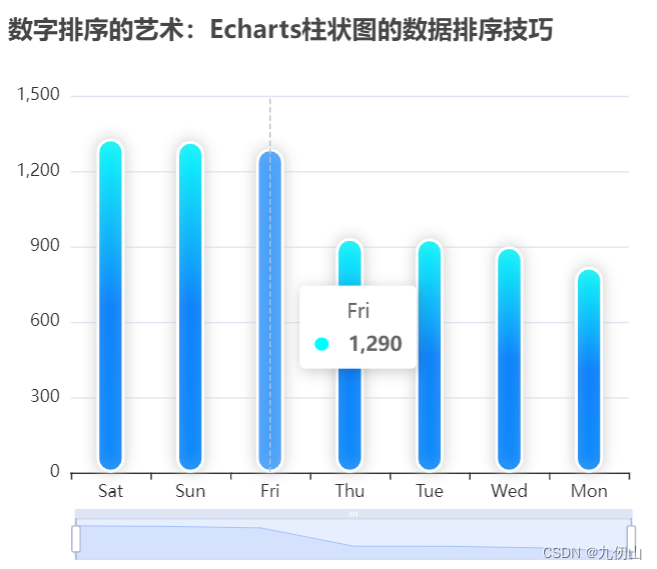
先看下最终效果

目录
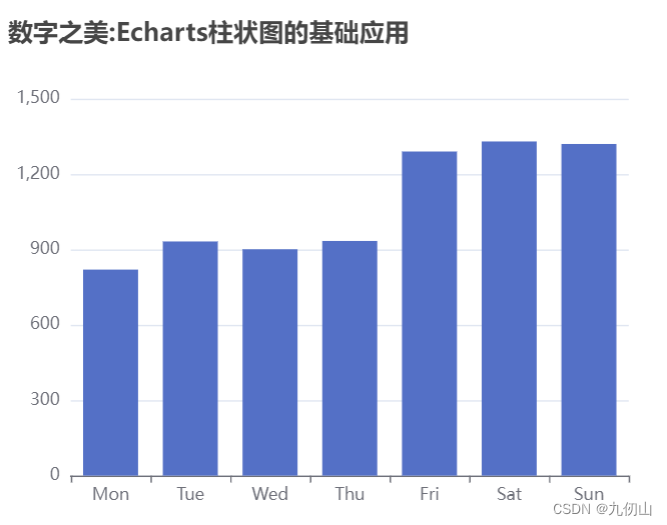
- 数字之美:Echarts柱状图的基础应用
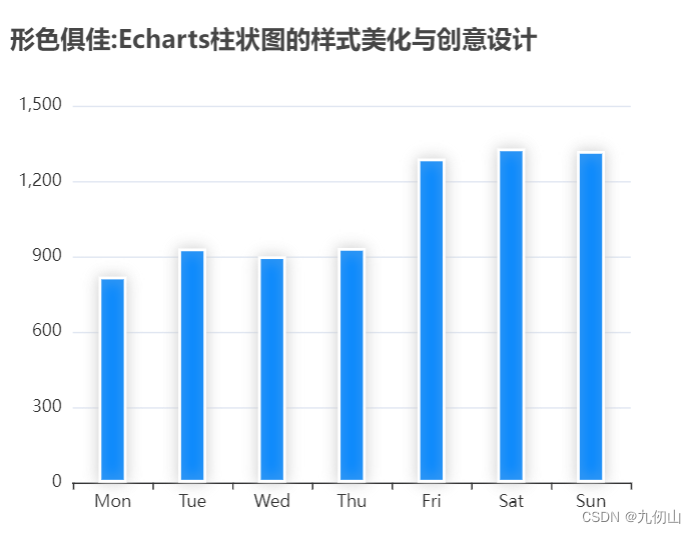
- 形色俱佳:Echarts柱状图的样式美化与创意设计
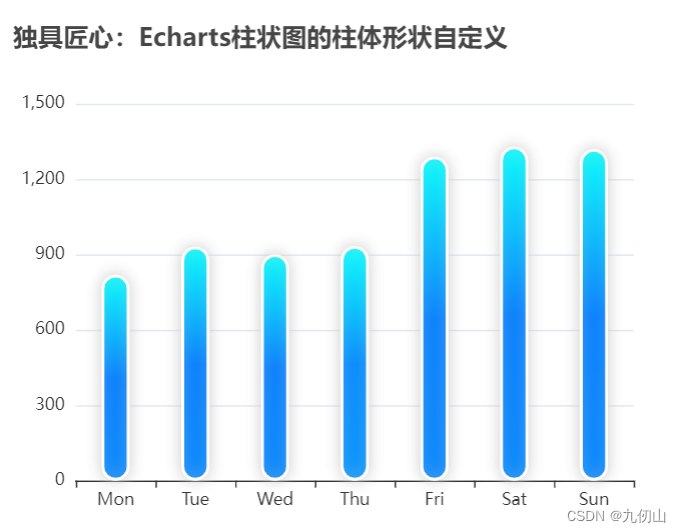
- 独具匠心:Echarts柱状图的柱体形状自定义
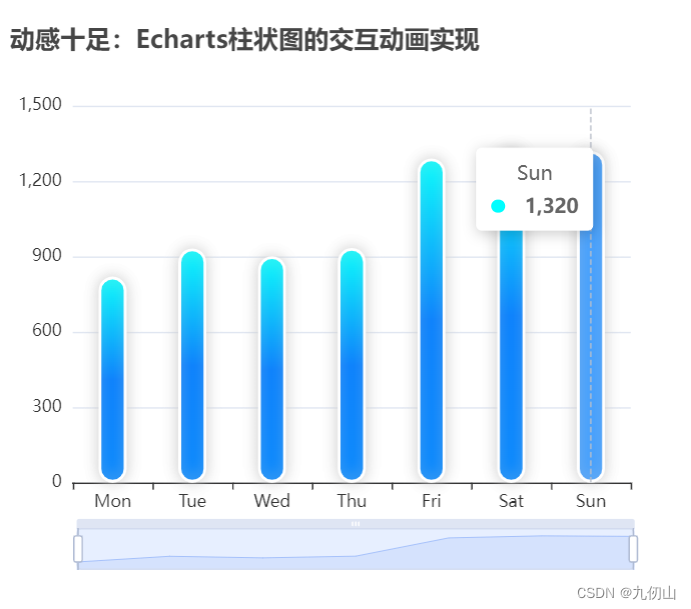
- 动感十足:Echarts柱状图的交互动画实现
- 数字排序的艺术:Echarts柱状图的数据排序技巧
前面我花了两篇博客的时间详细介绍了如何在 Vue3中使用Echarts图表和 Echarts中的配置项的详细介绍,这一篇博客我想结合前面两篇博客的内容,来实现对Echarts柱状图的美化与数据交互。
数字之美:Echarts柱状图的基础应用
前面我们已经将过了,要在Vue中使用Echarts,我们必须先安装和引入,我们新建一个vue3工程,安装Echarts并引入
- 安装Echarts
npm install echarts --save
- 引入Echarts,这里我就局部引入了,新建一个VueChart.vue组件,在这个组件中引入
import * as echarts from 'echarts';
- 在该组件的模板中新建一个div
<div ref="chart" style="width: 50%;height: 400px;"></div>
- 定义一个数组,用于存放数据
const chart = ref(null)
const data = [
{ name: 'Mon', value: 820 },
{ name: 'Tue', value: 932 },
{ name: 'Wed', value: 901 },
{ name: 'Thu', value: 934 },
{ name: 'Fri', value: 1290 },
{ name: 'Sat', value: 1330 },
{ name: 'Sun', value: 1320 },
];
- 定义一个变量chart与div关联,并在onMounted中调用Echarts的init函数
onMounted(() => {
const myChart = echarts.init(chart.value)
// 配置项内容
})
- 定义变量option为一个数组,在里面配置我们想要在Echarts中显示的内容;这里我定义了title用于显示图表的标题,xAxis配置和显示x轴,yAxis配置和显示y轴,series配置系列;具体的配置参数请看上一篇博客
const option = {
title: {
text: '数字之美:Echarts柱状图的基础应用'
},
xAxis: {
type: 'category',
data: data.map(item=>item.name)
},
yAxis: {
type: 'value'
},
series: [{
data: data.map(item=>item.value),
type: 'bar'
}]
};
- 将上面定义的option作为参数传递给我们上面定义的Echarts实例—myChart
- 在App.vue中插入上面的VueChart组件
<template>
<VueChart></VueChart>
</template>
<script setup>
import VueChart from './components/VueChart.vue';
</script>
一个简单的柱状图我们就实现了,运行看效果

但是这个柱状图看起来太单一了,不是很美观,下面我们来进一步的优化
形色俱佳:Echarts柱状图的样式美化与创意设计
先在我们来修改下柱体的颜色、边框、阴影、柱体宽度以及坐标轴线条的样式,我们只需要在option配置项中添加内容即可,代码如下:
const option = {
title: {
text: '形色俱佳:Echarts柱状图的样式美化与创意设计'
},
xAxis: {
type: 'category',
data: data.map(item=>item.name),
axisLine: {
lineStyle: {
color: '#333'
}
}
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#333'
}
}
},
series: [{
data: data.map(item=>item.value),
type: 'bar',
barWidth: 20,
itemStyle: {
color:'#0286ff',
borderColor: '#fff',
borderWidth: 2,
shadowBlur: 10,
shadowColor: '#ccc'
},
}],
}
修改完成后,运行看效果

看起来比我们上面第一次的版本漂亮多了,但是还是不是很完美,柱体看起来太锐利了,颜色也比较单一
独具匠心:Echarts柱状图的柱体形状自定义
柱体是方形的,看起来比较锐利,颜色也太单一了,下面我们把柱体改为圆角的,同时颜色改为渐变色,代码如下:
const option = {
title: {
text: '独具匠心:Echarts柱状图的柱体形状自定义'
},
xAxis: {
type: 'category',
data: data.map(item=>item.name),
axisLine: {
lineStyle: {
color: '#333'
}
}
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#333'
}
}
},
series: [{
data: data.map(item=>item.value),
type: 'bar',
barWidth: 20,
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [{
offset: 0,
color: '#00feff'
},
{
offset: 0.5,
color: '#027eff'
},
{
offset: 1,
color: '#0286ff'
}
]
),
borderColor: '#fff',
borderWidth: 2,
borderRadius: 30,
shadowBlur: 10,
shadowColor: '#ccc'
},
}],
}

嗯,这样,柱状图的样式就比较完美了,下面我们来实现交互效果
动感十足:Echarts柱状图的交互动画实现
这里我们向实现三个交互效果,一是鼠标悬浮到柱体上时,柱体可以高亮;二是弹出提示框;三是增加一个数据缩放功能的dataZoom;代码如下
const option = {
title: {
text: '独具匠心:Echarts柱状图的柱体形状自定义'
},
xAxis: {
type: 'category',
data: data.map(item=>item.name),
axisLine: {
lineStyle: {
color: '#333'
}
}
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#333'
}
}
},
series: [{
data: data.map(item=>item.value),
type: 'bar',
barWidth: 20,
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [{
offset: 0,
color: '#00feff'
},
{
offset: 0.5,
color: '#027eff'
},
{
offset: 1,
color: '#0286ff'
}
]
),
borderColor: '#fff',
borderWidth: 2,
borderRadius: 30,
shadowBlur: 10,
shadowColor: '#ccc'
},
emphasis: {
itemStyle: {
color: '#409EFF'
},
},
}],
tooltip: {
trigger: 'axis'
},
dataZoom: [
{
type: 'slider',
start: 0,
end: 100
},
{
type: 'inside',
start: 0,
end: 100
}
],
}
刷新浏览器,看效果,

这个图表看起来就漂亮多了
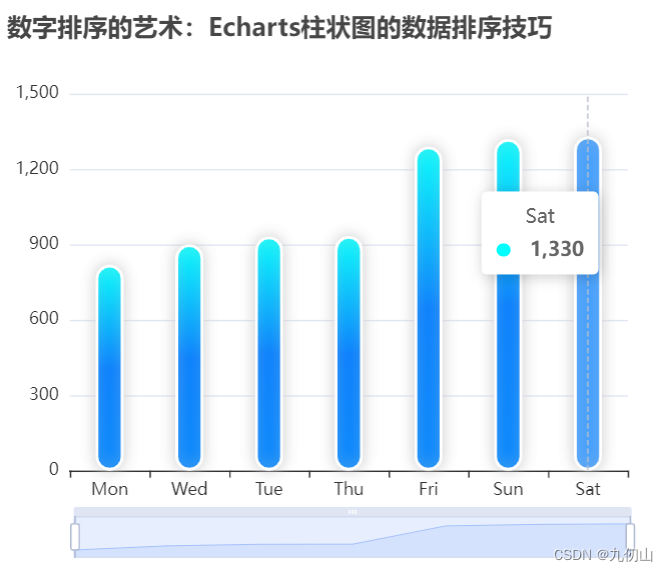
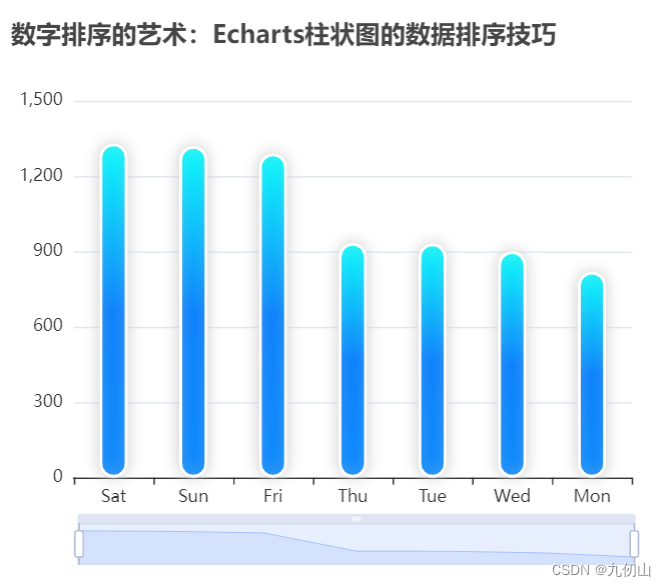
数字排序的艺术:Echarts柱状图的数据排序技巧
下面我们实现Echarts图表的数据排序,要实现这个功能,其实只需要利用数组的sort函数就可以了:在我们定义的data数组下面添加如下代码:
升序排序:data.sort((a, b) => a.value - b.value);

降序排序:data.sort((a, b) => b.value - a.value);

好了,关于柱状图的使用技巧就说道这里,其实Echarts可实现的功能远远不止这些,我们还可以在这基础上进行更多的变化和使用,比如样式修改为仿三维柱状图、进度条形式的柱体等,有兴趣的小伙伴可以研究下。