JQuery
JQuery
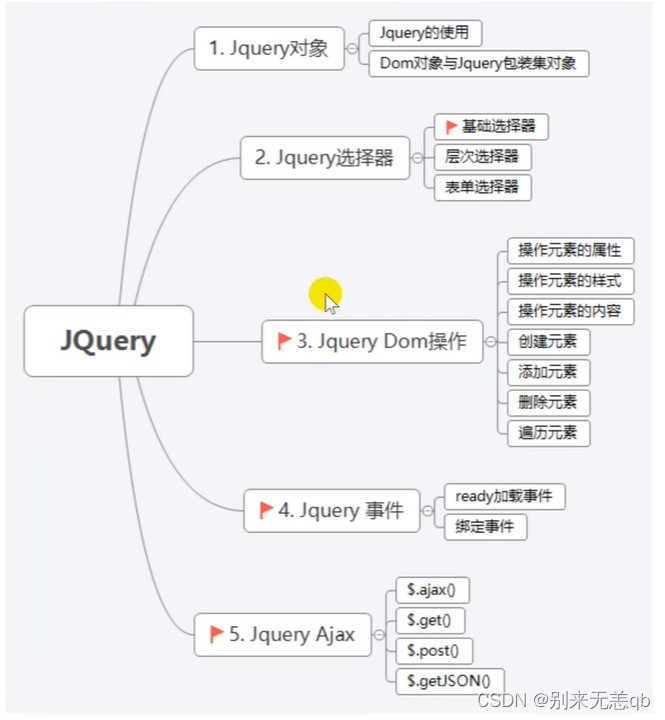
- JQuery
- 1.JQuery内容
- 2. JQuery对象
- 2.1.Jquery的下载与安装
- 2.1.1.下载
- 2.1.3.优点
- 2.1.4.安装
- 2.2.Jquery核心
- 2.3.Dom对象与Jquery包装集对象
- 2.3.1 javascript中获取Dom对象,Dom对象只有有限的属性和方法:
- 2.3.2.Jqueryt包装集对象
- 2.3.3.Dom对象转Jquery对象
- 2.3.4.Jqueryi对象转Dom对象
- 3.Jqueryi选择器
- 3.1基础选择器
- 3.2层次选择器
- 3.3表单选择器
- 4.Jquery Dom操作
- 4.1.操作元素的属性
- 4.1.1.获取属性
- 4.2操作元素的样式
- 4.3操作元素的内容
- 4.4创建元素
- 4.5 添加元素
- 4.6删除元素
- 4.7遍历元素
- 5.Jquery事件
- 5.1 ready()加载事件
- 5.2 绑定事件
- 5.2.1简单的bind()事件
- 5.2.2绑定多个事件
- 6.Jquery Ajax
- 6.1 $.Ajax
- 6.2 . g e t 和 .get和 .get和.post
- 6.3 $.getJSON
1.JQuery内容

2. JQuery对象
jQuery是一套兼容多浏览器的javascript脚本库。核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,“如虎添翼”。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切so easy。"因为我们已经站在巨人的肩膀上了。
jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQueryi已经成为最流行的javascript框架,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。。
2.1.Jquery的下载与安装
2.1.1.下载
http://jquery.com下载
2.1.3.优点
(1)提供了强大的功能函数
(2)解决浏览器兼容性问题
(3)实现丰富的UI和插件
(4)纠正错误的脚本知识
年球非带事求
2.1.4.安装
在页面引入即可
<script src="js/jquery-3.4.1.js"type="text/javascript"></script>
2.2.Jquery核心
$符号在jQuery中代表对jQuery对象的引用。"jQuery"是核心对象。通过该对象可以获取jQuery对像,调用jQuery提供的方法等。只有jQuery对像才能调用jQuery提供的方法。
$ <==> jQuery
2.3.Dom对象与Jquery包装集对象
明确Dom对象和jQuery包装集的概念,将极大的加快我们的学习速度。原始的Dom对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是do对象;而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对像,只有jQuery对象才能使用jQuery提供的方法。
2.3.1 javascript中获取Dom对象,Dom对象只有有限的属性和方法:
/*Dom对象*/
var divDom = document.getElementById("mydiv");
console.log(divDom);
var divsDom = document.getElementsByTagName("div")
console.log(divsDom)
//js获取不存在的元素
var spansDom = document.getElementsByTagName("span");
console.log(spansDom);
var spanDom = document.getElementById("myspan");
console.log(spanDom);

2.3.2.Jqueryt包装集对象
可以说是Dom对象的扩充在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
/*Jquery 对象 */
//通过id选择器获取元素 $("#id属性值")
var divJquery = $("#mydiv");
console.log(divJquery);
/*Jquery获取不存在元素*/
var jquerySpan = $("#myspan");
console.log(jquerySpan);

2.3.3.Dom对象转Jquery对象
Dom对象转为jQueryi对象,只需要利用$0方法进行包装即可
/*Dom对象 转Jquery对象*/
/*Dom对象转为jQueryi对象,只需要利用$()方法进行包装即可*/
var divDomToJquery = $(divDom);
console.log(divDomToJquery);
2.3.4.Jqueryi对象转Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可
/*Jquery对象 转Dom对象*/
var jqueryDiv = jQuery('#mydiv');
var JqueryToDom = jqueryDiv[0];
console.log(JqueryToDom);
3.Jqueryi选择器
和使用js操作Dom一样,获取文档中的节点对象是很频繁的一个操作,在jQuery中提供了简便的方式供我们查找定位元素,称为jQueryi选择器,选择器可以说是最考验一个人jQuery功力的地方,通 俗的讲,Selector选择器就是”一个表示特殊语意的字符串"。只要把选择器字符串传入上面的方法中就能够选择不同的D0对象并且以jQuery包装集的形式返回。
jQuery选择器按照功能主要分为"选择"和"过滤"。并且是配合使用的,具体分类如下。基础选择器掌握即可,其他用到再查阅。
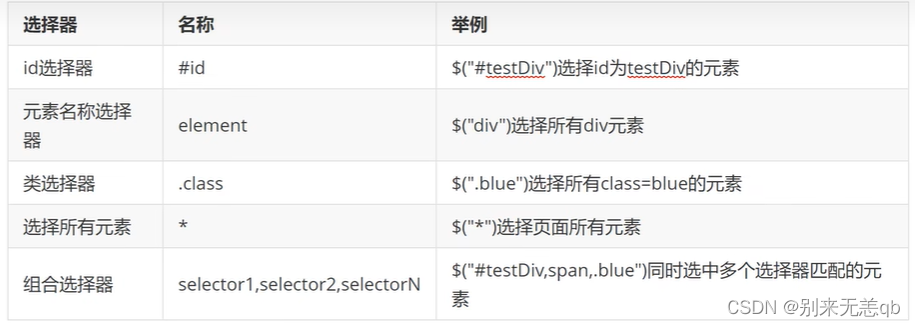
3.1基础选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-基础选择器.html</title>
</head>
<body>
<div id="mydiv1" class="blue">元素选择器</div>
<div id="mydiv2">id选择器1<span>span选中的内容</span></div>
<span class="blue">样式选择器</span>
</body>
<!--
基础选择器
id选择器 #id属性值 $("#id属性值") 选择id为指定值的元素对象(如果有多个同名id,
类选择器 .class属性值 $(".c1ass属性值") 选择c1ass为指定值的元素对象
元素选择器 标签名/元素名 $("标签名/元素名") 选择所有指定标签的元素对象
通用选择器 * $("*") 选择页面中所有的元素对象
组合选择器 选择器1,选择器2 $("选择器1,选择器2..") 选择指定选择器选中的元素对象
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//id选择器 #id属性值
var mydiv = $("#mydiv1");
console.log(mydiv);
//类选择器
var clas = $(".blue");
console.log(clas);
//元素选择器
var element = $("span");
console.log(element);
//通用选择器
var all = $("*");
console.log(all);
//组合选择器
var group = $("#mydiv1",".blue","span");
console.log(group);
</script>
</html>

3.2层次选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
层次选择器
后代选择器
格式:父元素 指定元素(空格隔开)
示例:$("父元素指定元素")
选择父元素的所有指定元素(包含第一代、第二代等)
子代选择器I
格式:父元素>指定元素(大于号隔开
示例:$(“父元素>指定元素“)
选择父元素的所有第一代指定元素
相邻选择器
格式:元素+指定元素(加号隔开)
示例:$("元素+指定元素")
选择元素的下一个指定元素(只会查找下一个元素,如果元素不存在,则获取不到)
同辈选择器
格式:元素~指定元素(波浪号隔开)
示例:$(“元素~指定元素")
选择元素的下面的所有指定元素
-->
<body>
<div id="parent">层次择器
<div id="child" c1ass="testColor">父选择器
<div class="gray">子选择器</div>
<img src="http://www.baidu.com/img/bd_logo1.png"
width="270" height="129"/>
<img src="http://www.baidu.com/img/bd_logo1.png"
width="270" height="129"/>
</div>
<div>
选择器2<div>选择器2中的div</div>
</div>
</div>
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
//后代选择器
var hd = $("#parent div");
console.log(hd);
//子代选择器
var zd = $("#parent>div");
console.log(zd);
//相邻选择器
var xl = $("#child+div");
console.log(xl);
//同辈选择器
var imgs = $(".gray ~ img");
console.log(imgs);
</script>
</html>
3.3表单选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器</title>
</head>
<body>
<form id='myform' name="myform" method="post">
<input type="hidden" name="uno" value="9999" disabled="disabled"/>
姓名:<input type="text" id=uname"name="uname'"/><br/>
<input type="password" id="upwd" name="upwd" value="123456"/><br/>
年龄:<input type="radio" name="uage" value="o" checked-="checked"/>小屁孩
<input type="radio" name="uage" value="1"/>你懂得<br/>
爱好:<input type="checkbox" name="ufav" value="篮球"/>篮球
<input type="checkbox'" name="ufav" value="爬床"/>爬床
<input type="checkbox'" name="ufav" value="代码"/>代码<br/>
来自:<select id="ufrom" name="ufrom'">
<option values="-l" selected="selected">请选择</option>
<option value-="0">北京</option>
<option value="1">上海</option>
</select><br/>
<textarea rows="10" cols="30" name="uintro"></textarea><br/>
头像:<input type="file"/><br/>
<input type="image" src="http://www.baidu.com/img/bd_logo1.png"
width="20" height="20"/>
<button type="submit" onclick="return checkForm();"></button>
<button type="reset">重置</button>
</form>
</body>
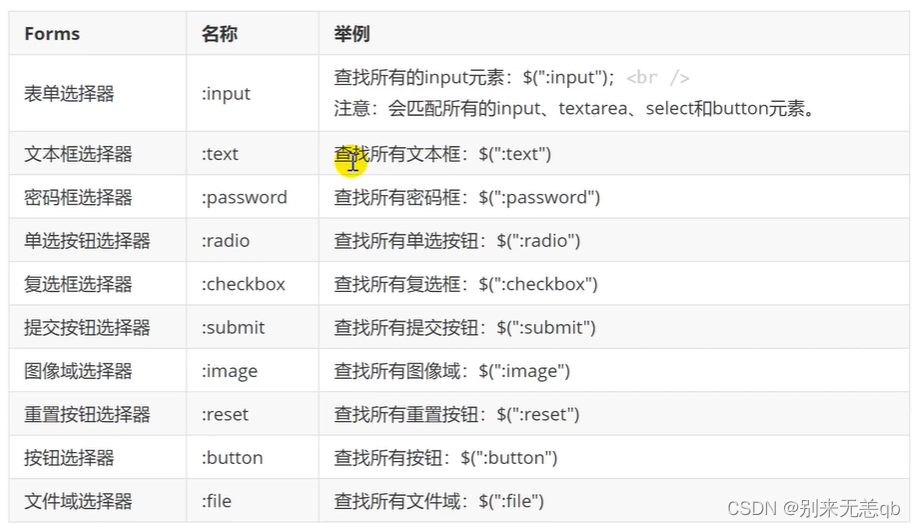
<!--
表单选择器
表单选择器 :input 查找所有的input元素:$(":input"):
注意:会匹配所有的input、textarea、select和button元素。
文本框选择器 :text
密码框选择器 :password
单选按钮选择器 :radio
多选按钮选择器 :checkbox
提交按纽选择器 :sunmit
图像按钮选择器 :image
重置按钮选择器 :reset
文件域选择器 :file
按钮选择器 :button
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//表单选择器
var inputs = $(":input");
console.log(inputs);
//元素选择器
var inputs2 = $("input");
console.log(inputs2);
</script>
</html>
4.Jquery Dom操作
jQueryt也提供了对HTML节点的操作,而且在原生js的基础之上进行了优化,使用起来更加方便。常用的从几个方面来操作,查找元素(选择器已经实现);创建节点对象;访问和设置节点对象的值,以及属性;添加节点:删除节点:删除、添加、修改、设定节点的CSS样式等。注意:以下的操作方式只适用于jQuery对象。
4.1.操作元素的属性
4.1.1.获取属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的属性</title>
</head>
<body>
<!--
操作元素的属性
属性的分类
固有属性:元素本身就有的属性(id、name、class、style)
返回值是boolean的属性:checked、selected、disabled
自定义属性:用户自己定义的属性
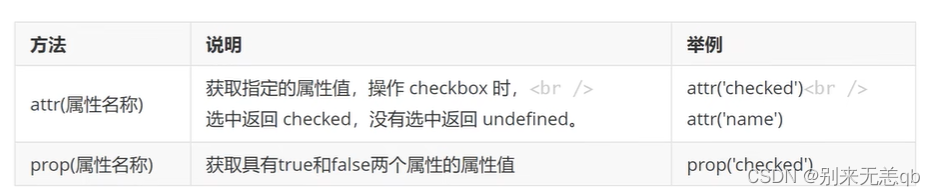
attr()和prop()的区别:
1.如果是固有属性,attr()和prop()方法均可操作
2.如果是自定义属性,attr()可操作,prop()不可操作
3,如果是返回值是boolean类型的属性
若设置了属性,attr()返回具体的值,prop()返回true
若未设置属性,attr()返回undefined,prop()返回false;
1.获取属性
attr("属性名")
prop("属性名")
2.设置属性
attr("属性名","属性值")
prop("属性名","属性值")
3,移除属性
removeAttr("属性名")
总结:
如果属性的类型是boolean(checked,select,disabled),则使用prop()方法,否则使用attr()方法。
-->
<input type="checkbox" name="ch" checked="checked" id="aa" abc="aabbcc"/>aa
<input type="checkbox" name="ch" id="bb"/>bb
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
/*获取属性*/
//固有属性
var name = $("#aa").attr("name");
console.log(name);
var name2 = $("#aa").prop("name");
console.log(name2);
//返回值是boolean的属性(元素设置了属性的)
var ck1 = $("#aa").attr("checked"); //checked //返回设置的值
console.log(ck1);
var ck2 = $("#aa").prop("checked"); //true //返回boolean值
console.log(ck2);
//返回值是boolean的属性(元素没有设置了属性的)
var ck3 = $("#bb").attr("checked"); //undefined
console.log(ck3);
var ck4 = $("#bb").prop("checked"); //false
console.log(ck4);
//自定义属性
var abc1 = $("#aa").attr("abc"); //aabbcc
var abc2 = $("#aa").prop("abc"); //undefined
console.log(abc1);
console.log(abc2);
/*设置属性*/
//固有属性
$("#aa").attr("value","1");
$("#bb").attr("value","2");
//返回值是boolean属性
$("#bb").attr("checked","checked");
$("#bb").prop("checked",false);
//自定义属性
$("#aa").attr("username","admin");
$("#aa").prop("age","18");
/*移除属性*/
$("#aa").removeAttr("checked");
</script>
</html>
4.2操作元素的样式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的样式</title>
<style type="text/css">
div {
padding: 8px;
width: 180px;
}
.blue {
background: blue;
}
.larger {
font-size: 30px;
}
.pink{
background-color: pink;
}
.green {
background: green;
}
</style>
</head>
<body>
<!--
操作元素的样式
attr("class") 获取元素的样式名
attr("class","样式名") 设置元素的样式(设置样式,原本的样式会被覆盖)
addClass("样式名") 添加样式(在原来的样式基础上添加样式,原本的样式会被保留,
如果出现相同的样式,则演示中后定义的会被保留)
css() 添加具体的样式(添加行内样式,优先级高)
css("具体样式名","样式值"); 设置单个样式
css({"具体样式名":“样式值",“具体样式名":“样式值"});设置多个样式
removeClass("样式名") 移除样式
-->
<h3>css()方法设置元素样式</h3>
<div id="conBlue" class="blue larger">天蓝色</div>
<div id="conRed">大红色</div>
<div id="remove" class="blue larger">天蓝色</div>
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//attr("class") 获取元素样式名
var cls = $("#conBlue").attr("class");
console.log(cls);
//attr("class","样式名") 设置元素的样式
$("#conBlue").attr("class","green")
//addClass("样式名") 添加样式
$("#conBlue").addClass("larger");
$("#conBlue").addClass("pink");
//css() 添加具体的样式(添加行内样式,优先级高)
$("#conRed").css("font-size","40px");
$("#conRed").css({"font-family":"楷体","color":"blue"});
// removeClass("样式名") 移除样式
$("#remove").removeClass("larger");
</script>
</html>
4.3操作元素的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的内容</title>
</head>
<body>
<h3><span>html()和text()方法设置元素内容</span></h3>
<div id="html"></div>
<div id="html2"></div>
<div id="text">bj</div>
<div id="text2"><h2>bjbj</h2></div>
<input id="op" type="text" name="uname" value="oop"/>
</body>
<!--
操作元素的内容
html() 获取元素的内容,包含html标签 (非表单元素)
html("内容") 设置元素的内容,包含html标签(非表单元素)
text() 获取元素的纯文本内容,不识别HTML标签(非表单元素)
text("内容") 设置元素的纯文本内容,不识别HTML标签(非表单元素)
val() 获取元素的值(表单元素)
val("值") 设置元素的值(表单元素)
表单元素:
文本框text、密码框password、单选框radio、复选框checkbox、隐藏域hidden、文本域textarea、下拉框select
非表单元素:
div、span、h1~h6、table、tr、td、li、p等
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//html("内容") 设置元素的内容,包含html标签(非表单元素)
$("#html").html("<h2>上海</h2>");
$("#html2").html("上海");
//html() 获取元素的内容,包含html标签 (非表单元素)
var html = $("#html").html();
var html2 = $("#html2").html();
console.log(html);
console.log(html2);
//text() 获取元素的纯文本内容,不识别HTML标签(非表单元素)
$("#text").text("北京");
$("#text2").text("<h2>北京</h2>");
//text("内容") 设置元素的纯文本内容,不识别HTML标签(非表单元素)
var text = $("#text").text();
var text2 = $("#text2").text();
console.log(text);
console.log(text2);
// val() 获取元素的值(表单元素)
var op = $("#op").val();
console.log(op);
//val("值") 设置元素的值(表单元素)
$("#op").val("今天天气不错")
</script>
</html>
4.4创建元素

4.5 添加元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div {
margin: 10px 0px;
}
span {
color: white;
padding: 8px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
</style>
</head>
<body>
<h3>prepend()方法前追加内容</h3>
<h3>prependTo()方法前追加内容</h3>
<h3>append()方法后追加内容</h3>
<h3>appendTo()方法后追加内容</h3>
<span class="red">男神</span>
<span class="blue">偶像</span>
<div class="green">
<span>小鲜肉</span>
</div>
</body>
<!--
创建元素和添加元素
创建元素
$("内容")
添加元素
1,前追加子元素
指定元素,prepend(内容) 指定元素内部的最前面追加内容,内容可以是字符串、html元素或jquery对象。
$(内容).prependTo(指定元素) 把内容追加到指定元素内部的最前面,内容可以是字符串、html元素或jquery对象。
2.后追加子元素
指定元素,append(内容) 指定元素内部的最后面追加内容,内容可以是字符串、html元素或jquery对象。
$(内容).appendTo(指定元素) 把内容追加到指定元素内部的最后面,内容可以是字符串、html元素或jquery对象。
3.前追加同级元素
before() 在指定元素的前面添加内容
4.后追同级元素
after() 在指定元素的后面追加内容
注意:
在添加元素时,如果元素本身不存在(新建的元素),此时会将元素追加到指定位置,
如果元素本身存在(已有元素),会将原来元素直接剪切设置到指定位置
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//创建元素
var p = "<p>这是一个p标签</p>";
console.log(p);
console.log($("p"));
/*添加元素*/
//前追加
//1.创建元素
var span = "<span>小奶狗</span>"
//2.得到制定元素,并在元素内部的最前面添加内容
$(".green").prepend(span);
var span2 = "<span>小狼狗</span>";
$(span2).prependTo(".green");
//后追加
var span3 = "<span>小奶狗后</span>";
$(".green").append(span3);
var span4 = "<span>小狼狗后</span>";
$(span4).appendTo(".green");
//将以存在内容追加到指定元素中
$(".green").append($(".red"));
/*同级追加*/
var sp1 = "<span class='pink'>女神</span>";
var sp2 = "<span class='green'>歌手</span>";
$(".blue").before(sp1);
$(".blue").after(sp2);
</script>
</html>
4.6删除元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span {
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<h3>删除元素</h3>
<span class="green">jquery<a></a></span>
<span class="blue">javase</span>
<span class="green">http协议</span>
<span class="blue">servlet</span>
</body>
<!--
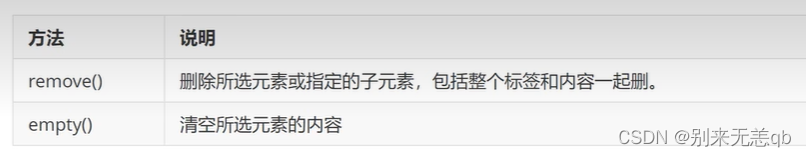
删除元素
remove()
删除元素及其对应的子元素,标签和内容一起删除
指定元素。remove();
empty()
清空元素内容,保留标签
指定元素。empty();
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//删除元素
$(".green").remove();
//清空元素
$(".blue").empty();
</script>
</html>
4.7遍历元素
each()
$(selector).each(function(index,element))::遍历元素
参数function为遍历时的回调函数,
index为遍历元素的序列号,从0开始。
element是当前的元素,此时是dom元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span {
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<h3>遍历元素</h3>
<span class="green">jquery</span>
<span class="green">javase</span>
<span class="green">http协议</span>
<span class="green">servlet</span>
</body>
<!--
each()
$(selector).each(function(index,element))::遍历元素
参数function为遍历时的回调函数,
index为遍历元素的序列号,从0开始。
element是当前的元素,此时是dom元素。
-->
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//获取指定元素并遍历
$(".green").each(function (index,element){
console.log(index);
console.log(element);
console.log(this);
console.log($(element));
})
</script>
</html>
5.Jquery事件
5.1 ready()加载事件
ready(0类似于onLoad()事件
ready(0可以写多个,按顺序执行
(
d
o
c
u
m
e
n
t
)
.
r
e
a
d
y
(
f
u
n
c
t
i
o
n
(
)
)
等价于
(document).ready(function(){})等价于
(document).ready(function())等价于(function(){})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载事件</title>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
$(function (){
console.log("ready加载事件");
})
$(document).ready(function (){
//获取元素
console.log($("#p1"));
});
</script>
</head>
<!--
ready加载事件
预加载事件
当页面的dom结构加载完毕后执行
类似于js中1oad事件
ready事件可以写多个
语法:
$(document).ready(function(){
})
简写:
$(function(){
});
-->
<body>
<p id="p1">文本</p>
</body>
</html>
5.2 绑定事件

5.2.1简单的bind()事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
绑定事件
bind绑定事件
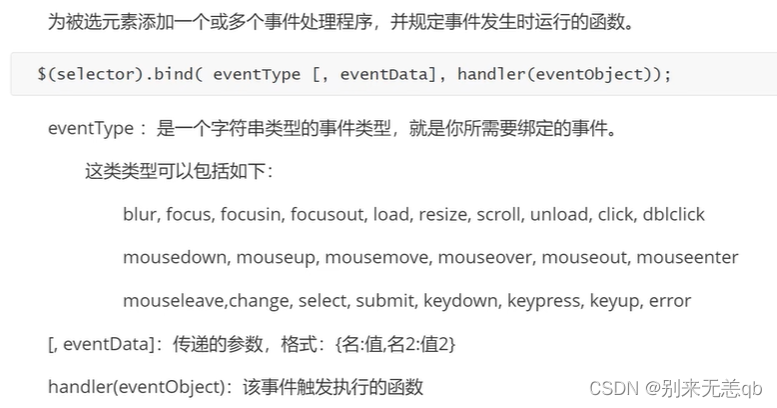
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
语法:
$(selector).bind(eventType [eventData],handler(eventobject));
eventType:是一个字符串类型的事件类型,就是你所需要绑定的事件。
[,eventData]:传递的参数,格式:{名:值,名2:值2}
handler(eventObject):该事件触发执行的函数
绑定单个事件
bind绑定
$("元素").bind("事件类型",fucntion(){
});
直接绑定
$("元素").事件名(function(){
})
<body>
<h3>bind()简单的绑定事件</h3>
<!-- style="cursor:pointer" 设置鼠标图标 -->
<div id="test" style="cursor:pointer">点击查看名言</div>
<input id="btntest" type="button" value="点击就不可用了"/>
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
/*
1.确定为那些元素绑足事件
获取元素
2.绑定什么事件(事件类型)
第一个参数:事件的类型
3.相应事件触发的,执行的操作
第二个参数:函数
*/
/*绑定单个事件*/
$("#test").bind("click", function () {
console.log("世上无难事,只怕有心人");
});
//原生的js绑定事件
/*document.getElementById("test").onclick = function (){
console.log("test");
}*/
//直接绑定
$("#btntest").click(function () {
//禁用按钮
console.log(this);
$(this).prop("disabled", true);
});
5.2.2绑定多个事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
绑定多个事件
bind绑定
1,同时为多个事件绑定同一个函数
指定元素.bind("事件类型1 事件类型1..",function()(
});
2.为元素绑定多个事件,并设置对应的函数
指定元素.bind("事件类型",function(){
}).bind("事件类型",function(){
});
3.为元素绑定多个事件,并设置对应的函数
指定元素.bind({
"事件类型":function(){
},
"事件类型":function(){
});
直接绑定
指定元素.事件名(function(){
}).事件名(function(){
});
-->
<body>
<button type="button" id="btn1">按钮1</button>
<button type="button" id="btn2">按钮2</button>
<button type="button" id="btn3">按钮3</button>
<button type="button" id="btn4">按钮4</button>
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
/*绑定多个事件*/
//1.同时为多个事件绑定同意函数
$("#btn1").bind("click mouseout", function () {
console.log("按钮1.。。");
});
//2.为元素绑定多个事件,并设置对应的函数
$("#btn2").bind("click",function () {
console.log("按钮2被点击");
}).bind("mouseout",function () {
console.log("按钮2被离开");
});
//3.为元素绑定多个事件,并设置对应的函数
$("#btn3").bind({
"click":function () {
console.log("按钮3被点击");
},
"mouseout":function () {
console.log("按钮3被离开")
}
});
//4.直接绑定
$("#btn4").click(function () {
console.log("按钮4被点击");
}).mouseout(function () {
console.log("按钮4被离开")
});
</script>
</html>
6.Jquery Ajax
6.1 $.Ajax

get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
jquery调用ajax方法:
格式:$.ajax());
参数:
type:请求方式GET/PoST
url:请求地址url
async:是否异步,默认是true表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
-->
<body>
<button type="button" id="btn">查询数据</button>
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
$.ajax({
type:"get", //请求方式
url:"data.txt", //请求数据,json对象
data:{ //请求数据,json对象
username:"zhangSan" //如果没有参数,则不需要设置
},
// 请求成功调用的函数
success:function (data) { //data是形参名,代表的是返回的数据
console.log(data);//字符串
//将字符串转换成json对象
var obj = JSON.parse(data);
console.log(obj);
}
});
//点击按钮 发送ajax请求 将数据显示到页面
$("#btn").click(function (){
$.ajax({
type:"get", //请求方式
url:"data.txt", //请求数据,json对象
data:{ //请求数据,json对象
//username:"zhangSan" //如果没有参数,则不需要设置
},
dataType:"json", //预期返回的数据类型,如果是json格式,在接收到返回值时会自动封装成json对象
// 请求成功调用的函数
success:function (data) { //data是形参名,代表的是返回的数据
console.log(data); //字符串
//将字符串转换成json对象
//var obj = JSON.parse(data);如果本来就是jso对象,再进行转换会失败,因为是将字符串转为json。
//console.log(obj);
//Dom操作
//创建ul
var ul = $("<ul></ul>");
//遍历返回的数据数组
for (let i = 0; i < data.length; i++) {
//得到数组中的每一个元素
var user = data[i];
//创建li元素
var li = "<li>"+user.username+"</li>";
//将li元素设置到ul元素中
ul.append(li);
}
//将ul设置到<body>标签中
$("body").append(ul);
}
});
})
</script>
</html>
6.2 . g e t 和 .get和 .get和.post

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
$.get();
语法:
$("请求地址","请求参数",function(形参){
})
$.post();
语法:
$("请求地址","请求参数",function(形参){
})
-->
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
$.get("data.json",{},function (data) {
console.log(data);
})
$.post("data.json",{},function (data) {
console.log(data);
})
</script>
</html>
6.3 $.getJSON

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
$.getJSON();
语法:
$("请求地址","请求参数",function(形参){
})
注:getJSON方式返回的数据格式满足json格式(json字符串)
-->
</body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8"></script>
<script>
$.getJSON("data.json",{},function (d) {
console.log(d);
});
$.get("test.txt",{},function (d) {
console.log(d);
})
//如果返回的数据不是json格式的,则无法获取
$.getJSON("test.txt",{},function (d) {
console.log(d);
});
</script>
</html>