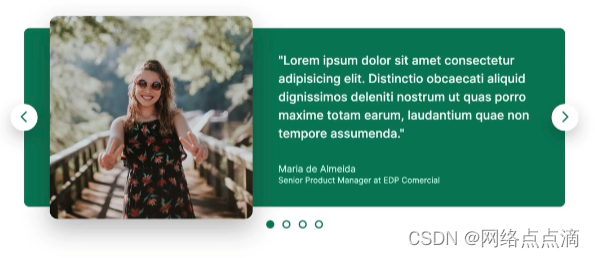
本次我们的目标是实现如图所示的

初始代码如下:

● 现在我们把图片、文本、按钮等元素添加进去
<div class="carousel">
<img src="maria.jpg" alt="Maria de Almeida" />
<blockquote class="testimonial">
<p class="testimonial-text">
"Lorem ipsum dolor sit amet consecteturadipisicing elit. Distinctio
obcaecati aliquiddignissimos deleniti nostrum ut quas porromaxime
totam earum, laudantium quae nontempore assumenda."
</p>
<p class="testimonial-author">Marla de Aimelda</p>
<p class="testimonial-job">Sonior Product Managor at EDP Comercial</p>
</blockquote>
<button class="btn">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-6 h-6">
<path stroke-linecap="round" stroke-linejoin="round" d="M15.75 19.5L8.25 12l7.5-7.5" />
</svg>
</button>
<button class="btn">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-6 h-6">
<path stroke-linecap="round" stroke-linejoin="round" d="M8.25 4.5l7.5 7.5-7.5 7.5" />
</svg>
</button>
● 接着我们给图片一个大小,给盒子一个居中,大小,背景
.carousel{
width: 800px;
margin: 100px auto;
background-color: #087f5b;
}
img {
height: 200px;
}

● 接着我们调整边距
.carousel{
width: 800px;
margin: 100px auto;
background-color: #087f5b;
padding: 32px;
border-radius: 8px;
color: #fff;
}
img {
height: 200px;
border-radius: 8px;
}

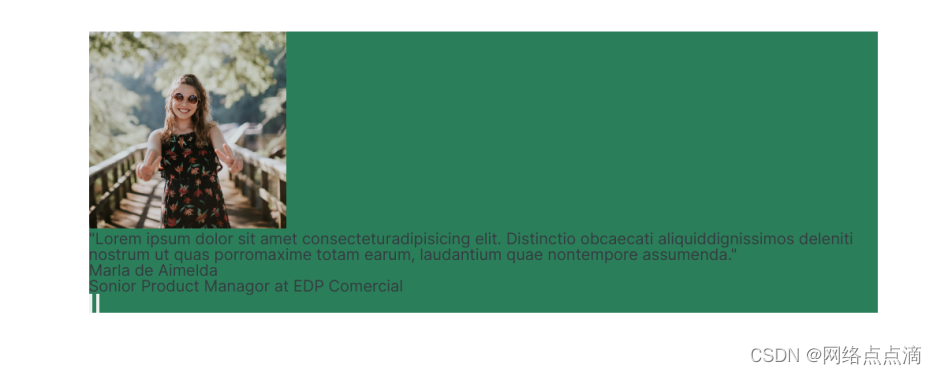
● 接下来,我们来设置文本内容
.testimonial-text {
font-size: 18px;
font-weight: 500;
line-height: 1.5;
margin-bottom: 32px;
color: #e6fcf5;
}
.testimonial-author {
font-size: 14px;
margin-bottom: 4px;
color: #c3fae8;
}
.testimonial-job {
font-size: 12px;
color: #c3fae8;
}

● 之后我们通过flexbox布局,让其排列摆放
.carousel {
width: 800px;
margin: 100px auto;
background-color: #087f5b;
padding: 32px;
border-radius: 8px;
display: flex;
align-items: center;
gap: 32px;
}

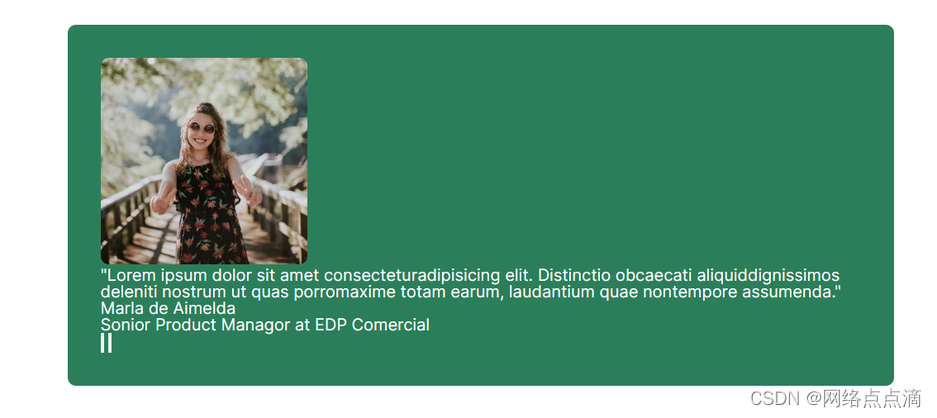
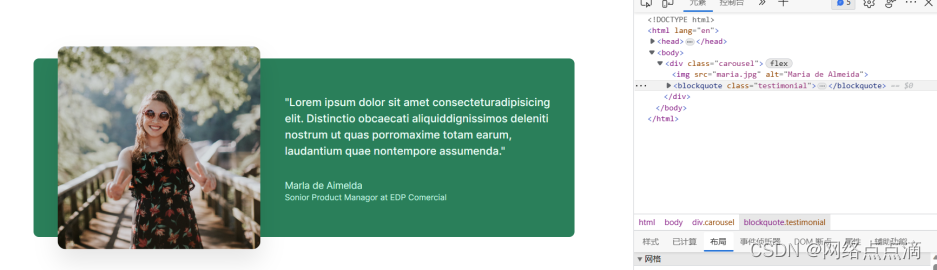
● 但是还想实现那样的轮播图,我们需要将图片放大
.carousel {
width: 800px;
margin: 100px auto;
background-color: #087f5b;
padding: 32px;
padding-left: 86px;
border-radius: 8px;
display: flex;
align-items: center;
gap: 86px;
}
img {
height: 200px;
border-radius: 8px;
transform: scale(1.5);
box-shadow: 0 12px 24px rgba(0, 0, 0, 0.1);
}

● 这似乎看上去很像了,但是我们还是要通过决定定位来解决上面的这个问题,当我们把button移走就可以了

下节课再说绝对定位的问题!





