【关键字】
HTTP请求、requests exceeds 100、DNS域名解析、屏幕分辨率、ArkTS/JS
【问题描述1】
HTTP多次请求之后出现请求异常如何解决?
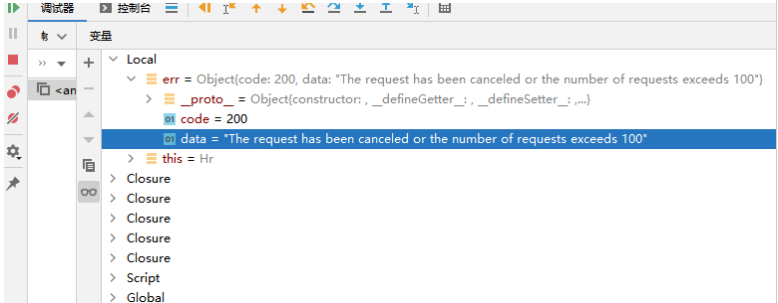
描述:接口是正常的,http多次请求出现提示“The requested has been canceled or the number of requests exceeds 100”, 重启APP之后就会正常,如下图所示:

【解决方案】
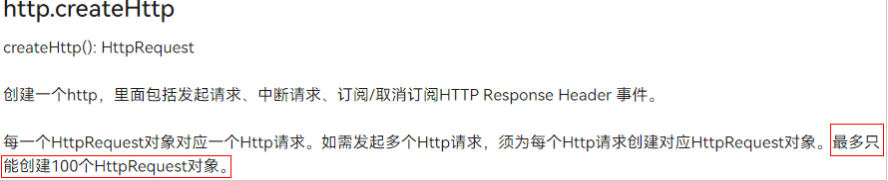
该问题是由于在HarmanyOS中http请求有100个请求的上限的个数限制,目前该问题已更新至官方文档,地址如下:
文档中心

【问题描述2】
ArkTS中是否有关于dns域名解析的相关API呢?
描述:ArkTS中是否有关于dns域名解析的实现方案,类似java.net.InetAddress.getAllByName的方法。
【解决方案】
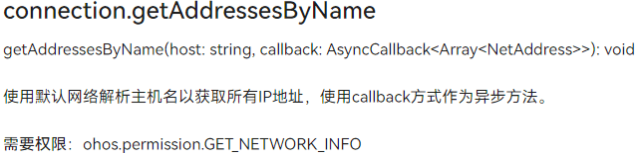
参考官网开发文档中如下方法:

文档地址:
文档中心
【问题描述3】
如何获取正确的屏幕分辨率?
描述:调试设备参数:Mate40Pro,HarmonyOS 3.0,API8
通过TS接口获取到的设备屏幕分辨率比设备系统设置关于手机屏幕中显示的数值要小,系统设置关于手机中显示的屏幕分辨率为2772 * 1344,但通过display中getDefaultDisaply接口获取到的屏幕分辨率却只有2376 * 1152。计算出来的屏幕尺寸只有5.7左右。
接口返回值如下:
{"alive":true,"densityDPI":480,"densityPixels":3,"height":2376,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3,"state":2,"width":1152,"xDPI":461.318,"yDPI":457.2}
计算方式: (TS)
let xInch = displayInfo.width / displayInfo.xDPI
let yInch = displayInfo.height / displayInfo.yDPI
let screenInch = Math.sqrt(xInch * xInch + yInch * yInch)
相关代码:
display.getDefaultDisplay().then(displayInfo => {
if (displayInfo?.height && displayInfo?.width) {
if (displayInfo?.xDPI && displayInfo?.yDPI) {
let xInch = displayInfo.width / displayInfo.xDPI
let yInch = displayInfo.height / displayInfo.yDPI
hilog.info(0x0000, 'test', 'Screen inch: %{public}s', Math.sqrt(xInch * xInch + yInch * yInch));
}
}
})
对应文档地址:
文档中心:Display
【解决方案】
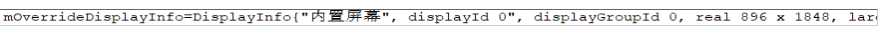
adb shell settings get global display_size_forced设备默认去了这个值设置到display,所以获取到的就是1152*2376。比如进入设置页面里面有一个智能分辨率,如果做了调整了再去获取这个打下对应的display:

信息也不是当前从设置中读取的,设置里面的宽高拿到的是物理设备的,和我们真是的设备是有区别的。物理分辨率是设备出厂就限定的,用户获取到的实际上是一个逻辑分辨率。
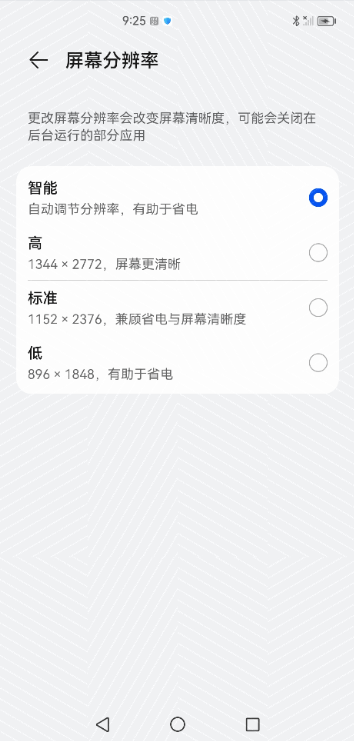
如下图,智能分辨率,需要使用“高”选项,然后再去获取:

OK,以上就是今天整理的3个关于HarmonyOS应用开发的问题解答,有需要的可以参考一下。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh