服务器数据恢复环境:
一台Windows Server服务器,部署Hyper-V虚拟化环境,虚拟机的硬盘文件和配置文件存放在一台DELL存储中。该存储中有一组由4块硬盘组建的RAID5阵列,用来存放虚拟机的数据文件,另外还有一块大容量硬盘用来存放虚拟机数据文件的备份。
服务器故障&检测分析:
存储中虚拟机的数据文件丢失,Hyper-V服务瘫痪,虚拟机无法使用。
1、对存储进行物理故障检测,未发现存储存在物理故障,存储中所有硬盘均可以正常识别。
2、服务器操作系统工作正常,未发现有出错进程。
3、丢失数据硬盘的文件系统打开正常,杀毒软件检测无病毒。经过分析发现丢失数据硬盘的文件系统元文件创建时间与数据丢失的时间吻合,这种情况表明文件系统被人为重写了,即分区被格式化了。
4、检查系统日志发现数据丢失之前和数据丢失当天的系统日志被清空,审核日志和服务日志却还在。此操作一般是人为的。因为格式化分区操作只记录在系统日志中,这与人为破坏的特征相符。
5、仔细分析硬盘底层数据,发现底层中需要恢复的系统日志已被新的日志记录覆盖,无法恢复。
6、分析操作系统中的所有分区,发现只有存储中的两个分区被重新写入文件系统。因为格式化两个分区需要两个独立的过程,进一步表明数据丢失是人为造成的。
服务器数据恢复方案:
根据前面的的故障分析结果,北亚企安数据恢复工程师敲定了数据恢复方案:
备份用户数据→重组RAID5阵列→查找原文件索引项及对应的数据区→将扫描到的文件索引项碎片拼接成完整的目录结构→根据拼接好的目录项去底层恢复对应的数据→核对数据没问题后恢复所有数据。
服务器数据恢复过程:
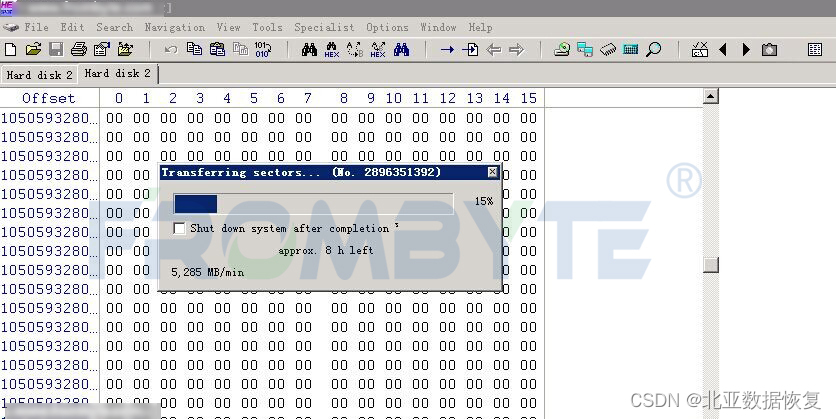
1、将故障存储中所有的硬盘编号取出后检测物理故障。经过检测没有发现有物理硬盘存在硬件故障。将每块硬盘以只读方式做全盘镜像备份,备份完成后将磁盘按照编号还原到原存储中。后续的数据分析和数据恢复都基于镜像文件进行,避免对原始磁盘数据造成二次破坏。
备份所有硬盘数据:
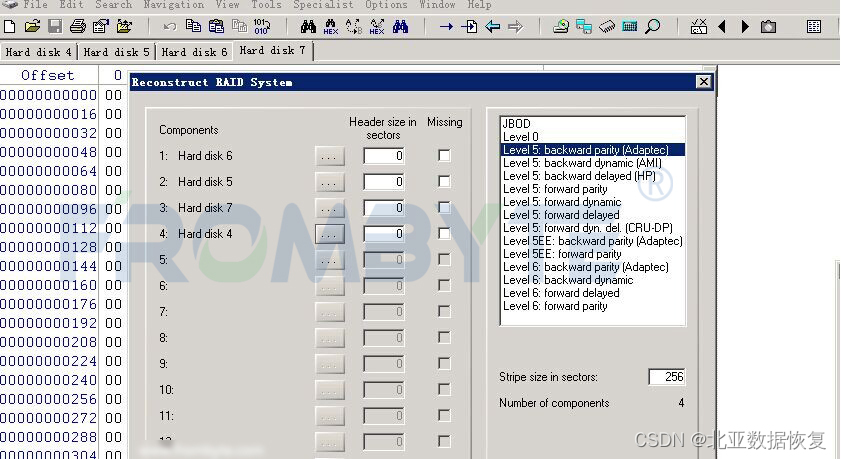
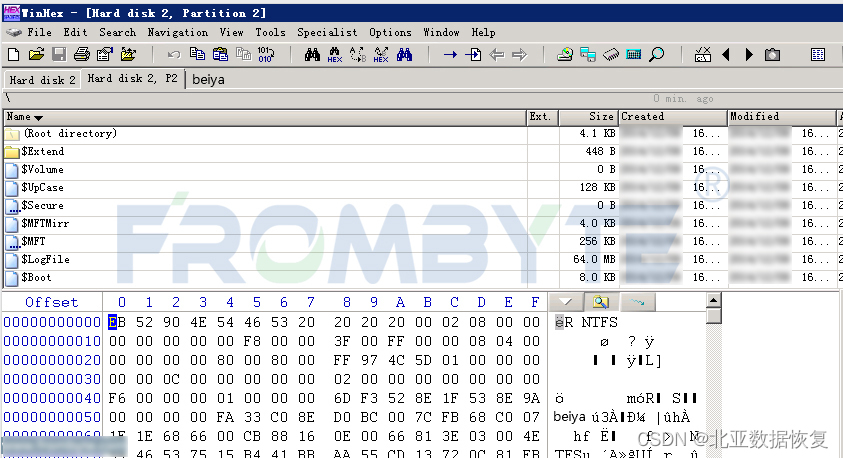
2、基于镜像文件分析条带大小、条带走向等RAID相关信息。根据这些RAID相关信息重组RAID5阵列。
重组RAID:
硬盘阵列:
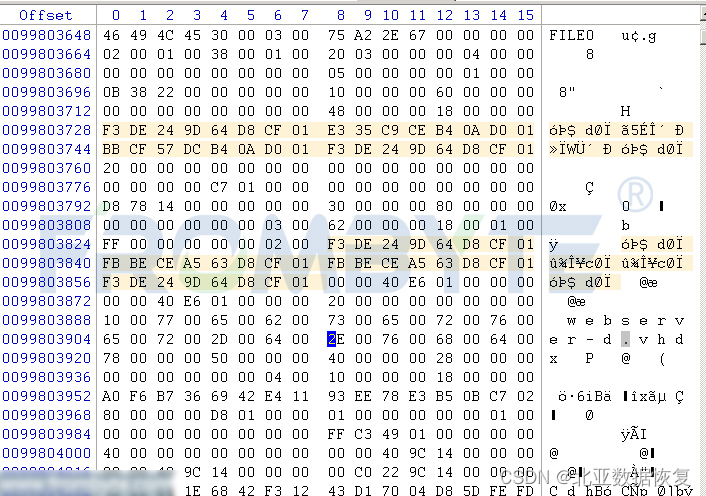
3、基于镜像文件分析硬盘底层数据,发现了许多原文件系统的目录项及文件索引残留。经过核对发现这些文件索引指向的数据都是用户丢失的文件内容。北亚企安数据恢复工程师编写提取文件索引项的小程序扫描查找所有存在的文件索引项,提取所有找到的文件索引项。
4、分析扫描到的所有文件索引项,发现索引项都是不连续的,大多是以16K或8K对齐的。正常情况下,文件索引项是连续的且大小为固定的1K,每个文件索引项对应一个文件或目录。而扫描出来的这些不连续且不完整的文件索引项是无法正常索引到文件的内容。经过北亚企安数据恢复工程师的处理后已经能查到大多数的文件索引项片段。缺失的文件索引项片段可能被破坏,可以从数据备份盘中查找缺失的文件索引项片段。
文件索引项截图:
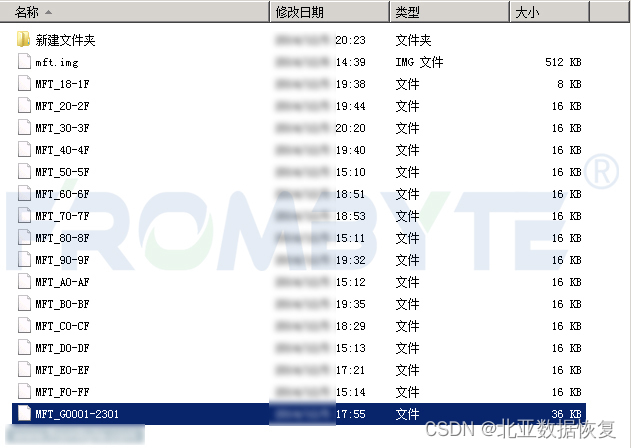
5、根据文件索引项的编号将找到的所有的文件索引项拼接成一个完整的目录项结构。
扫描到的文件索引项碎片:
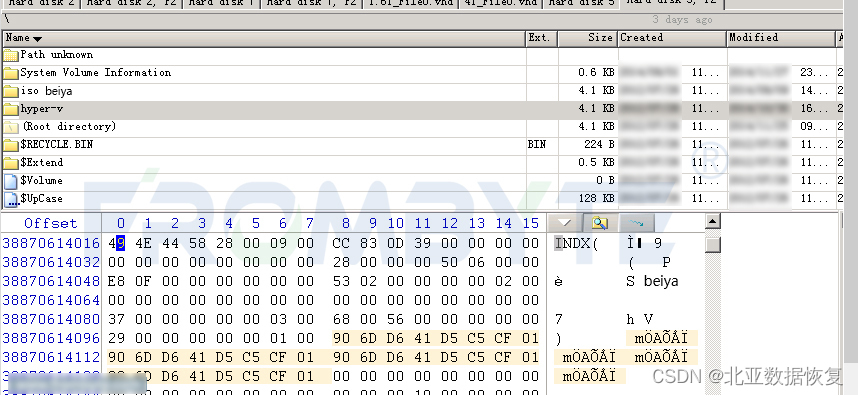
6、将拼接好的目录结构替换现有文件系统中的目录结构并修改部分校验值,解释这个目录结构后就可以看到丢失的数据。
解释出来的目录结构:

7、为了验证数据是否正确,将其中一个较新的VHD文件恢复出来,将其拷贝到一台支持附加VHD的服务器上,尝试附加此VHD,结果附加成功。经过检查确认该VHD数据完整,然后将所有数据恢复到一块硬盘中。
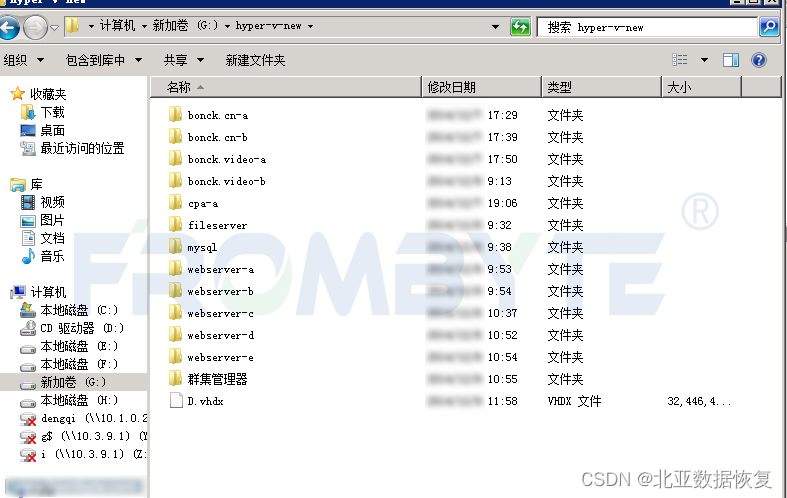
恢复出来的所有虚拟机数据文件:
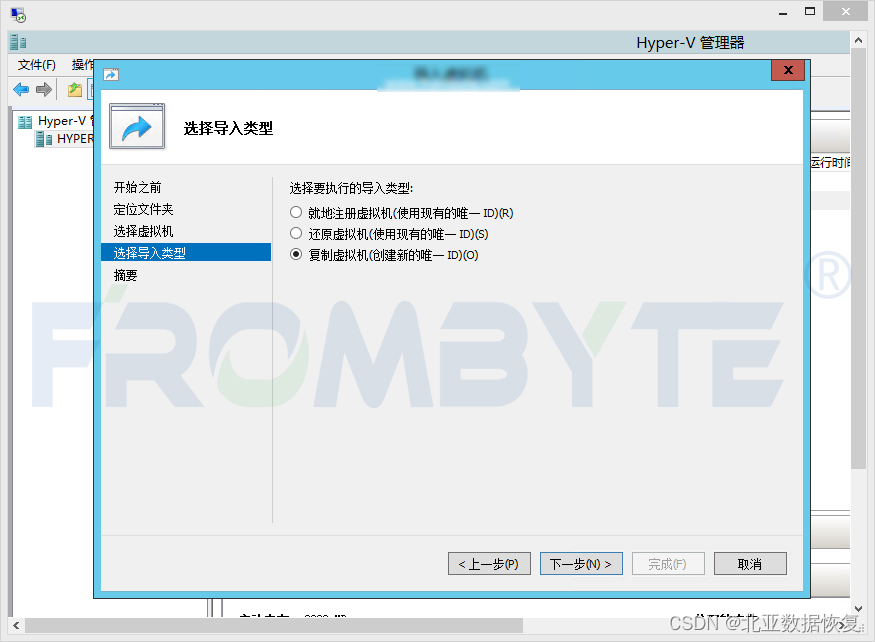
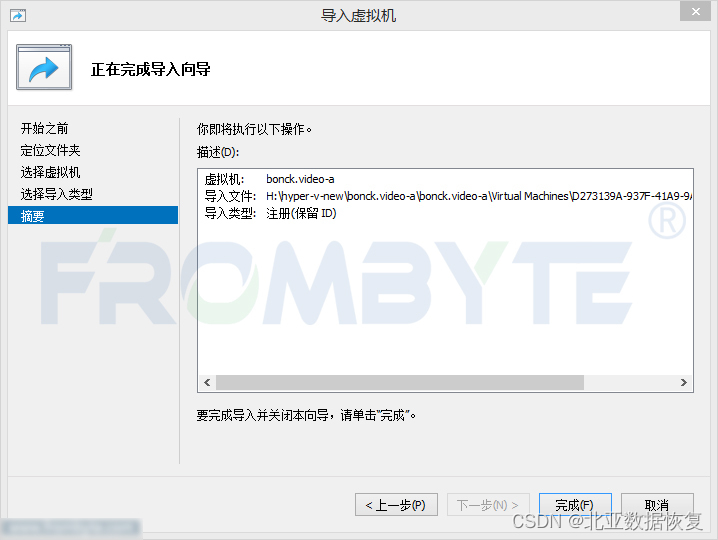
8、在一台测试服务器上搭建Hyper-V的环境。通过导入虚拟机的方式将恢复的数据迁移到Hyper-V环境。然后交由用户验证所有虚拟机是否完整。
导入虚拟机:

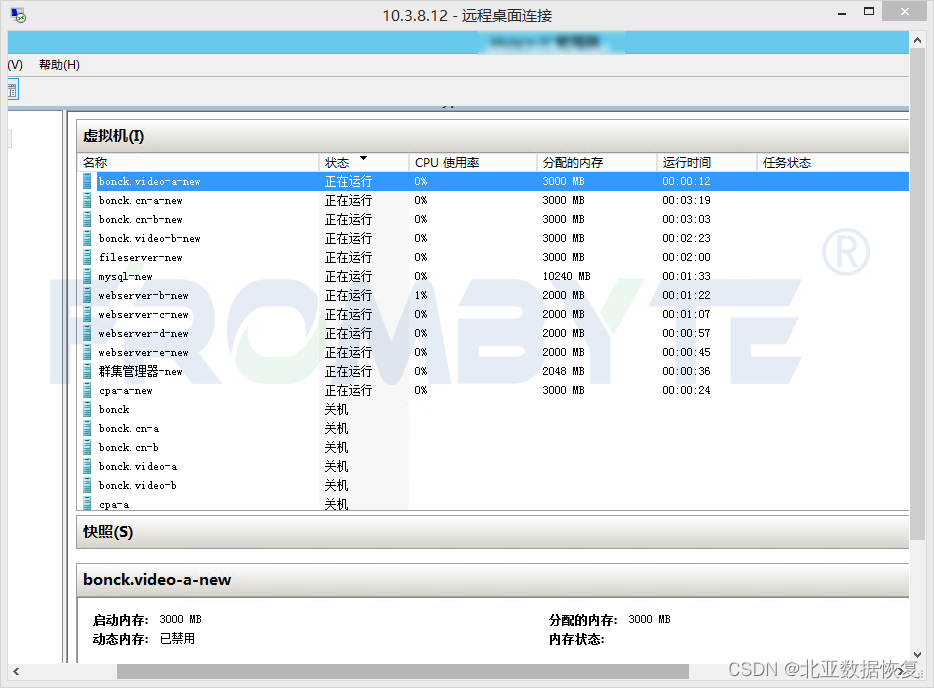
9、用户验证完所有虚拟机没有发现问题。将所有数据拷贝至用户准备好的服务器中,将虚拟机导入到用户准备好的Hyper-V环境中,导入后无报错。尝试启动所有虚拟机都没有问题。