学习脚手架的时候接触到inquirer ,用来创建用户与命令行交互工具,使用方式如下:
1、安装
npm i -S inquirer2、所有type使用范例
var inquirer = require('inquirer');
const questions = [
{
type: 'confirm',
name: 'order',
message: '您好,需要点餐吗?',
default: true,
},
{
type: 'number',
name: 'amount',
message: '你们几个人?',
default: 1,
},
{
type: 'list',
name: 'mainFood',
message: '主食需要吃点什么?',
choices: ['Rice', 'Noodle', 'Pizza'],
// 对用户的回答进行转换,返回转换过的结果
filter(val) {
return val.toLowerCase();
},
default: 'Pizza', // 注意:default 值为转化前的值
},
{
type: 'list',
name: 'smell',
message: '需要什么口味的?',
choices: [
{
key: 0,
name: "辣",
value: "hot"
},
{
key: 1,
name: "甜",
value: "sweet"
},
],
},
{
type: 'rawlist',
message: 'Pizza 要多大尺寸的?',
name: 'size',
choices: ['5寸', '6寸', '7寸'],
when(answers) {
return answers.mainFood === 'pizza';
},
default: 1, // default 是选项在 choices 数组中的索引
},
{
type: 'checkbox',
name: 'menu',
message: '想要吃点什么菜?',
choices: [
{
name: '东坡肉',
checked: true,
},
{
name: '剁椒鱼头',
},
{
name: '法式鹅肝',
disabled: '卖完了',
},
{
name: '西红柿炒鸡蛋',
},
],
},
{
type: 'expand',
name: 'drinks',
message: '饮料喝点什么?',
choices: [
{
key: 'a', // key 必须是单个小写的字符
name: '小麦茶',
value: 'XiaoMaiCha',
},
{
key: 'b',
name: '雪碧',
value: 'XueBi',
},
{
key: 'c',
name: '果粒橙',
value: 'GuoLiCheng',
},
],
default: 0, // default 值必须是选项在 choices 数组中的索引
},
{
type: 'input',
name: 'vipCard',
message: "请输入会员卡号",
validate(value) {
const pass = /^\d{8}$/.test(value);
if (pass) {
return true;
}
return '会员卡号是8位纯数字!';
},
},
{
type: 'password',
name: 'pwd',
message: '请输入会员卡密码',
mask: '*',
validate(value) {
let valid = value.length === 6;
return valid || '密码必须是6位!';
},
},
{
type: 'editor',
name: 'suggest',
message: '您对本店有什么建议吗?',
},
];
inquirer
.prompt(questions)
.then((answers) => {
console.log(answers)
})
.catch((error) => {
if (error.isTtyError) {
// Prompt couldn't be rendered in the current environment
} else {
// Something else went wrong
}
});根据用户选择的选项打印出来的answers打印结果如下

2、inquirer.prompt() 语法分析
inquirer.prompt() 里的数组可以定义问题,每个数组元素是一个对象,一个数组元素代表一个问题。每个问题对象可以定义的属性有:
- type:(String)提示的类型,默认 input,可选值有:input, number, confirm, list, rawlist, expand, checkbox, password, editor
- message:(String|Function)问题的描述
- name:(String)在 answers 对象里的 key
- choices: (Array|Function)选项
- default: (String|Number|Boolean|Array|Function) 用户没有回答时的默认值
- filter: (Function) 对用户的回答进行转换,返回转换过的结果给 answers
- when: (Function, Boolean) 根据前面用户回答的答案来判断要不要显示当前问题
- validate: (Function) 对用户的回答进行校验
- transformer:对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容
- pageSize:修改某些type类型下的渲染行数
- prefix:修改message默认前缀
- suffix:修改message默认后缀
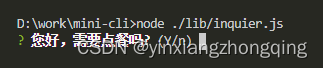
type: 'confirm'
type 为 confirm 时,需要设置 type, name, message[, default] 属性,default 必须为 Boolean。默认值会显示为大写,比如下图的“Y”。

type: 'number'
![]()
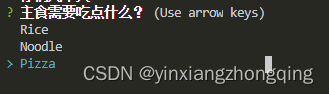
type: 'list'
type 为 list 时,需要设置 type, name, message, choices[, default, filter, loop] 属性,default 可以是 choices 数组中的索引或者值。

type: 'rawlist'
type 为 rawList 时,需要设置 type, name, message, choices[, default, filter, loop] 属性,default 只能是 choices 数组中的索引。
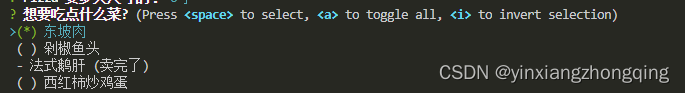
type: 'checkbox'
type 为 checkbox 时,需要设置 type, name, message, choices[, filter, validate, default, loop]属性,default 需要是 choices 里 value 组成的数组。
choices 数组元素是一个必须带有 name 属性的对象,设置了 checked: true 的选项默认会被选中。disabled 属性值为转成 Boolean 为 true 的选项会被禁止选中,当 disabled 的值为 String 时,这个值会被显示在选项后面。

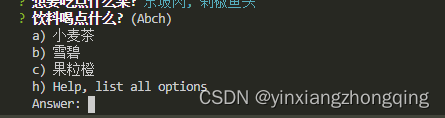
type: 'expand'
type 为 expand 时,需要设置 type, name, message, choices[, default] 属性。choices 数组元素为对象,每个对象必须包含 key, name, value 属性。默认选项的 key 会被大写,比如如下的 A。
h 选项会被默认添加,在没有设置默认值时回车或者输入 h 都会列出 help 帮助列表如下:

type: 'input'
type 为 input 时,需要设置 type, name, message[, default, filter, validate, transformer] 属性。
type: 'password'
type 为 password 时,需要设置 type, name, message, mask[, default, filter, validate] 属性。mask 是替换密码的字符。
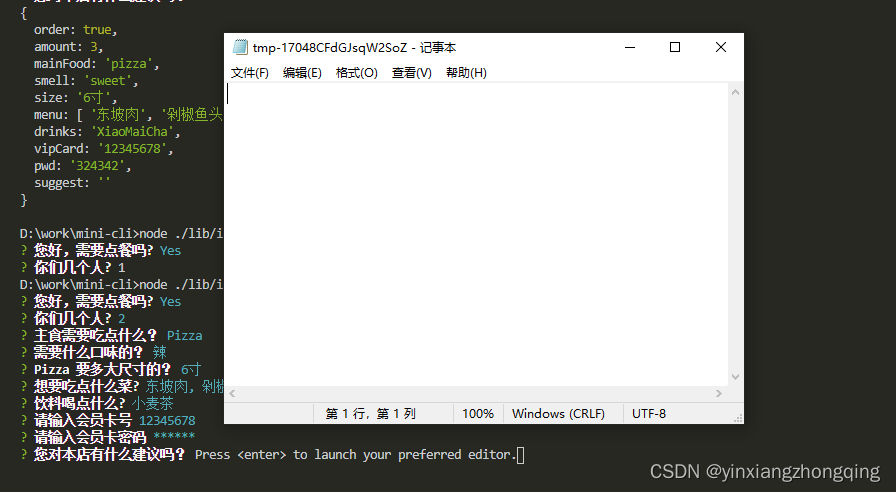
type: 'editor'
type 为 editor 时,需要设置 type, name, message[, default, filter, validate, postfix] 属性。
回车的时候进入 vim 模式进行编辑。

validate 验证答案
验证失败命令行会有红色提示,进程不退出,可以继续输入答案
![]()
Separator 选项分隔符
分隔符可以添加到任意 choices 数组里。
choices: [ 'apple', new inquirer.Separator('------'), 'orange' ]