addopts=--base-url=https://test.anjing.com
pytest_qa.ini文件:
#pytest_qa.ini
[pytest]
addopts=--base-url=https://qa.anjing.com
然后在简单的编写一个断言判断我们想要的参数是否传入成功。
#coding:utf-8
def test_home_page(base_url):
print(base_url)
assert base_url=="https://test.anjing.com"
接下来我们继续通过命令行参数执行,不过这个时候需要加入-o参数,所谓的-o参数就是读取不同的ini文件配置信息,先读取pytest_dev.ini配置文件,发现执行程序是正常的。

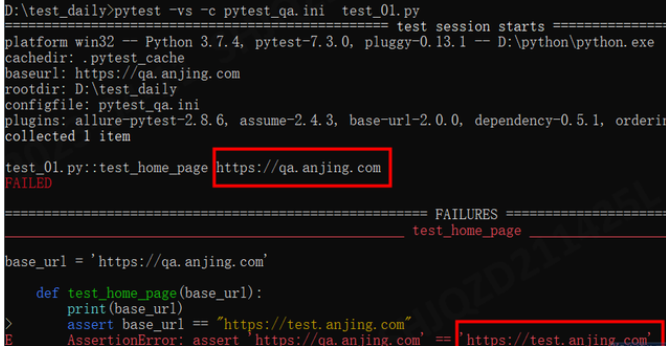
接下来我们在读取pytest_qa.ini的配置文件,发现程序断言失败了,两个测试环境地址不一致。

总结
小编通过简单的两种方法介绍了在自动化测试过程中切换我们的测试环境,当然方法是不固定的,主要的是大家如何根据项目进行灵活的运用。
如果您有更好的方法,可以在下方留言,大家一起交流学习,感谢您的阅读,希望本篇文章对您有所帮助。
这可能是B站最详细的pytest自动化测试框架教程,整整100小时,全程实战!!!